jquery-validation是一款前端验证js插件,可以验证必填字段、邮件、URL、数字范围等,在表单中应用非常广泛。
官方网站 https://jqueryvalidation.org/
下载地址:https://github.com/jquery-validation/jquery-validation/releases/tag/1.19.0

把页面下拉到底,选择第一个下载
引入关键JS
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>引入中文支持JS
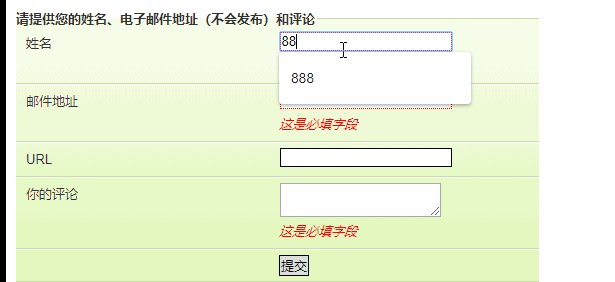
<script src="js/messages_zh.js"></script>表单代码 关键:required 表示必填字段
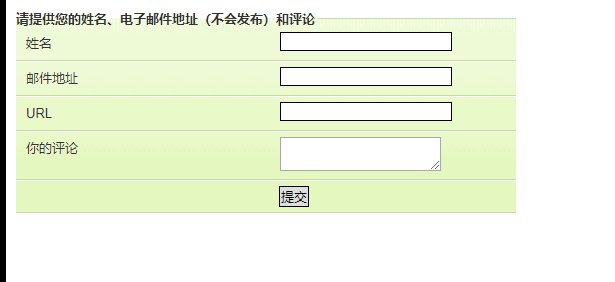
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
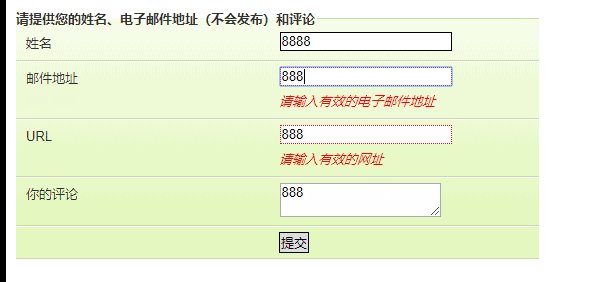
<legend>请提供您的姓名、电子邮件地址(不会发布)和评论</legend>
<p>
<label for="cname">姓名</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">邮件地址</label>
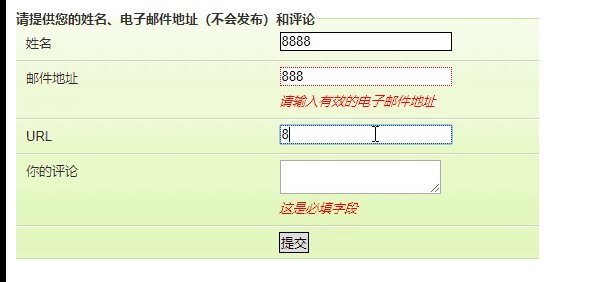
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">你的评论</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery validation plug-in - main demo</title>
<link rel="stylesheet" href="css/screen.css">
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script>
$.validator.setDefaults({
submitHandler: function() {
alert("submitted!");
}
});
$().ready(function() {
// validate the comment form when it is submitted
$("#commentForm").validate();
// validate signup form on keyup and submit
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters"
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
confirm_password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above"
},
email: "Please enter a valid email address",
agree: "Please accept our policy",
topic: "Please select at least 2 topics"
}
});
// propose username by combining first- and lastname
$("#username").focus(function() {
var firstname = $("#firstname").val();
var lastname = $("#lastname").val();
if (firstname && lastname && !this.value) {
this.value = firstname + "." + lastname;
}
});
//code to hide topic selection, disable for demo
var newsletter = $("#newsletter");
// newsletter topics are optional, hide at first
var inital = newsletter.is(":checked");
var topics = $("#newsletter_topics")[inital ? "removeClass" : "addClass"]("gray");
var topicInputs = topics.find("input").attr("disabled", !inital);
// show when newsletter is checked
newsletter.click(function() {
topics[this.checked ? "removeClass" : "addClass"]("gray");
topicInputs.attr("disabled", !this.checked);
});
});
</script>
<style>
#commentForm {
width: 500px;
}
#commentForm label {
width: 250px;
}
#commentForm label.error, #commentForm input.submit {
margin-left: 253px;
}
#signupForm {
width: 670px;
}
#signupForm label.error {
margin-left: 10px;
width: auto;
display: inline;
}
#newsletter_topics label.error {
display: none;
margin-left: 103px;
}
#main{
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<div id="main">
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>请提供您的姓名、电子邮件地址(不会发布)和评论</legend>
<p>
<label for="cname">姓名</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">邮件地址</label>
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">你的评论</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
<div>
</body>
</html>





















 2574
2574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








