Html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>取值再拼接跳转链接</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="sel"> <div class="public_sel J_public_sel public_sel_w90" > <span>白羊座</span> <select id="cesuan_select"> <option value="1" selected="selected">白羊座</option> <option value="2">金牛座</option> <option value="3">双子座</option> <option value="4">巨蟹座</option> <option value="5">狮子座</option> <option value="6">处女座</option> <option value="7">天秤座</option> <option value="8">天蝎座</option> <option value="9">射手座</option> <option value="10">摩羯座</option> <option value="11">水瓶座</option> <option value="12">双鱼座</option> </select> </div> <div class="public_sel J_public_sel public_sel_w90" > <span>今日运势</span> <select id="cesuan_yunshi"> <option value="today" selected="selected">今日运势</option> <option value="tomorrow">明日运势</option> <option value="week">本周运势</option> <option value="month">本月运势</option> <option value="year">本年运势</option> <option value="love">爱情运势</option> </select> </div> <a id="yunshi_xingzuo" href="javascript:;" class="btn">查询</a> </div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { //快速测算 $("#yunshi_xingzuo").click(function () { var sxval = $("#cesuan_select").val(); var ysval = $("#cesuan_yunshi").val(); var url="/xingzuo/"+sxval+"/"+ysval+".html"; window.location.href = url; }); //公共下拉框select $(".J_public_sel select").change(function() { var sel_txt = $(this).find("option:selected").text(); $(this).parent().children(".J_public_sel span").text(sel_txt); }); }); </script> </body> </html>
css代码:
/*reset*/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td ,textarea { margin:0; padding:0; } address,cite,dfn,em,var, i {font-style:normal;} body {font-size: 14px; line-height: 1.5; font-family:'Microsoft Yahei','simsun','arial','tahoma'; color: #4a4a4a; background:#fffaeb url(../images/bg_body.jpg) repeat-x; } table { border-collapse:collapse; border-spacing:0; } h1, h2, h3, h4, h5, h6, th { font-size: 100%; font-weight: normal; } button,input,select,textarea{font-size:100%;} fieldset,img{border:0;} a { text-decoration: none; color: #4a4a4a; background: none } ul, ol { list-style: none; } :focus{ outline:none;} .fl{ float: left; } .fr{ float: right; } /*公共select*/ .public_sel{ position: relative; float: left; } .public_sel span{ display:inline-block; height: 34px; line-height: 34px; border:1px solid #cdbe93; background: #fae3a5 url(icon_sel.png) no-repeat 95% center; padding: 0 5px; } .public_sel select{ position: absolute; left: 0; top:0; height: 34px; opacity: 0; filter:alpha(opacity=0); } .public_sel_w90 span{ width: 90px; } .public_sel_w90 select{ width: 100px; } .btn{display: inline-block;height: 36px;line-height: 36px;background-color: #dc7d1f;color: #fff0c5;font-size: 16px;padding: 0 10px;margin-left: 5px; border:0; cursor: pointer;}
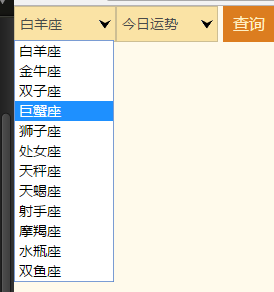
效果图:

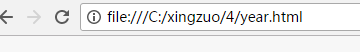
查询结果路径:





















 3722
3722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








