D3.js的v5版本入门教程(第九章)

一个完整的柱状图应该包括的元素有——矩形、文字、坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是
d3.scaleBand():这也是一个坐标轴,可以根据输入的domain的长度,等分rangeRound域(类比range域)
d3.range():这个比较复杂,建议去看百度(或者官方API),在这里我只讲一下这个返回一个等差数列
1、得到SVG画布
var marge = {top:60,bottom:60,left:60,right:60} var svg = d3.select("svg");//得到SVG画布 var width = svg.attr("width");//得到画布的宽 var height = svg.attr("height");//得到画布的长 var g = svg.append("g") .attr("transform","translate("+marge.top+","+marge.left+")");
2、数据集
var dataset = [10,20,30,23,13,40,27,35,20];
3、分别在x方向和y方向绘制坐标轴
var xScale = d3.scaleBand() .domain(d3.range(dataset.length)) .rangeRound([0,width-marge.left-marge.right]); var xAxis = d3.axisBottom(xScale); var yScale = d3.scaleLinear() .domain([0,d3.max(dataset)]) .range([height-marge.top-marge.bottom,0]); var yAxis = d3.axisLeft(yScale);
代码说明:
-这里出现了d3.scaleBand(),这是一个坐标轴
-d3.range(dataset.length),前面说过,这里返回的是一个等差数列,dataset.length=9,所以返回的是0到8的等差数列,其实d3.range()这个函数中可以有三个参数!如果想了解的话,建议去百度,不要看官方API(难找)
4、为每个矩形和对应的文字创建一个分组<g>
var gs = g.selectAll(".rect") .data(dataset) .enter() .append("g");
代码说明:
-这里有牵涉到enter(),这回大家应该熟悉了吧!这里的返回值是一个包含有dataset.length个<g>元素的选择集
5、绘制矩形
var rectPadding = 20;//矩形之间的间隙 gs.append("rect") .attr("x",function(d,i){ return xScale(i)+rectPadding/2; }) .attr("y",function(d){ return yScale(d); }) .attr("width",function(){ return xScale.step()-rectPadding; }) .attr("height",function(d){ return height-marge.top-marge.bottom-yScale(d); }) .attr("fill","blue");
这可能有点复杂,因为需要计算矩形左上角的坐标和长宽!读者自己慢慢琢磨会比较好
6、绘制文字
gs.append("text")
.attr("x",function(d,i){
return xScale(i)+rectPadding/2;
})
.attr("y",function(d){
return yScale(d);
})
.attr("dx",function(){
(xScale.step()-rectPadding)/2;
})
.attr("dy",20)
.text(function(d){
return d;
})
这里也是一样,需要计算位置信息
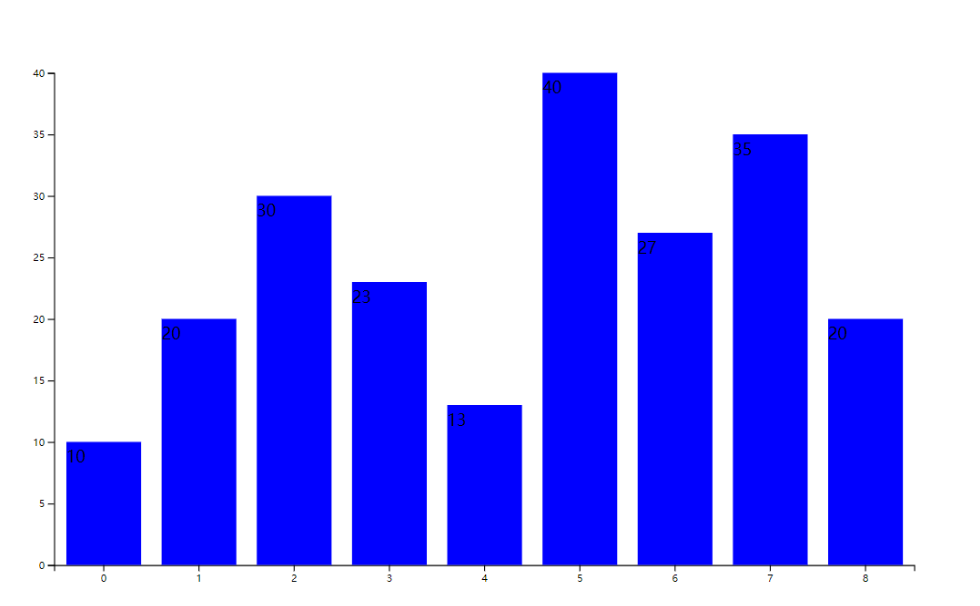
最后,附上截图

效果浏览:点击浏览效果
源码浏览:点击源码浏览
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80032731





















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








