目录
第一步:下载模板electron-quick-start

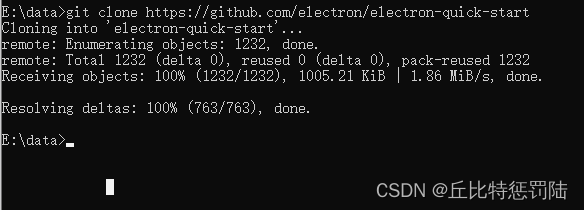
git clone https://github.com/electron/electron-quick-start

这样我的E盘里面就会有一个下载好的模板了,我们可以看一下,
第二步:进入到下载好的模板文件当中(electron-quick-start)
我们直接使用VS code将这个文件打开,
直接使用命令npm start将这个官方的demo跑起来,我们就可以看到官方demo里面的应用程序界面了。

呈现出来的应该是这样的界面,没有操作成功的朋友,主要看到是不是进入到了文件夹,没有进入到的使用cd 到这个文件夹;如果还是发现错误,那可能是你没有安装依赖,npm install,剩下的具体的原因根据具体的报错具体提问,谢谢!

我们接下来看一下官方实例文件夹里面(electron-quick-start)当中的入口文件mian.js,下图是createWindows(创建串口的)函数部分;

第三步:打包自己的项目(npm run build)
注意是自己的项目,别稀里糊涂的将官方的demo打包了自己都没有发觉!

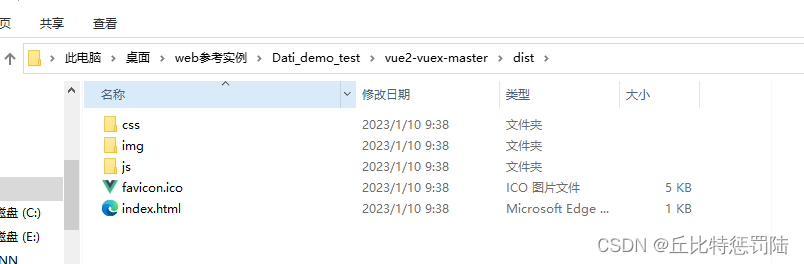
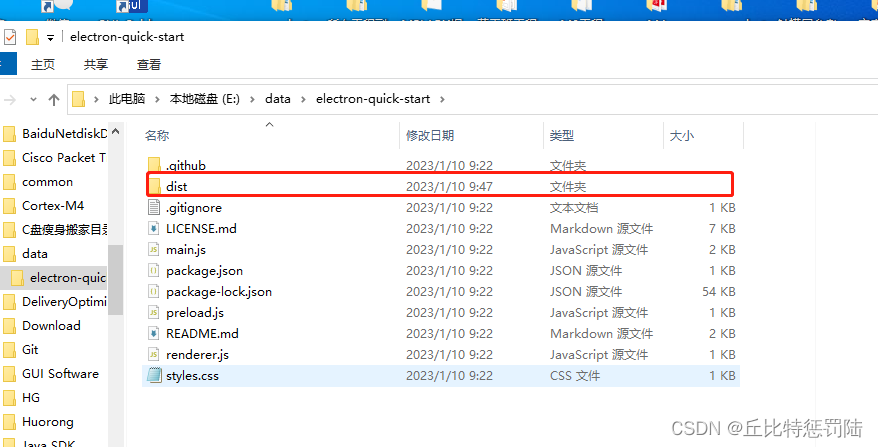
回到文件夹我们就可以看到这样:

第四步:删掉官方demo下的index.html文件

第五步:在官方demo项目当中找到main.js,修改打包文件路径为我们的index.html

第六步:将自己项目打包后的dist文件夹复制到官方demo根目录

第七步:在官方demo项目中检查一下package.json,正常情况下,运行下面的指令就可以进入效果预览

第八步:在官方demo项目中,下载打包需要的依赖electr-packager

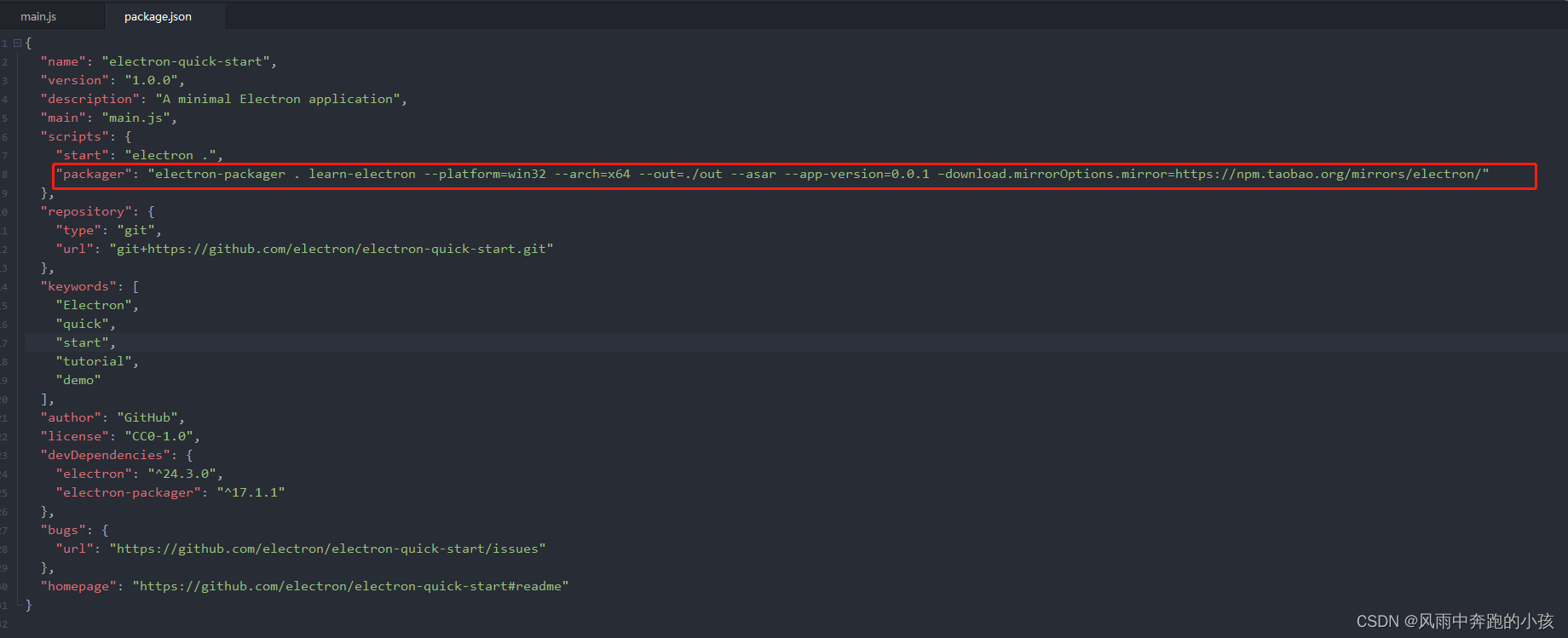
第九步:在官方demo当中,进入package.json,在script中添加packager指令

第十步:运行命令打包,然后项目当中就会出现一个App-win32-x64的文件夹
npm run packager
经过漫长的等待,我们就可以看到项目当中出现一个App-win32-x64的文件夹,这个文件夹就是打包好的桌面应用,文件夹当中会有一个App.exe文件,这个就是我们的启动文件。
这是packager的script,为了打包的快点,增加了淘宝镜像

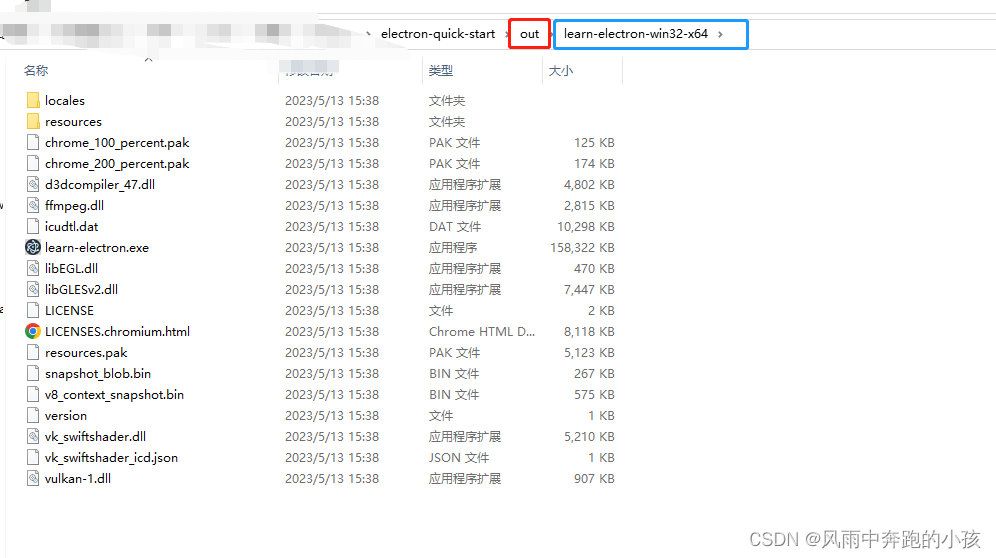
第一次 npm run packager之后的目录:

在此基础上进项扩展,通过 InnoSetup 进行二次封装:
.exe 是用的 运行 npm run packager 生成的.exe==》learn-electron.exe文件 ,
添加文件选择.exe的父级文件夹 ==》截图实例:learn-electron-win32-x64 文件夹就可以。然后就是傻瓜式安装,一直next。
二次封装后的效果,如下图所示:






















 7975
7975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








