1.. 要是给一个组件添加属性, 就要在该组件的定义前面 加上interface 接口定义

在Counter.tsx组件中 添加对属性类型的限定(对Props中的属性指定数据类型, 注意不状态State)

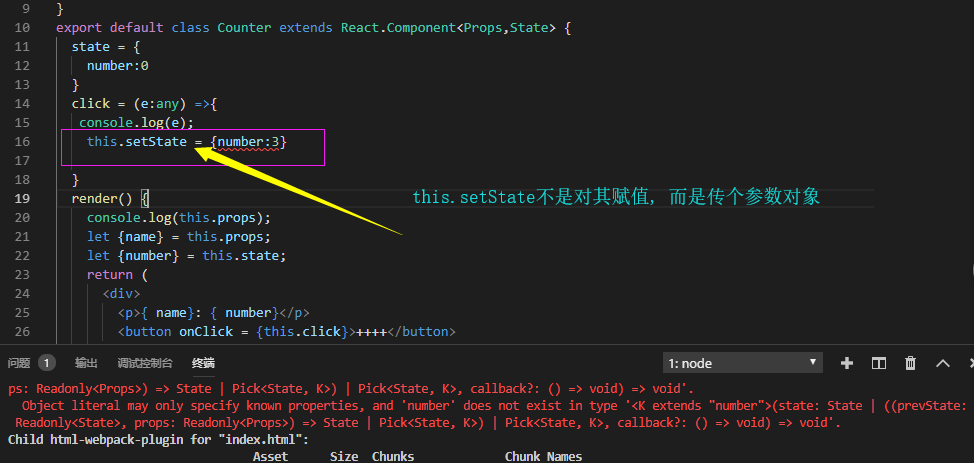
2.. this.setState 是要传一个参数对象, 不是重新赋值.... 低级语法错误

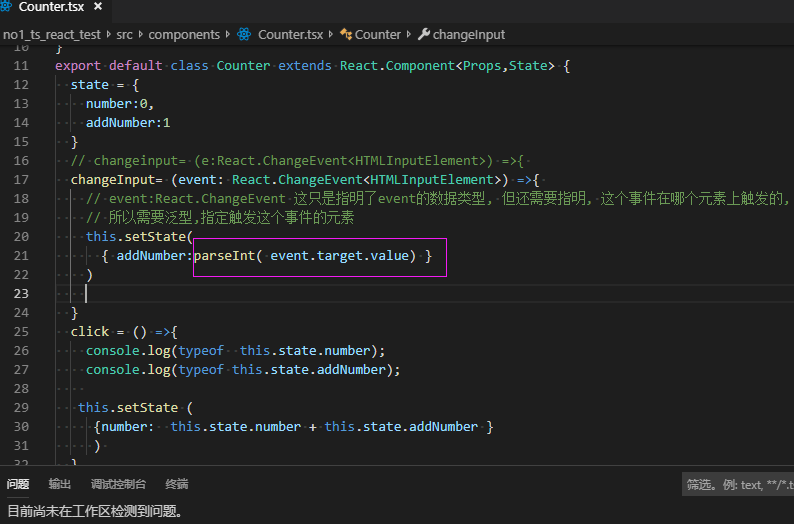
3.. 数据类型为--事件类型--的变量event, 不能是any, 因为需要明确数据类型, 才能显示(vscode才能提示event中有啥属性及方法)使用事件对象event 中的属性及方法
例: handleChange = ( event : React.ChangeEvent<HTMLInputElement> ) =>{}

3.1 不要忘记, 在interface State中添加上对addNumber状态变量的类型声明, addNumber: number

3.2 input的value值 是string类型 的, 需要进行转换成 number型 paseInt ( event.target.value )

4.. git push -u origin master 报错: 权限问题,解决办法
4.1 git remote rm origin
4.2 git remote add origin http://github.com/333333/react_test





















 7277
7277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








