HTML <div id="navcontainer">
<ul id="navlist">
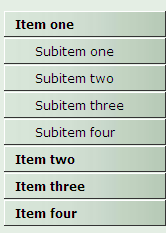
<li id="active"><a href="#" id="current">Item one</a>
<ul id="subnavlist">
<li id="subactive"><a href="#" id="subcurrent">Subitem one</a></li>
<li><a href="#">Subitem two</a></li>
<li><a href="#">Subitem three</a></li>
<li><a href="#">Subitem four</a></li>
</ul>
</li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
</ul>
</div>
CSS: ABOUT THE CODE
Some lists within the Listamatic site had to be modified so that they could work on Listamatic's simple list model. When in doubt, use the external resource first, or at least compare both models to see which one suits your needs. 查看效果http://css.maxdesign.com.au/listamatic2/vertical06.htm























 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








