项目:Web应用小程序(以wblog为例)
目录:
一、Django入门
二、用户账户
三、设置应用程序的样式并对其进行部署
一、Django
利用django创建工程
新建项目:django-admin startproject wblog(mysite相当于wblog)

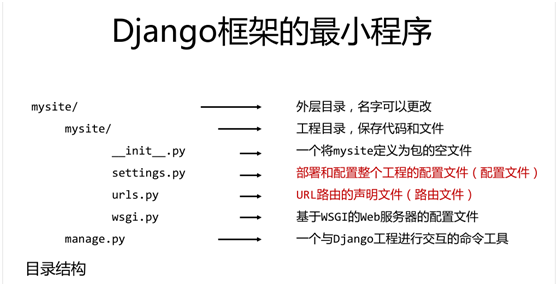
修改项目:
根据需要,可自行创建开发小程序。小程序就相当于一个应用app,就像老师所说的工程里面有应用,好比大学里有各级学院,还有一些教务处,行政处等设置,这里工程有类似功能的setting.py。
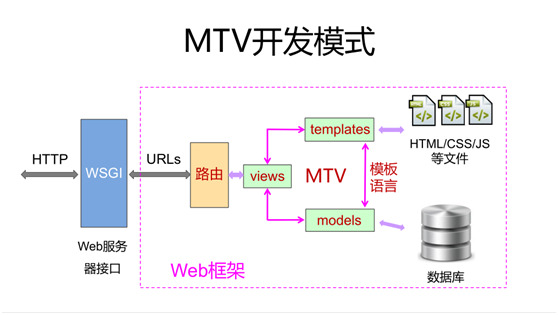
这里利用MTV模式开发小程序(MTV)
Model,对数据的存储及组织的模式;
Template,模板,返回Web页面的样式;
View,与相关路由对应,返回指定的函数。

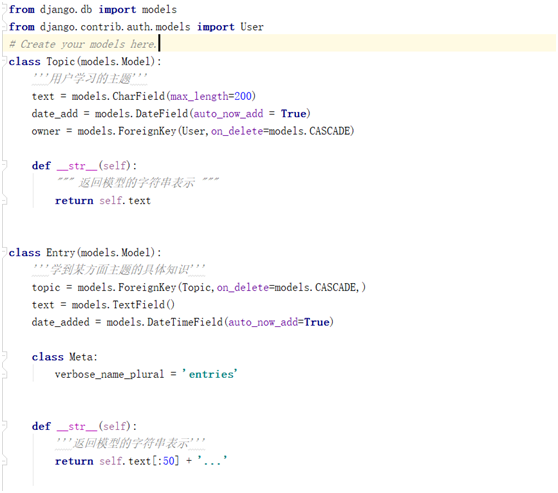
下面是数据模板文件models.py

里面的topic和entry都定义了数据的存储和一些组织形式,具体详情可以查看一下相关django库的运用。
下面是Web页面模板templates

这些都是根据需要编写的文件,有兴趣的可以自己编写,还可以设置一些好看的模板来装饰自己的页面,例如django-bootstrap3。
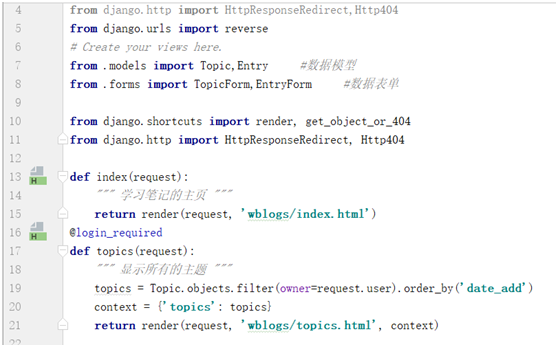
下面是视图函数views.py

里面就是定义各种函数。其中的render函数的作用是渲染,把数据和模板内容结合渲染成HTML字符串。
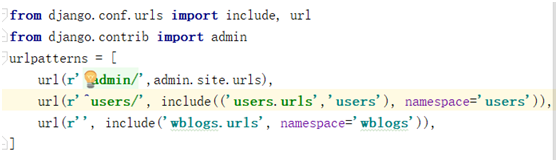
查看全局路由文件urls.py

其中,urlpatterns是django指定的变量,不可更改。
url(‘左边’,‘右边’),左边是用户访问的URL路径,右边是相对应返回的函数,这两个变量被路由相关联。
Include函数的作用是添加其他路由(即小程序路由)的url。
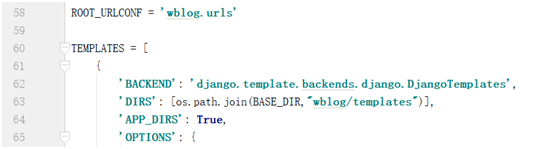
下面是相关配置文件setting.py

这里设置了一些模板路径。
下面是本地路由文件urls.py

这个和全局路由是一样的。
运行项目:python manage.py runserver (可自行选取参数,例如8001,8002——)默认8000 接口
至此,一个小项目就可以在本地上运行啦!
这是自己琢磨写的,要是哪位大神有觉得不对的,恳请指出!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








