HTML:使用input的onchange事件,它一改变就触发事件
<p id="p3">
<input name="File" onchange="update()" accept="image/png,image/gif,image/jpg,image/jpeg" id="FS" type="file" multiple>
</p>
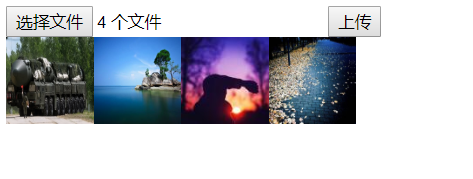
JS:这是效果
function update() {
var Fs=$("#FS")[0];
for (var i=0; i<Fs.files.length; i++){
formData_2.append("file", Fs.files[i]);
//window.URL.createObjectURL可以用于在浏览器上预览本地图片或者视频
var div="<div style='float:left'> <img id='img"+i+"' width='70px' height='70px' src='"+window.URL.createObjectURL(Fs.files[i])+"'/> </div>"
$("#p3").after(div);
}
}






















 6251
6251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








