元素的属性


Div.attributes 是所有标签属性构成的数组集合
Div.classList 是所有class名构成的数组集合‘
在class的原型链上可以看到add()’和remove()
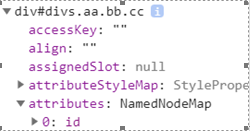
1. client系列

(1)clientWidth/clientHeight 是我们设置的宽和高加上内边距 (没有边框)
clientLeft/clientTop 就是我们设置的边框值
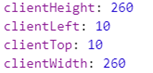
2. Offset系列

offsetWidth/offsetHeight是我们设置的宽和高加 上边框 加上 内边距。(有边框)
offsetLeft/offsetTop 是元素外边距距离父级内边距的距离
这个父级由定位 position:absolute;
offsetTop 参照物由父级元素身上的 position:absolute/fixed决定的;如果父级元素没有就逐层向上查找知道body。
offsetParent 返回这个元素的父级元素。
3. Scroll系列

scrollWidth/scrollHeight 就是我们设置的宽高加上内边距(内容没有溢出的前提下)
如果超出了范围就按内容而定。
scrollTop/scrollLeft 滚动条卷走的高度和宽度
’





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








