1、引导页动画
1.1 ViewController.m
@interface ViewController () <UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIImageView *sunView;
@property (weak, nonatomic) IBOutlet UIImageView *personView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIImage *bgImage = [UIImage imageNamed:@"520_userguid_bg"];
// ScrollView
UIScrollView *scorollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
scorollView.contentSize = bgImage.size;
scorollView.delegate = self;
scorollView.decelerationRate = 0.5;
[self.view insertSubview:scorollView atIndex:0];
// bg
UIImageView *bgImageView = [[UIImageView alloc] initWithImage:bgImage];
CGRect rect = bgImageView.frame;
rect.size.height = self.view.bounds.size.height;
bgImageView.frame = rect;
[scorollView addSubview:bgImageView];
// cg
UIImage *cgImage = [UIImage imageNamed:@"520_userguid_cg"];
UIImageView *cgImageView = [[UIImageView alloc] initWithImage:cgImage];
rect = cgImageView.frame;
rect.size.height = self.view.bounds.size.height;
cgImageView.frame = rect;
[bgImageView addSubview:cgImageView];
// fg
UIImage *fgImage = [UIImage imageNamed:@"520_userguid_fg"];
UIImageView *fgImageView = [[UIImageView alloc] initWithImage:fgImage];
rect = cgImageView.frame;
rect.size.height = self.view.bounds.size.height;
fgImageView.frame = rect;
[bgImageView addSubview:fgImageView];
// cloud
UIImage *cloudImage = [UIImage imageNamed:@"520_userguid_cloud"];
UIImageView *cloudImageView = [[UIImageView alloc] initWithImage:cloudImage];
[bgImageView addSubview:cloudImageView];
}
// 只要一滚动就会调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 获取 scrollView 偏移量
CGFloat offsetX = scrollView.contentOffset.x;
int intOffsetX = (int)offsetX;
// 切换人物的图片
NSString *imageName = [NSString stringWithFormat:@"520_userguid_person_taitou_%d", (intOffsetX % 2 + 1)];
self.personView.image = [UIImage imageNamed:imageName];
// 旋转小太阳
self.sunView.transform = CGAffineTransformRotate(self.sunView.transform, 5 / 180.0 * M_PI);
}
@end
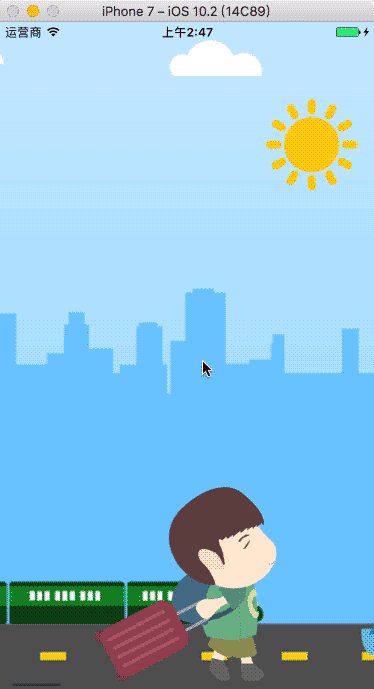
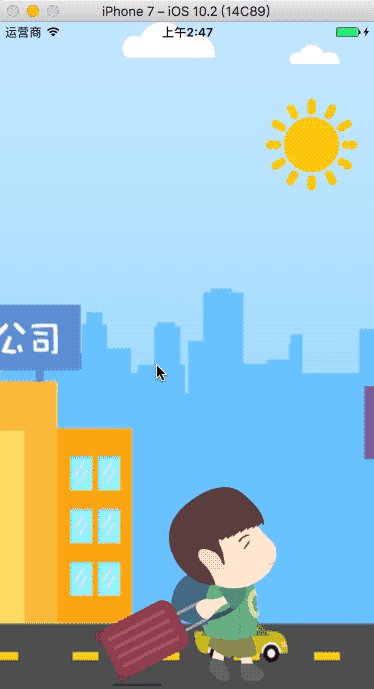
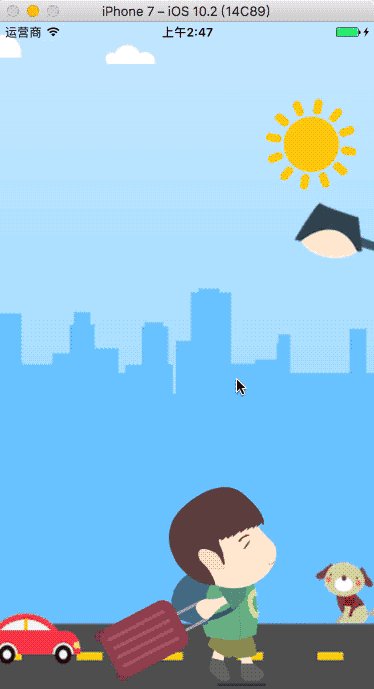
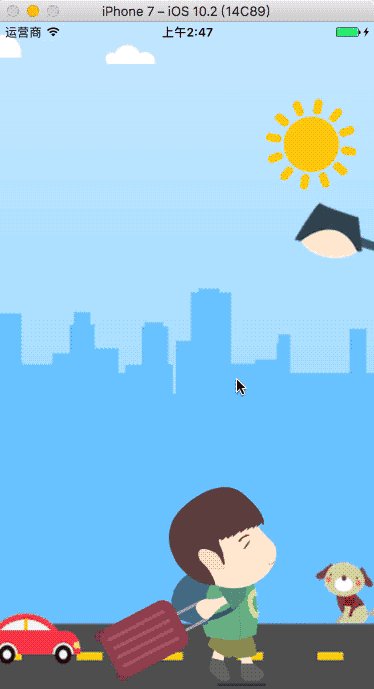
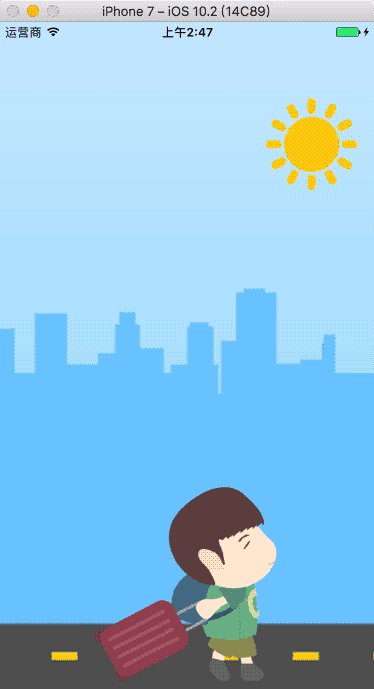
1.2 效果
 ------
------ 
转载于:https://www.cnblogs.com/CH520/p/9483618.html
 ------
------ 





















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








