很多人可能在手机上面看到过一个效果 百度地图 什么值得买等APP都有 点击右上角的这个图标
然后左侧或者右侧滑动出来一个导航 接着中间页面也会整体左移动或者右移动:
未触发事件之前:content页面
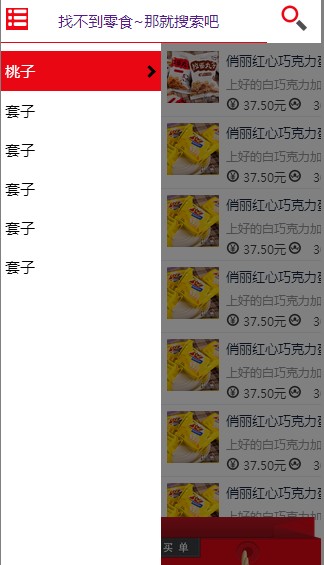
触发事件之后:
contentWrap从左边滑出来//有两个子DIV一半做导航
Wrapnav
黑色透明一半做点击滑开
WrapTap
其实就是控制CSS3的一个属性
-webkit-transform:translate3d(0,0,0)//里面的3个值分别代表X,Y,Z 我们的这个效果只要控制X值就可以 水平移动。 然后用JS控制这个属性触发和移除就行了 。
zepto代码://需要引入包
$(".site-nav").on("tap",function(){
$(".content").addClass("nav-animate");
$(".contentWrap").addClass("Wrap-animate");
})
$(".WrapTap").on("tap",function(){
$(".content").removeClass("nav-animate");
$(".contentWrap").removeClass("Wrap-animate");
})CSS代码
.nav-animate{
-webkit-transform: translate3d(0,0,0);
}
.Wrap-animate{
-webkit-transform: translate3d(50%,0,0);
}.contentWrap{
z-index: 105;
width:100%;
-webkit-transform: translate3d(-150%,0,0);
background: rgba(0,0,0,0.5);
position: absolute;
-webkit-transition:-webkit-transform 500ms ease;
}
.contentWrap .Wrapnav{
width:50%;
height: 100%;
float: left;
background: #ffffff;
color: #000000;
padding-top:0.7rem;
}
.contentWrap .Wrapnav .Wrap-sitanav{
width: 100%;
height: auto;
}
.contentWrap .WrapTap{
width: 50%;
height: 100%;
float: right;
}
.content{
background: #fff;
z-index: 101;
-webkit-transition:-webkit-transform 500ms ease;
}
HTML代码我就不贴了 因为有点多 有问题留言哦,大家相互交流。
























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








