用node搭建一个本地http服务器。首先了解htpp服务器原理
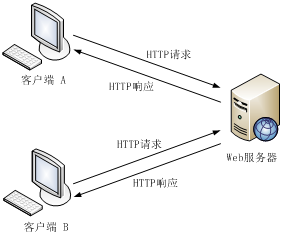
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。下图表明了这种请求/响应模型。
以下是HTTP请求/响应的步骤:
(1)客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
(2)发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
(3)服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
(4)释放连接TCP连接
Web服务器主动关闭TCP套接字,释放TCP连接;客户端被动关闭TCP套接字,释放TCP连接。
(5)客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
目前最主流的三个Web服务器是Apache、Nginx
Web 应用架构

-
Client - 客户端,一般指浏览器,浏览器可以通过 HTTP 协议向服务器请求数据。
-
Server - 服务端,一般指 Web 服务器,可以接收客户端请求,并向客户端发送响应数据。
-
Business - 业务层, 通过 Web 服务器处理应用程序,如与数据库交互,逻辑运算,调用外部程序等。
-
Data - 数据层,一般由数据库组成。
使用node去实现一个简单的http服务器很容易
1.监听浏览器端口(http模块)
2.获取请求的url(服务器端文件处理获取指定文件 fs文件模块)
3.返回数据
创建项目目录
在项目目录下新建一个test.js,写入
var http=require('http'); //开启服务 var server=http.createServer(function(req,res){ console.log('有客户端连接');//创建连接成功显示在后台 res.writeHeader(200,{ 'content-type' : 'text/html;charset="utf-8"' }); res.write('这是正文部分');//显示给客户端 res.end(); }).listen(8888); console.log('服务器开启成功');
在项目下下运行
node server.js

然后在浏览器端输入127.0.0.1:8888
输出
这是正文部分
现在大概理解怎么去实现http服务器了吧
好了现在开始
var http=require('http'); var fs=require('fs'); var root="E:/HBspace/node/" //开启服务 var server=http.createServer(function(req,res){ var url=req.url; var file = root+url; fs.readFile(file,function(err,data){ if(err){ res.writeHeader(404,{ 'content-type' : 'text/html;charset="utf-8"' }); res.write('<h1>404错误</h1><p>你要找的页面不存在</p>'); res.end(); }else{ res.writeHeader(200,{ 'content-type' : 'text/html;charset="utf-8"' }); res.write(data);//将index.html显示在客户端 res.end(); } }) }).listen(8888); console.log('服务器开启成功');
引入fs模块用来读取文件
在项目目录下新建一个index.html 写入hello world
运行 node server.js


so easy一个简单http服务器就实现了






















 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








