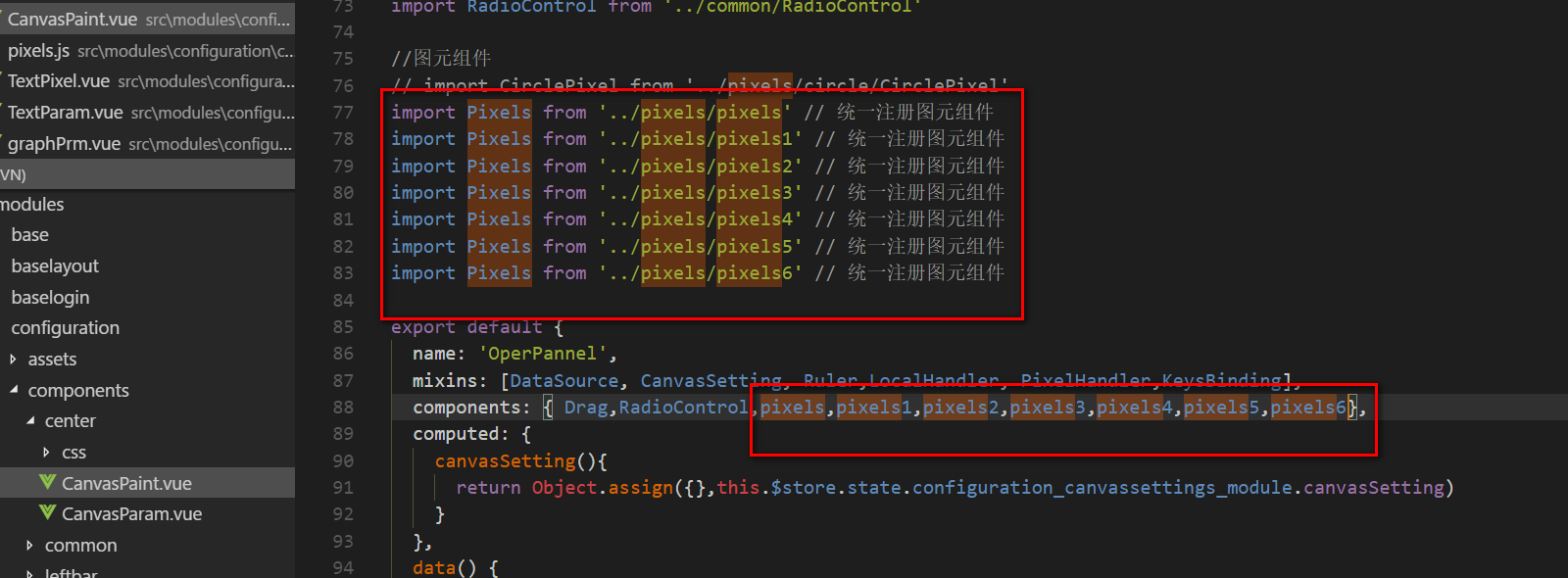
文件夹下面组件数量较多,如果每一个组件先import然后在 components,虽然灭有问题,但是会导致代码量大,而且不直观

解决办法:
将图元组件进行统一注册
新建一个pixels文件,文件里面的内容
import Vue from 'vue' function importAll(r) { r.keys().forEach((key) => { // 组件实例 const reqCom = r(key) // 截取路径作为组件名 const reqComName = key.replace(/^\..*\/(.*)\.\w+$/, '$1') // 组件挂载 Vue.component(reqComName, reqCom.default || reqCom) }) } // 在构建时,所有被 require 的组件都会被注册,匹配当前目录下Pixel目录下所有的vue文件 importAll(require.context('./', true, /Pixel\.vue$/))
这样
Pixel目录下所有的vue文件都会被统一注册






















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








