直接上代码:
首先是HTML代码
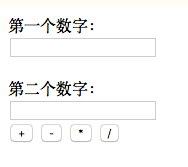
1 <form> 2 第一个数字:<br> 3 <input type="text" id="num1"> 4 <br> 5 <br> 6 第二个数字:<br> 7 <input type="text" id="num2"> 8 <br> 9 <button id="add">+</button> 10 <button id="subtract">-</button> 11 <button id="multiply">*</button> 12 <button id="divide">/</button> 13 </form>
关于在js中计算,我写了两种常见方案
第一种是比较傻瓜式计算
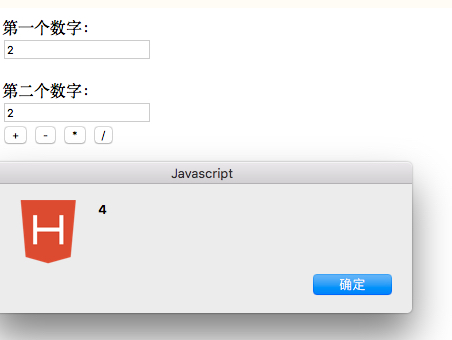
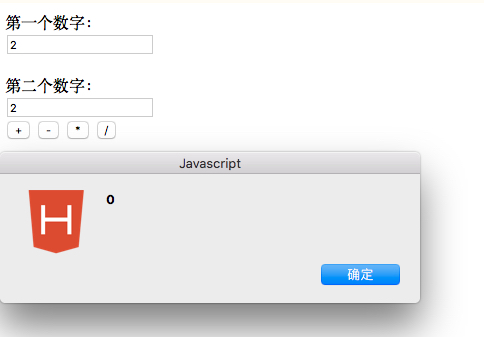
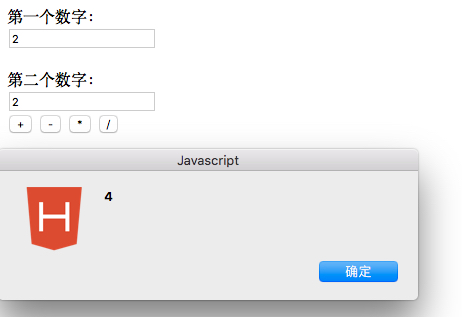
1 <script type="text/javascript"> 2 //获取加号按钮 3 var addBtn = document.getElementById('add'); 4 var subtractBtn = document.getElementById('subtract'); 5 var multiplyBtn = document.getElementById('multiply'); 6 var divideBtn = document.getElementById('divide'); 7 8 9 //为按钮添加点击方法 10 addBtn.onclick = function(){ 11 var a = document.getElementById('num1').value; 12 var b = document.getElementById('num2').value; 13 var a_int = parseInt(a, 10); 14 var b_int = parseInt(b, 10); 15 //调用加法 16 var result = addition(a_int,b_int); 17 alert(result); 18 } 19 subtractBtn.onclick = function(){ 20 var a = document.getElementById('num1').value; 21 var b = document.getElementById('num2').value; 22 var a_int = parseInt(a, 10); 23 var b_int = parseInt(b, 10); 24 //调用减法 25 var result = substraction(a_int,b_int); 26 alert(result); 27 } 28 multiplyBtn.onclick = function(){ 29 var a = document.getElementById('num1').value; 30 var b = document.getElementById('num2').value; 31 var a_int = parseInt(a, 10); 32 var b_int = parseInt(b, 10); 33 //调用乘法 34 var result = multiplication(a_int,b_int); 35 alert(result); 36 } 37 divideBtn.onclick = function(){ 38 var a = document.getElementById('num1').value; 39 var b = document.getElementById('num2').value; 40 var a_int = parseInt(a, 10); 41 var b_int = parseInt(b, 10); 42 //调用减法 43 var result = division(a_int,b_int); 44 alert(result); 45 } 46 //构造函数 47 function addition(x, y){ 48 return x + y; 49 } 50 function substraction(x, y){ 51 return x - y; 52 } 53 function multiplication(x, y){ 54 return x * y; 55 } 56 function division(x, y){ 57 if(y==0){ 58 alert('0不能做除数'); 59 return; 60 } else { 61 return x / y; 62 } 63 } 64 </script>

另一种,是局部变量和全局变量的应用
<script type="text/javascript">
//获取加号按钮
var addBtn = document.getElementById('add');
var subtractBtn = document.getElementById('subtract');
var multiplyBtn = document.getElementById('multiply');
var divideBtn = document.getElementById('divide');
//定义两个全局变量
var a_int;
var b_int;
//为按钮添加点击方法
addBtn.onclick = function(){
getInputNum();
//调用加法
var result = addition(a_int,b_int);
alert(result);
}
subtractBtn.onclick = function(){
getInputNum();
//调用减法
var result = substraction(a_int,b_int);
alert(result);
}
multiplyBtn.onclick = function(){
getInputNum();
//调用乘法
var result = multiplication(a_int,b_int);
alert(result);
}
divideBtn.onclick = function(){
getInputNum();
//调用减法
var result = division(a_int,b_int);
alert(result);
}
function getInputNum(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
//将转化后的数字赋值给全局变量
a_int = parseInt(a, 10);
b_int = parseInt(b, 10);
}
//构造函数,加减乘除
function addition(x, y){
return x + y;
}
function substraction(x, y){
return x - y;
}
function multiplication(x, y){
return x * y;
}
function division(x, y){
if(y==0){
alert('0不能做除数');
return;
} else {
return x / y;
}
}
</script>




复习复习复习





















 2069
2069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








