找出数组 arr 中重复出现过的元素
示例1
输入
[1, 2, 4, 4, 3, 3, 1, 5, 3]输出
[1, 3, 4]function duplicates(arr) {
var result = [];
arr.forEach(function(elem){
if(arr.indexOf(elem) !=arr.lastIndexOf(elem) && result.indexOf(elem) == -1){
result.push(elem);
}
});
return result;
}function duplicates(arr){
//声明两个数组,a数组用来存放结果,b数组用来存放
arr中每个元素出现的次数
var a = [], b = [];
for(var i=0;i<arr.length;i++){
if(!b[arr[i]]){
b[arr[i]]=1;
continue;
}
b[arr[i]]++;
}
for(var i=0;i<b.length;i++){
if(b[i]>1){
a.push(i);
}
}
return a;
}- indexOf 和 lastIndexOf 是什么?
- indexOf 和 lastIndexOf 都是索引文件
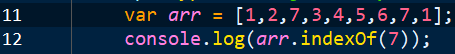
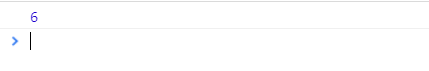
- indexOf 是查某个指定的字符串在字符串首次出现的位置(索引值) (也就是从前往后查)
- eg:


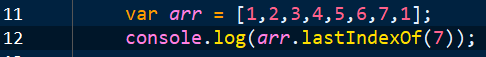
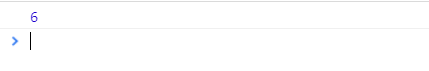
- lastIndexOf 是从右向左查某个指定的字符串在字符串中最后一次出现的位置(也就是从后往前查)
- eg:


- 注意:
- 那么问题来了 两个不是一前一后相反方向还是查么?怎么他们两个返回的索引值相同呢?
- because:lastIndexOf()方法虽然是从后往前搜索,但返回的位置是从前开始数数和计算的,所以结果和indexOf()方法返回的相同
- 注意二:
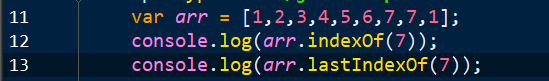
- 那如果数组(字符串)中出现相同的valuesearch呢?
-
 (这个时候我的数组有两个7);
(这个时候我的数组有两个7); -

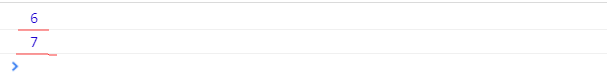
- 结果是不是大跌眼镜?
- 这个时候两个返回的索引值就不同了
- because: 前面已经说了indexOf是从前向后查 而lastIndexOf是从后向前查 但是二者返回索引都是从前开始数数和计算的
- 总结:
- 当数组(字符串)中所要查询的数(字符串/字符)在字符串(数组)中只出现一次的时候 二者返回的索引值相同
- 当数组(字符串)中所要查询的数(字符串/字符)在字符串(数组)中出现两次及以上的时候
- indexOf 返回的是 valuesearch 第一次在数组(字符串)出现的位置(从左往右)
- lastIndexOf 返回的是 valuesearch 最后一次在数组(字符串)出现的位置(从左往右)《只不过查询的方向不同而已》




















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








