因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~
一、主要涉及到的几个接口(先申请密钥):
1、技术一:坐标转换API(转换成百度地图的经纬度)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/changeposition 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geoconv/v1/? //GET请求
使用示例一:http://api.map.baidu.com/geoconv/v1/?coords=转换前的经度,转换前的纬度&from=1&to=5&ak=你的密钥
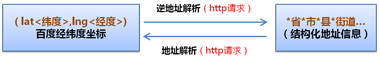
2、技术二:正逆地址解析(结构化地址 与 经纬度 的解析)

(1)地址解析(结构化地址 解析得到 经纬度)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geocoder/v2/? //GET请求
使用示例一:http://api.map.baidu.com/geocoder/v2/address=结构化的地址&output=json&ak=你的密钥
(2)逆地址解析(经纬度 解析得到 结构化地址)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding-abroad 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geocoder/v2/? //GET请求
使用示例一:http://api.map.baidu.com/geocoder/v2/?location=纬度,经度&output=xml&pois=1&ak=你的ak [ !注意:location=纬度,经度 ,不要写反了 ]
二、完整例子:
1、百度地图——在地图中展示当前位置
总体思路:通过 H5 获取当前地理位置得到经纬度;将这个经纬度转换成百度地图的经纬度(如果不转换,误差有点大);在地图中标记该百度地图经纬度对应的点(即当前位置)。


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>显示当前位置—优化</title>
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:400px;width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script>
</head>
<body>
<div id="allmap"></div>
<script type="text/javascript">
//地图初始化
var bm = new BMap.Map("allmap");
bm.centerAndZoom(new BMap.Point(121.48054,31.235929), 12);
bm.enableScrollWheelZoom(true);
bm.addControl(new BMap.NavigationControl());
// H5 获取当前位置经纬度
var location_lon = '',location_lat = '',myPoint; // 经度,纬度
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(function (position) {
location_lon = position.coords.longitude;
location_lat = position.coords.latitude;
// alert('h5经度:'+location_lon);alert('h5纬度:'+location_lat);
myPoint = new BMap.Point(location_lon,location_lat);
bm.centerAndZoom(myPoint, 15); // 改变地图中心点
//添加 H5坐标 marker和label
var markergg = new BMap.Marker(myPoint);
bm.addOverlay(markergg); //添加GPS marker
var labelgg = new BMap.Label("未转换的H5坐标(误差大)",{offset:new BMap.Size(20,-10)});
markergg.setLabel(labelgg); //添加GPS label
setTimeout(function(){
var convertor = new BMap.Convertor();
var pointArr = [];
pointArr.push(myPoint);
convertor.translate(pointArr, 1, 5, translateCallback);
}, 1000);
//坐标转换完之后的回调函数
translateCallback = function (data){
if(data.status === 0) {
var marker = new BMap.Marker(data.points[0]);
bm.addOverlay(marker);
var label = new BMap.Label("转换后的百度坐标(误差小)",{offset:new BMap.Size(20,-10)});
marker.setLabel(label); //添加百度label
bm.setCenter(data.points[0]);
}
};
});
}else {
alert("您的设备不支持定位功能");
}
</script>
</body>
</html>
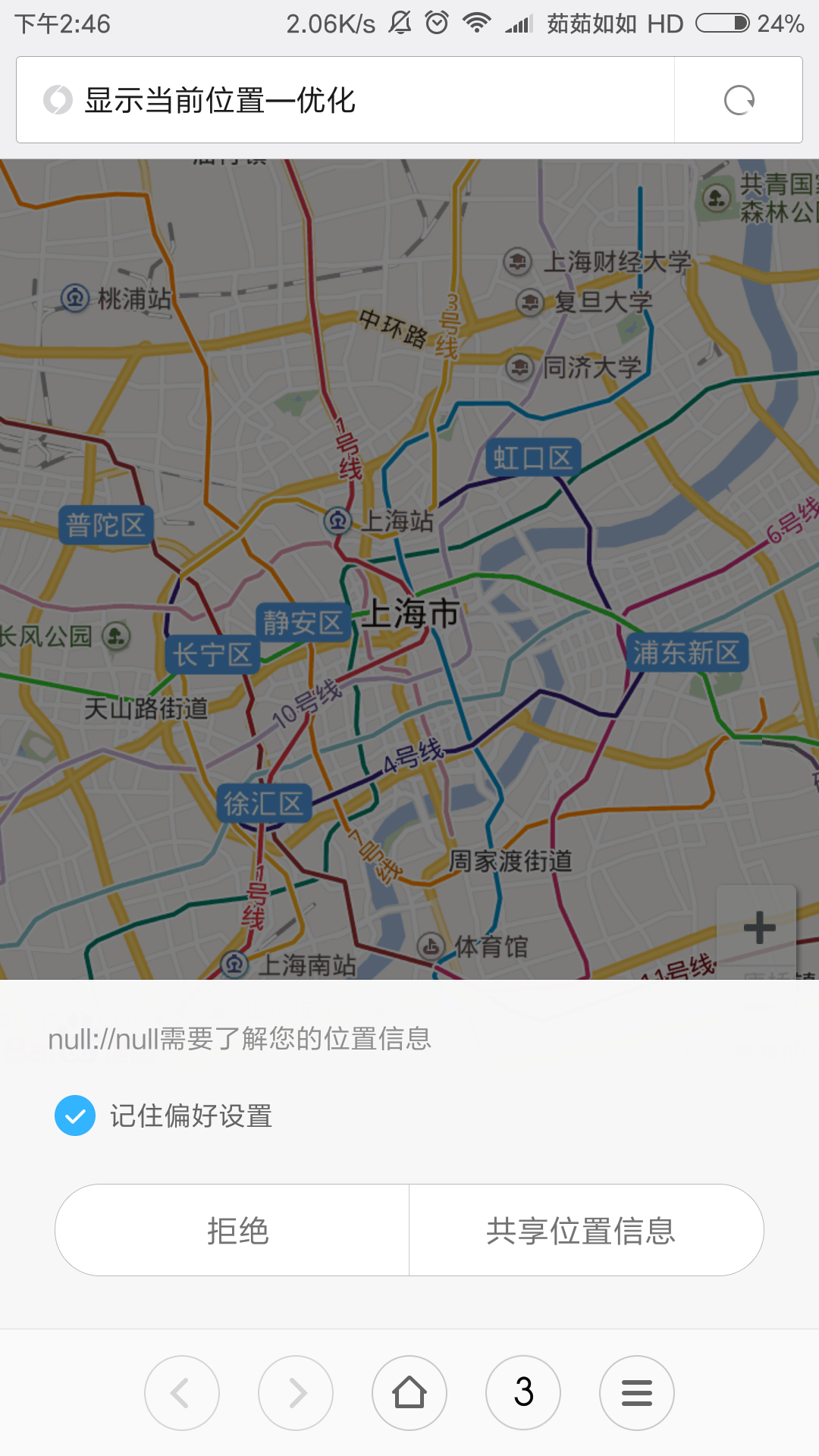
效果图(如果拒绝共享位置信息就无法继续):


2、百度地图——输入两个地址显示中间的轨迹


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#allmap{height:400px;width:100%;}
#r-result,#r-result table{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>两点轨迹</title>
</head>
<body>
<div id="allmap"></div>
<div id="driving_way">
起点: <input id="point_start" type="text" style="width:200px; margin-right:10px;" /><br><br>
终点: <input id="pint_end" type="text" style="width:200px; margin-right:10px;" /><br><br>
<input type="button" id="result" value="查询路线"/>
</div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(121.48054,31.235929),12); // 当前地图的中心点经纬度(上海)
map.enableScrollWheelZoom(true);
$("#result").click(function(){
var start = $("#point_start").val();
var end = $("#pint_end").val();
map.clearOverlays();
var i=$("#driving_way select").val();
if(start != '' && end != ''){
searchPointWay(start,end);
}else{
alert('起终点地址都不能为空!');
}
function searchPointWay(start,end){
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(start,end);
}
});
</script>
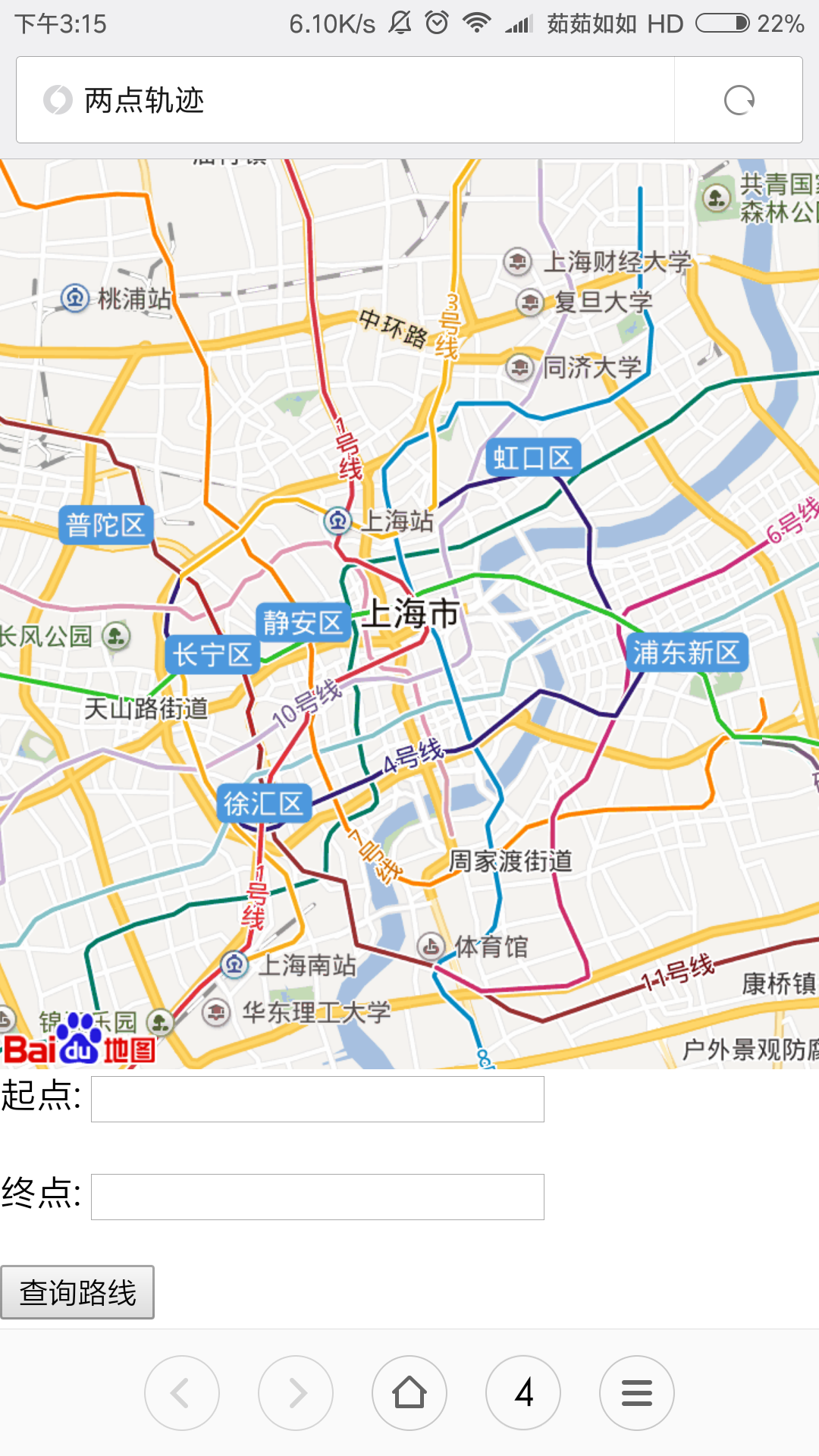
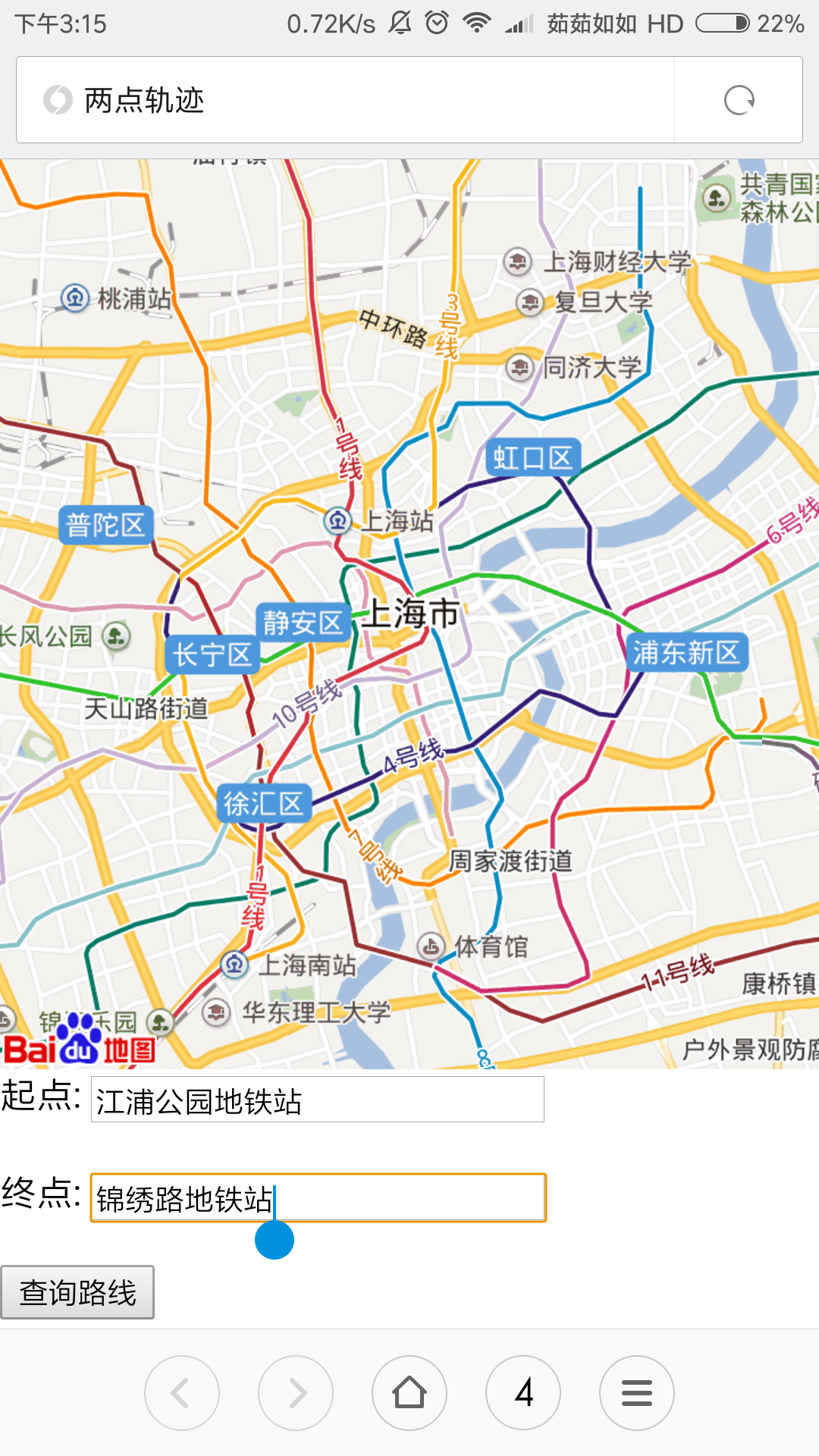
效果图:



三、百度地图API的跨域问题
在本地直接用 AJAX 调用百度地图API,存在跨域问题,后来用 nginx 做一个反向代理转发请求,修改了请求配置文件就好了。
然后有个很奇怪的地方,项目启动也用 nginx ,只统一配置域名就好了,可是百度地图API要写到参数那里才行,
location /BMap-getPoint {
proxy_pass http://api.map.baidu.com/geocoder/v2;
}
如果写成这样就不行:proxy_pass http://api.map.baidu.com; 不知道为啥。
因为是Angular 项目,所以我的请求用的是 Angular 项目里面封装好的 http 请求:
/*百度地图—地址解析*/
var getPoint = function () {
var param = '北京市海淀区上地十街100号';
$http.get("/BMap-getPoint/"+"?address="+param+"&output=json&ak=密钥").success(function(response){
if(response.status == 0){
$('#location_lon').val(response.result.location.lng);
$('#location_lat').val(response.result.location.lat);
}else {
alert('1状态码:'+response.status);
}
}).error(function(XMLHttpRequest, textStatus, errorThrown){
alert("getPosition Error");
});
};
<p>1、北京市海淀区上地十街100号</p>
经度1: <input id="location_lon" type="text" style="width:200px; margin-right:10px;" /><br><br>
纬度1: <input id="location_lat" type="text" style="width:200px; margin-right:10px;" /><br><br>
显示正确:





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








