之前看留言一篇关于Elasticsearch搜索引擎的文章,今天试着用Elasticsearch写了一下日志统计的Demo,下面就记录一下 Asp.NetCore+Elasticsearch+Kibana日志记录 的使用过程
一、安装Elasticsearch
1、下载 Elasticsearch https://www.elastic.co/cn/downloads/elasticsearch
2、 解压文件 找到 bin 目录下 elasticsearch.bat 文件 双击运行
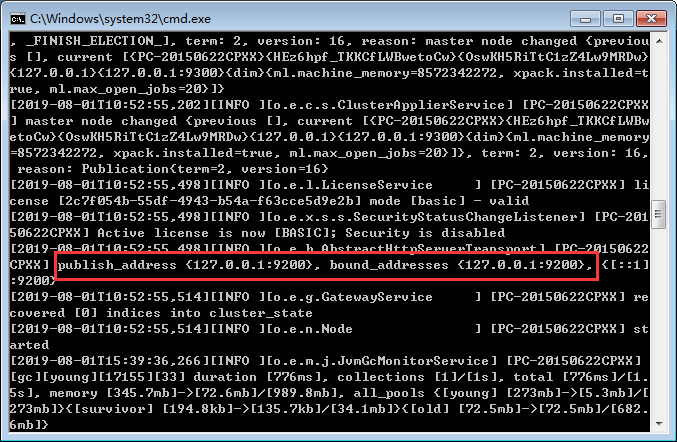
3、 你会在控制台看到

访问 http://127.0.0.1:9200/ 你会看到如下返回格式,说明 elasticsearch 安装成功
{ "name" : "PC-20150622CPXX", "cluster_name" : "elasticsearch", "cluster_uuid" : "EvGRrqQiRSuJVe4tsc4NSw", "version" : { "number" : "7.3.0", "build_flavor" : "default", "build_type" : "zip", "build_hash" : "de777fa", "build_date" : "2019-07-24T18:30:11.767338Z", "build_snapshot" : false, "lucene_version" : "8.1.0", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }
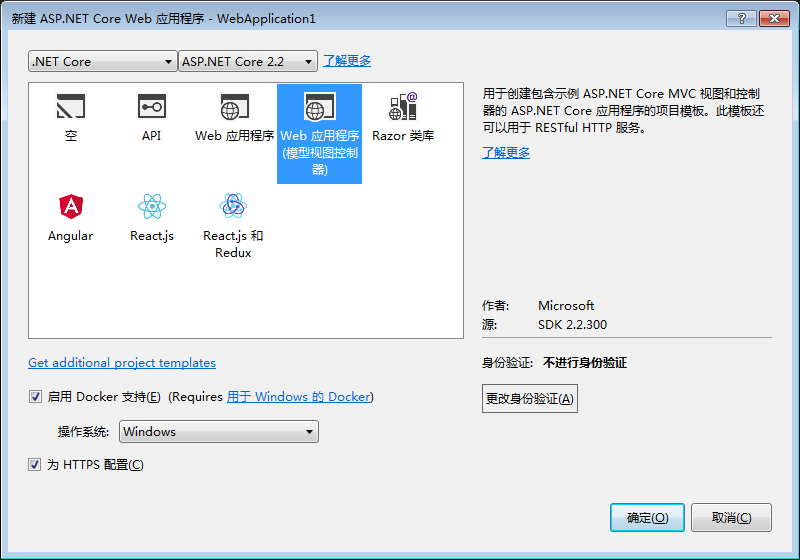
二、创建项目

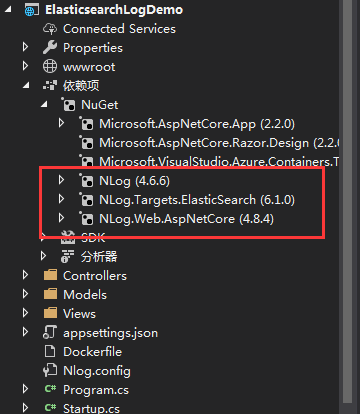
三、添加Nuget包
Install-Package NLog.Web.AspNetCore
Install-Package NLog
Install-package NLog.Targets.ElasticSearch

四、编写NLog.config配置文件
<?xml version="1.0" encoding="utf-8" ?> <nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" internalLogToConsole="true"> <extensions> <add assembly="NLog.Targets.ElasticSearch"/> </extensions> <targets> <target name="ElasticSearch" xsi:type="ElasticSearch" ConnectionStringName="http://localhost:9200" index="Jon.NLog-${date:format=yyyy.MM.dd}" documentType="doc" includeAllProperties="true" layout="[${date:format=yyyy-MM-dd HH\:mm\:ss}][${level}] ${logger} ${message} ${exception:format=toString}"> <field name="MachineName" layout="${machinename}" /> <field name="Time" layout="${longdate}" /> <field name="level" layout="${level:uppercase=true}" /> <field name="logger" layout=" ${logger}" /> <field name="message" layout=" ${message}" /> <field name="exception" layout=" ${exception:format=toString}" /> <field name="processid" layout=" ${processid}" /> <field name="threadname" layout=" ${threadname}" /> <field name="stacktrace" layout=" ${stacktrace}" /> <field name="Properties" layout=" ${machinename} ${longdate} ${level:uppercase=true} ${logger} ${message} ${exception}|${processid}|${stacktrace}|${threadname}" /> </target> </targets> <rules> <logger name="*" minlevel="INFO" writeTo="ElasticSearch" /> </rules> </nlog>
配置文件说明:
ConnectionStringName:连接字符串
Index:ES索引
documentType:ES类型
layout:布局
layout可配置变量如下:
$ {activityid} - 将一个System.Diagnostics跟踪关联ID放入日志中。
$ {all-event-properties} - 记录所有事件上下文数据。
$ {appdomain} - 当前的应用程序域。
$ {assembly-version} - 默认应用程序域中可执行文件的版本。
$ {basedir} - 当前应用程序域的基本目录。
$ {callsite} - 呼叫站点(类名称,方法名称和源信息)。
$ {callsite-linenumber} - 呼叫站点源行号。
$ {counter} - 一个计数器值(每个布局渲染都会增加)。
$ {currentdir} - 应用程序的当前工作目录。
$ {date} - 当前日期和时间。
$ {document-uri} - 托管当前Silverlight应用程序的HTML页面的URI。
$ {environment} - 环境变量。
$ {event-properties} - 记录事件属性数据 - 重命名$ {event-context}。
$ {exception} - 通过调用其中一个Logger * Exception()方法提供的异常信息。
$ {file-contents} - 渲染指定文件的内容。
$ {gc} - 关于垃圾收集器的信息。
$ {gdc} - 全局诊断上下文项目。字典结构来保存每个应用程序实例值。
$ {guid} - 全局唯一标识符(GUID)。
$ {identity} - 线程标识信息(名称和认证信息)。
$ {install-context} - 安装参数(传递给InstallNLogConfig)。
$ {level} - 日志级别。
$ {literal} - 一个字符串文字。
$ {log4jxmlevent} - 与log4j,Chainsaw和NLogViewer兼容的XML事件描述。
$ {logger} - 记录器名称。
$ {longdate} - 日期和时间格式很长,可排序yyyy-MM-dd HH:mm:ss.ffff。
$ {machinename} - 进程正在运行的机器名称。
$ {mdc} - 映射的诊断上下文 - 一个线程局部结构。
$ {mdlc} - 异步映射的诊断上下文 - 一个线程局部结构。
$ {message} - 格式化的日志消息。
$ {ndc} - 嵌套的诊断上下文 - 一个线程局部结构。
$ {ndlc} - 异步嵌套诊断上下文 - 一个线程局部结构。
$ {newline} - 换行符。
$ {nlogdir} - NLog.dll所在的目录。
$ {performancecounter} - 性能计数器。
$ {processid} - 当前进程的标识符。
$ {processinfo} - 关于正在运行的进程的信息。
$ {processname} - 当前进程的名称。
$ {processtime} - 格式为HH:mm:ss.mmm的处理时间。
$ {qpc} - 高精度计时器,基于从QueryPerformanceCounter()返回的值(可选地转换为秒)。
$ {registry} - 来自注册表的值。
$ {sequenceid} - 日志序列标识
$ {shortdate} - 可排序格式的短日期yyyy-MM-dd。
$ {sl-appinfo} - 有关Silverlight应用程序的信息。
$ {specialfolder} - 系统特殊文件夹路径(包括我的文档,我的音乐,程序文件,桌面等)。
$ {stacktrace} - 堆栈跟踪渲染器。
$ {tempdir} - 一个临时目录。
$ {threadid} - 当前线程的标识符。
$ {threadname} - 当前线程的名称。
$ {ticks} - 当前日期和时间的Ticks值。
$ {time} - 以24小时可排序格式HH:mm:ss.mmm的时间。
$ {var} - 渲染变量(4.1中新增)
$ {windows-identity} - 线程Windows身份信息(用户名)。
包装
$ {cached} - 将缓存应用于另一个布局输出。
$ {filesystem-normalize} - 通过用安全字符替换文件名中不允许的字符。
$ {json-encode} - 使用JSON规则转义另一个布局的输出。
$ {lowercase} - 将另一个布局输出的结果转换为小写。
$ {onexception} - 仅在为日志消息定义异常时才输出内部布局。
$ {pad} - 将填充应用于另一个布局输出。
$ {replace} - 用另一个字符串替换另一个布局输出中的字符串。
$ {replace-newlines} - 用另一个字符串替换换行符。
$ {rot13} - 用ROT-13解码“encrypted”文本。
$ {trim-whitespace} - 修剪另一个布局渲染器的结果中的空白。
$ {uppercase} - 将另一个布局输出的结果转换为大写。
$ {url-encode} - 编码另一个布局输出的结果以用于URL。
$ {when} - 只有在满足指定条件时才输出内部布局。
$ {whenEmpty} - 当内部布局产生空结果时输出替代布局。
$ {WrapLine} - 在指定的行长度处包装另一个布局输出的结果。
$ {xml-encode} - 将另一个布局输出的结果转换为XML兼容。
NLog.Extended软件包
$ {appsetting} - 应用程序配置设置。
NLog.Web包
$ {aspnet-MVC-Action} - ASP.NET MVC动作名称
$ {aspnet-MVC-Controller} - ASP.NET MVC控制器名称
$ {aspnet-Application} - ASP.NET应用程序变量。
$ {aspnet-Item} - ASP.NET HttpContext项目变量。
$ {aspnet-TraceIdentifier} - ASP.NET跟踪标识符
$ {aspnet-Request} - ASP.NET请求变量。
$ {aspnet-Request-Cookie} - ASP.NET请求cookie内容。
$ {aspnet-Request-Host} - ASP.NET请求主机。
$ {aspnet-Request-Method} - ASP.NET请求方法(GET,POST等)。
$ {aspnet-Request-IP} - 客户端IP。
$ {aspnet-Request-QueryString} - ASP.NET请求查询字符串。
$ {aspnet-Request-Referrer} - ASP.NET请求引用者。
$ {aspnet-Request-UserAgent} - ASP.NET请求useragent。
$ {aspnet-Request-Url} - ASP.NET请求URL。
$ {aspnet-Session} - ASP.NET Session变量。
$ {aspnet-SessionId} - ASP.NET会话ID变量。
$ {aspnet-User-isAuthenticated} - ASP.NET用户身份验证?
$ {aspnet-User-AuthType} - ASP.NET用户身份验证。
$ {aspnet-User-Identity} - ASP.NET用户变量。
$ {iis-site-name} - IIS站点名称。
五、配置后台Nlog
Program
public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .UseNLog() .UseStartup<Startup>(); }
Startup
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory log) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } log.AddNLog(); env.ConfigureNLog("NLog.config");//配置NLog文件 app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
到这里,后台日志基本配置完成,下面需要使用 Kibana 来查看日志是否记录
六、安装Kibana
下面是Kibana的几种安装方式,参考 https://www.elastic.co/guide/en/kibana/current/install.html
我用的是在windows上安装Kibana
一、下载安装包
https://artifacts.elastic.co/downloads/kibana/kibana-7.3.0-windows-x86_64.zip
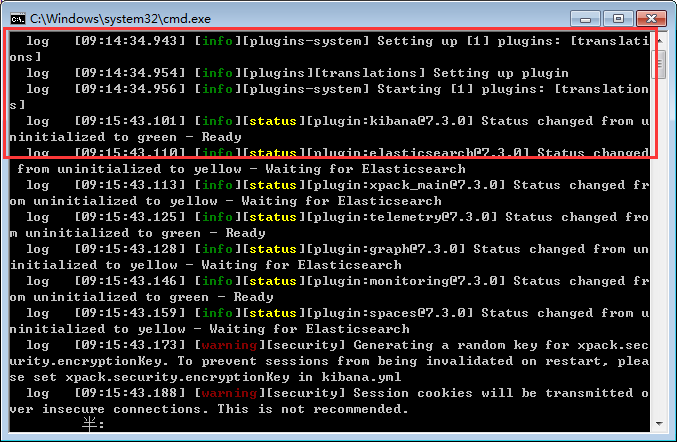
下载下来后解压安装包 进入bin目录下 找到 kibana.bat 双击运行该文件

你看到该控制台说明kibana运行成功
接下来你就可以访问 http://localhost:5601 你看到下面这个界面说明kibana已经正式运行了

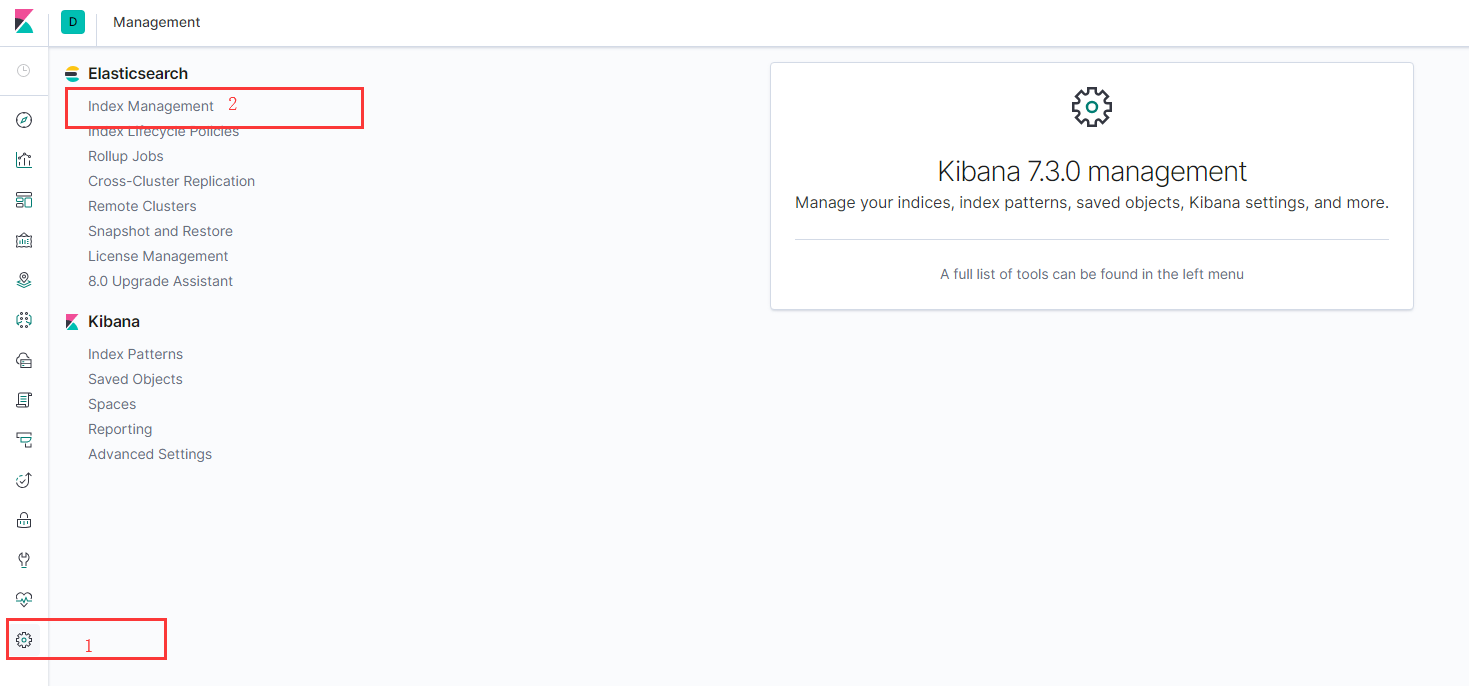
接下来就该运行刚才我们写的Demo , 运行成功之后你再来到这个界面 按一下步骤操作

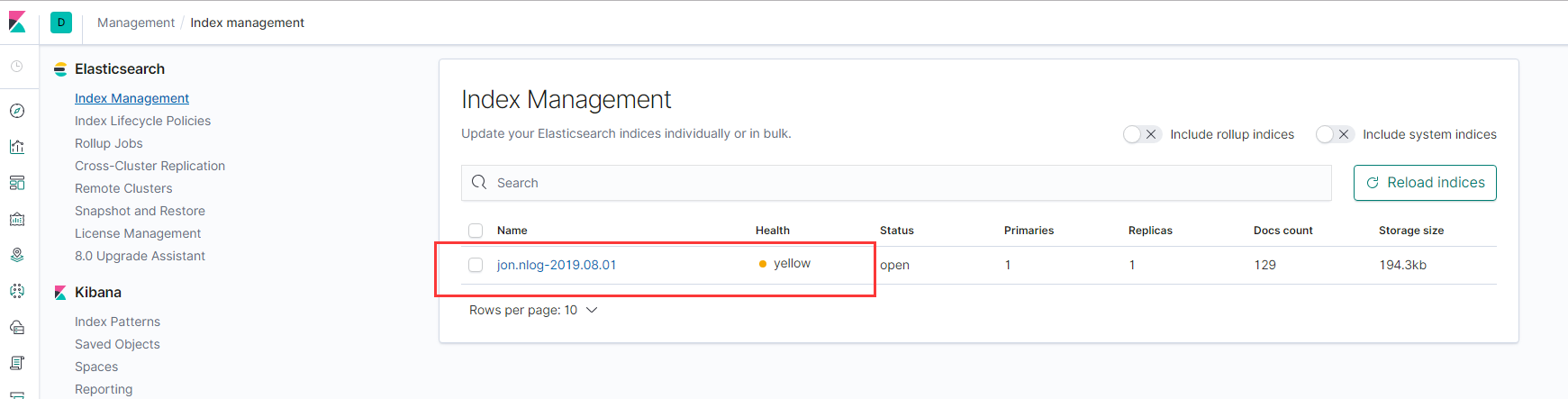
然后出现下面这界面,里面有一条数据就是我们刚才运行的Demo所生成的日志

到这里整个demo就结束了
Elasticsearch 相关资料
Elasticsearch官网下载 https://www.elastic.co/cn/downloads/
Elasticsearch官网资料 https://www.elastic.co/guide/en/elasticsearch/client/net-api/7.x/elasticsearch-net-getting-started.html
Elasticsearch易学教程 https://www.e-learn.cn/content/java/1078247
Elasticsearch易百教程 https://www.yiibai.com/elasticsearch/elasticsearch-getting-start.html
Kibana官网配置 https://www.elastic.co/guide/en/kibana/current/settings.html
Elasticsearch权威指南(中文版) https://es.xiaoleilu.com/010_Intro/15_API.html
https://hub.docker.com/_/kibana
github相关资料
https://github.com/elastic/elasticsearch
https://github.com/elastic/elasticsearch-net
https://github.com/liuzhenyulive/Elasticsearch.Net-Demo/tree/master/Elasticsearch
他人博客
http://www.ruanyifeng.com/blog/2017/08/elasticsearch.html
https://www.cnblogs.com/lucky_hu/p/9746736.html
https://blog.csdn.net/qq_38762313/article/details/90290284
https://www.cnblogs.com/cjsblog/p/9476813.html




















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








