在使用 WebStorm 上传本地项目到 GitHub 之前,先要做一些相关配置。
首先打开 WebStorm ,依次点击File -> Settings... 打开系统设置面板,在上面搜索 github 配置 GitHub 相关参数。
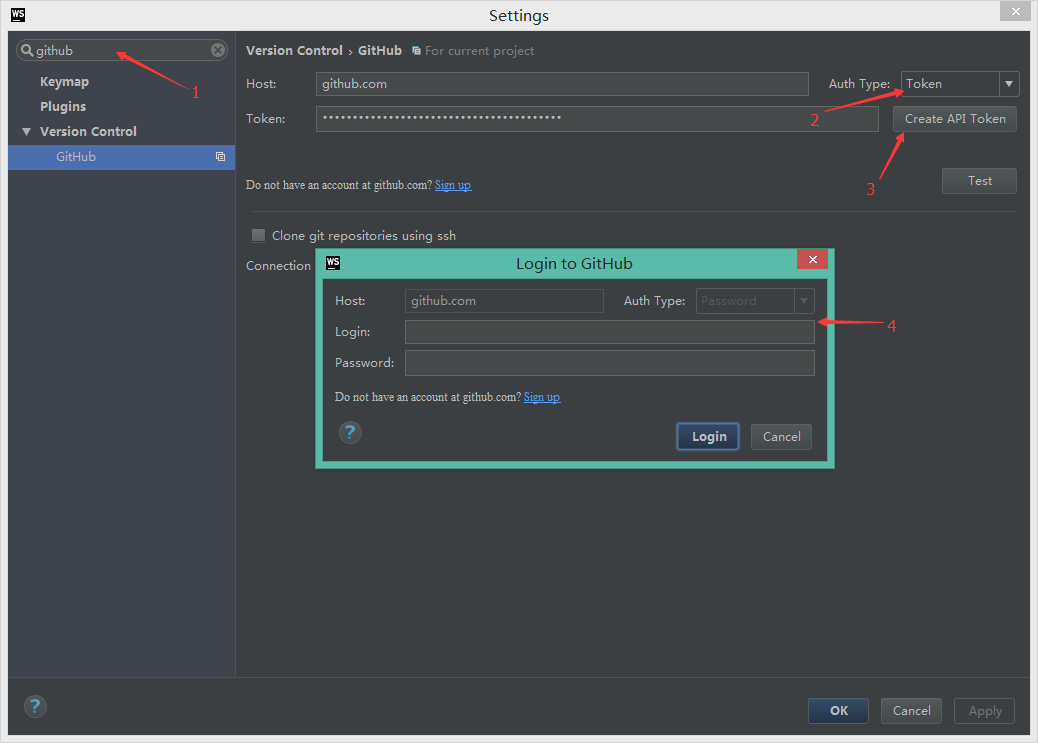
如下图所示,在1处搜索 github ,如果2处是 Token 则点击3处的 Create API Token 打开4处的弹窗,输入用户名密码。
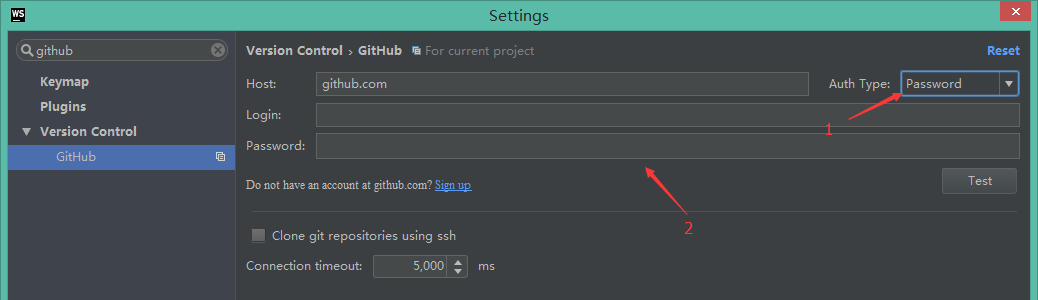
如下图所示,如果1处是 Password ,直接在下面输入用户名密码即可。
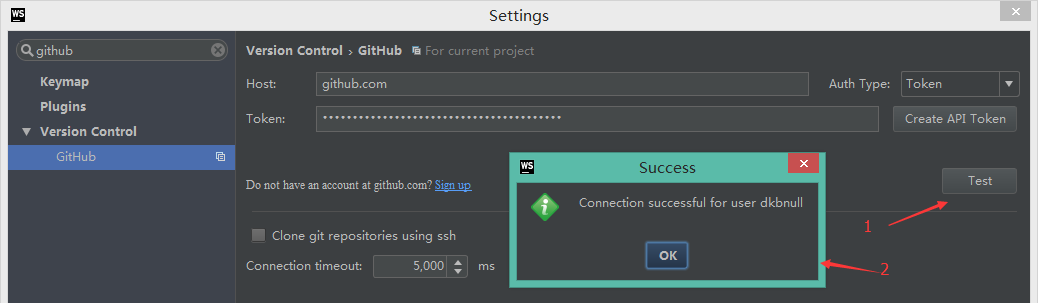
登录完成后,可以点击下图1处 Test 按钮,测试一下,出现2处所示弹窗,表示连接成功。
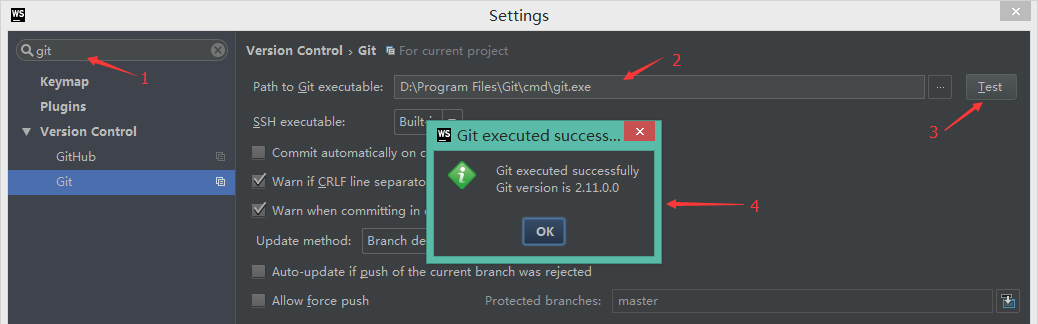
连接成功后,我们还要连接我们下载的 Git,依旧,在1处搜索 git ,在2处输入 Git 安装路径,一般情况下这里能自动获取,然后点击3处 Test 按钮,出现4处弹窗,说明连接成功。
因为我们本地 Git 仓库和 GitHub 仓库之间的传输是通过 SSH 加密的,所以我们需要配置验证信息。
使用以下命令生成 SSH Key:
$ ssh-keygen -t rsa -C "youremail@example.com", 后面的 youremail@youremail.com 为你在 GitHub 上注册的邮箱,运行命令后会要求确认路径和输入密码,这里 我们无需输入,一路回车就行。
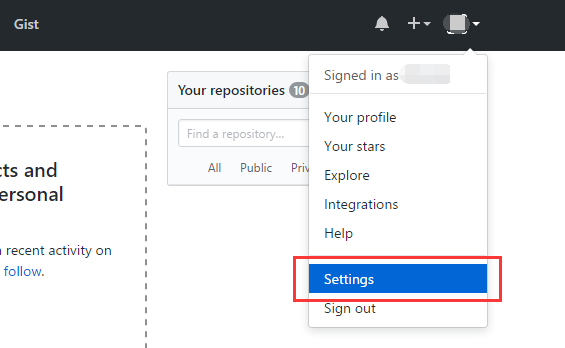
成功的话会在C:\Users\Administrator\ 下生成 .ssh 文件夹,进去,打开 id_rsa.pub,复制里面的Key。打开 GitHub 上,如下图所示,进入Account -> Settings 。
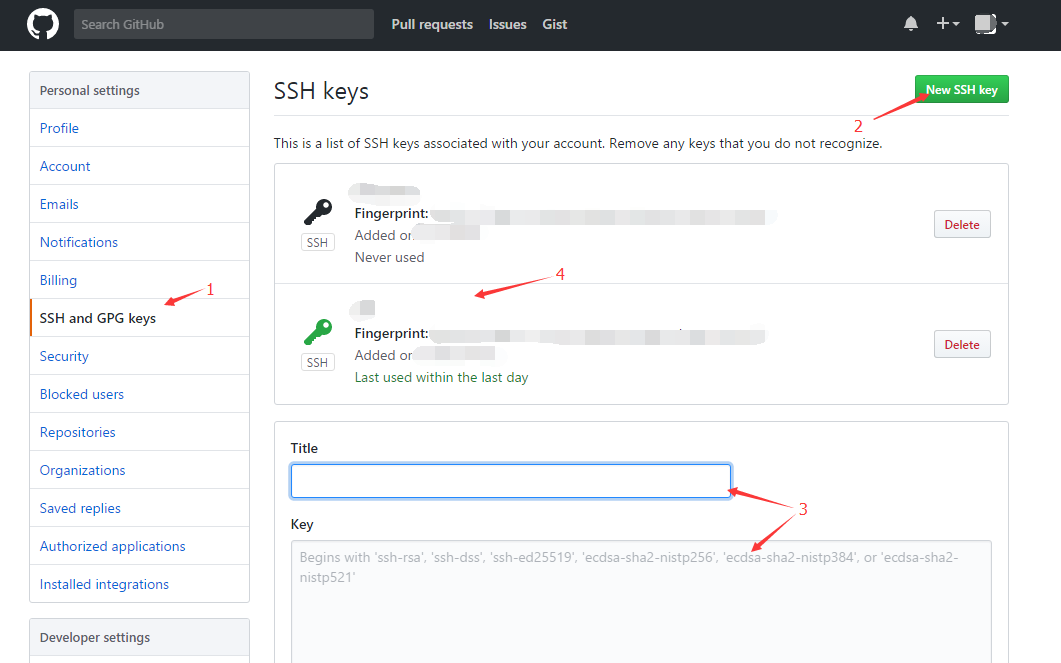
如下图所示,点击1处的 SSH and GPG keys,然后点击2处的 New SSH key 按钮,在3处填写刚刚生成的SSH Key,Title 处填写标题,可以随便填,Key 处粘贴刚才生成的 key。添加成功后如4处所示。
可以输入以下命令验证是否成功
$ ssh -T git@github.com
第一次运行该命令可能会出现提示信息,输入 yes 即可。
最后返回如下信息则表示已成功连上 GitHub。
Hi yourname! You've successfully authenticated, but GitHub does not provide shell access.
到这里,所有的配置已经完成,我们就可以会用 WebStorm 上传本地项目到 GitHub 了。
----------------------------------------------------------手动分割线----------------------------------------------------------
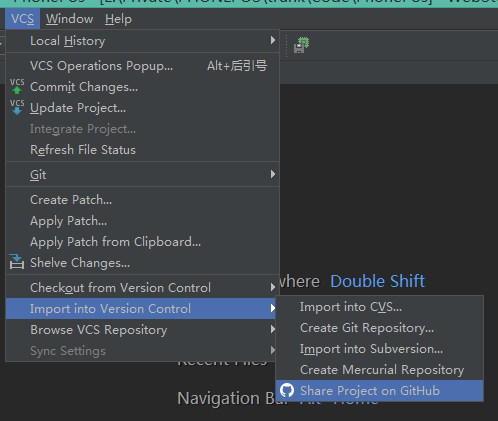
这里如果我们是将已有项目上传到 GitHub ,则在 WebStorm 打开项目后,如下图操作。
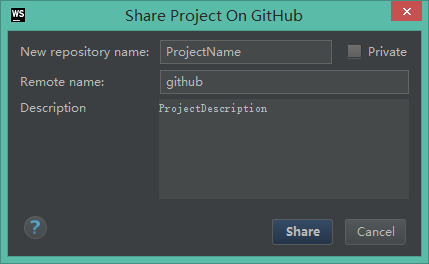
点击 Share Project on GitHub 后打开下图所示面板,输入想要上传到哪个仓库,这里注意,不能与 GitHub 已有仓库重名,因为这步操作会在GitHub创建一个新的仓库。
点击 Share 按钮后,可以立即在后续弹窗中将代码提交到 GitHub 仓库。也可以以后自己单独提交。
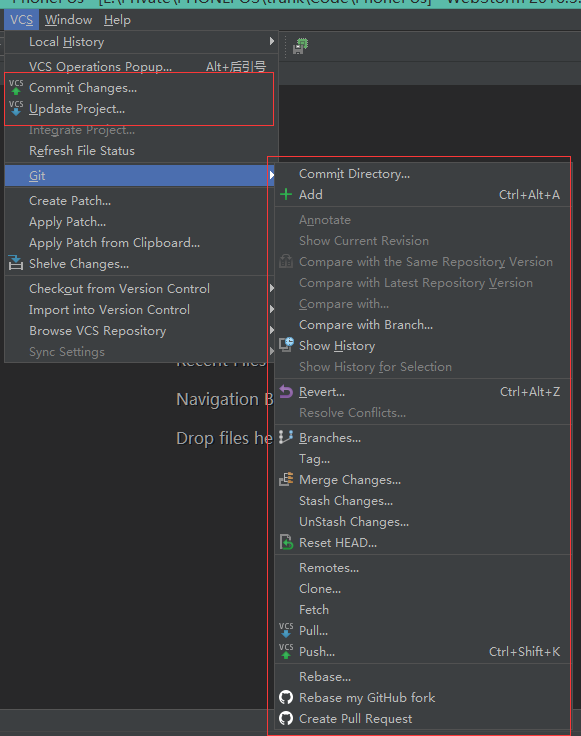
如下图所示,为Git相关操作,Commit,Push,Pull 等。这里不对这些操作的作用做相关说明。
红色方框框出来的两处,Commit 都可以打开 Commit 面板,Update 和 Pull 都可以从远程仓库更新代码。
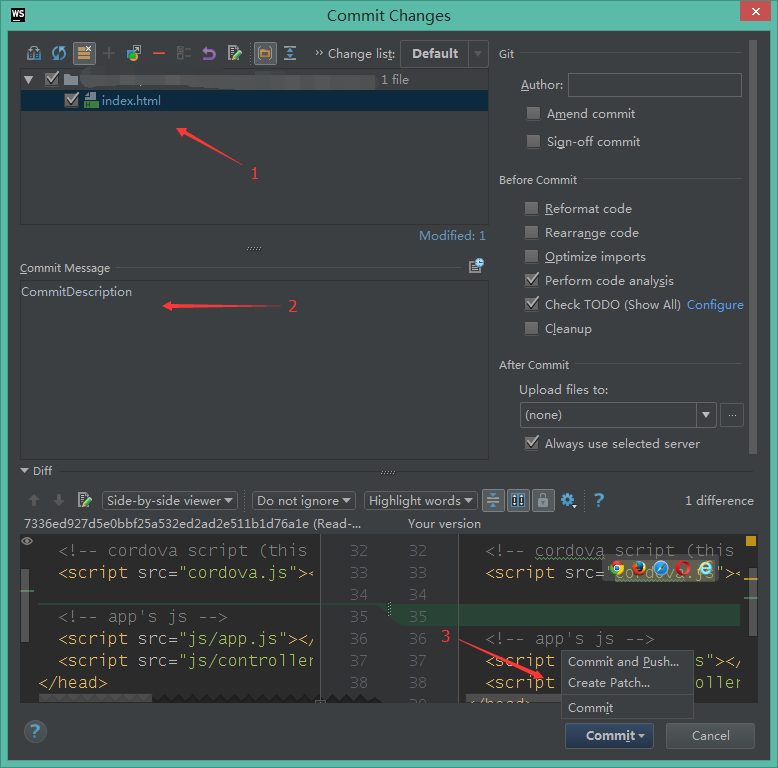
点击 Commit 后,出现如下图所示窗口,1处显示的为有改动的文件,2处填写这次 Commit 的备注,3处可以选择只 Commit 还是 Commit and Push 。等 Push 完成之后,我们再去 GitHub,就可以看到刚才提交的代码了。
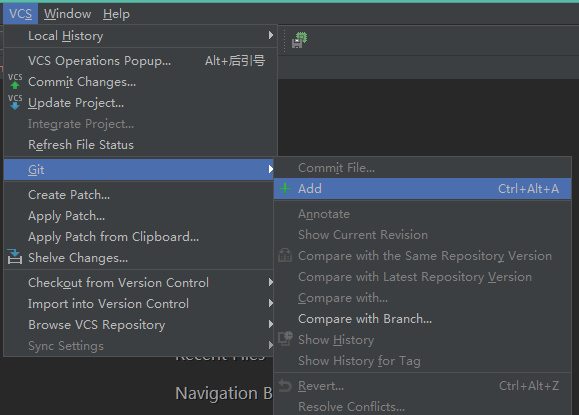
这里如果我们是新创建的文件,首先需要点击如下图所示Add,才能进行 Commit 。
----------------------------------------------------------手动分割线----------------------------------------------------------
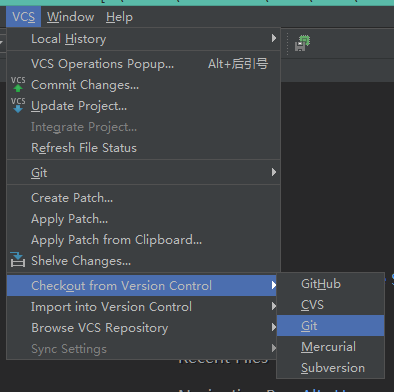
如果我们要从 GitHub 已有的仓库中 Clone 代码。那么如下图选择。
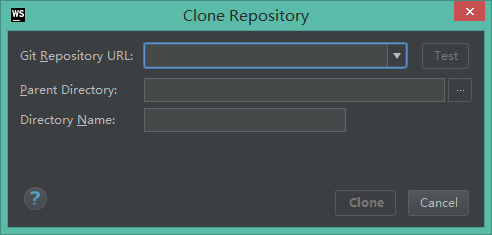
点击后出现如下弹窗,填入相对应的仓库URL,克隆到本地的地址,就可以进行克隆了。
其他操作如 Commit,Push,Pull,Add 等和上面一样,不再赘述。参考资料:http://blog.csdn.net/dkbnull/article/details/61414350


































 3925
3925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








