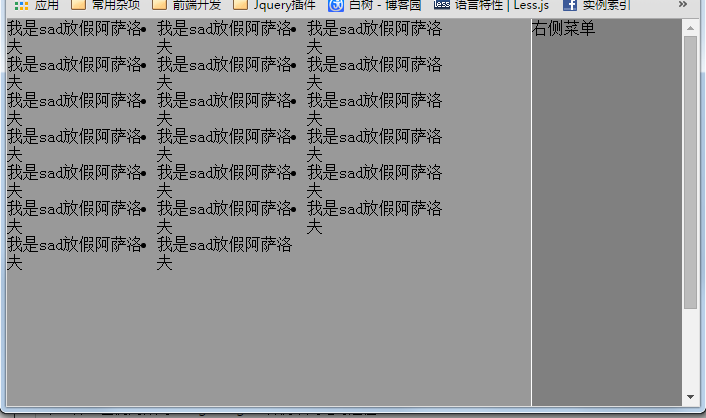
第一种:左侧用margin-right,右侧float:right
CSS代码:
html, body,ul,li #wrapper { width: 100%; height: 100%; padding: 0; margin: 0; } .left, .right { min-height: 500px; border: 0; } .left { background-color: #999999; margin-right: 151px; } /*左适应右固定第一种*/ .right { background-color: #808080; width: 150px; float: right; } .content { background-color: #CCCCCC; /*padding-right: 150px;*/ /*width: 100%;*/ } .content li{ float: left; width: 150px; }
html代码:
<div id="wrapper"> <div class="right"> 右侧菜单 </div> <div class="left"> <div class="content"> <ul> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> </ul> </div> </div> </div>
第二种:左侧同样用margin-right 右侧采用绝对定位
CSS代码(只需要把第一种注释部分替换即可):
/*左适应右固定第一种*/ /*.right { background-color: #808080; width: 150px; float: right; }*/ /*左适应右固定第二种(把上面的替换为改代码即可)*/ .right { background-color: #808080; width: 150px; position: absolute; top: 0px; right: 0px; }
第三种:左右都浮动 且 右侧用负margin值
CSS代码:
.wrap { overflow: hidden; background: #EEE; } .wrap-right { width: 300px; /*position: relative;*/ float: right; margin-left: -300px; background: #AAA; } .wrap-left { width: 100%; float: left; } .left-con { margin-right: 300px; background: #DDD; } .left-con, .wrap-right { height: 300px; }
HTML代码:
<div class="wrap"> <div class="wrap-left"> <div class="left-con"> 我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc </div> </div> <div class="wrap-right"> <a href="" target="_blank">我是mmmmmm</a> </div> </div>
最终效果:






















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








