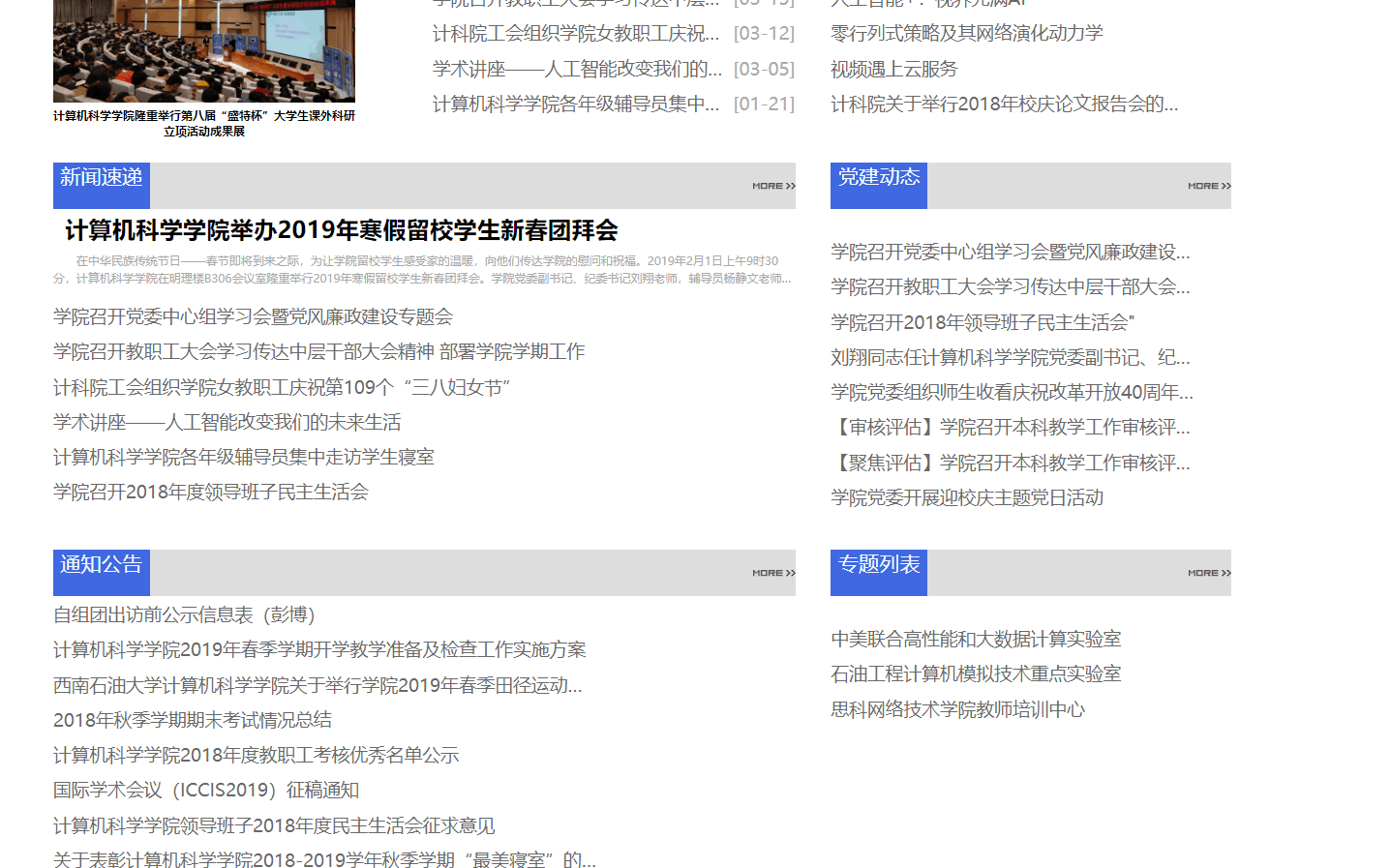
一、图文展示


二、代码展示
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>西南石油大学计算机科学学院</title> <style> div div.rig{ float:right; width:34%; height: auto; margin: 10px 0px 10px 10px; } div div.lef{ float:left; width:63%; height: auto; margin: 10px 10px 10px 0px; } div div.rigSecond{ float:right; width:34%; height: 300px; margin: 10px 0px 10px 10px; } div div.lefSecond{ float:left; width:63%; height: 300px; margin: 10px 10px 10px 0px; } input{ border-radius:15px; border:none; outline:medium; color: darkgray; width: 270px; height: 33px; margin: 35px 0px 0px 704px; background-image: url(img/top_hunt.png); background-size:20px 20px; background-position: center right; background-repeat: no-repeat; } ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #4169E1; } li { float: left; } li a{ display: inline-block; color: white; text-align: center; font-size: 16px; padding: 7px 13px; text-decoration: none; } .lefTitle{ width: 100%; height: 38px; text-align: center; vertical-align: middle; background-color:#DCDCDC; background-image: url(img/more.png); background-size:35px 5px; background-position: center right; background-repeat: no-repeat; } .lefName{ vertical-align:middle; font-size: 17px; width: 80px; height: 100%; color: aliceblue; background-color:#4169E1; } .picNews{ width: 250px; height: 100%; float: left; margin: 20px 0px 0px 0px; } .picWords{ font-size: 5px; text-align: center; margin: 0px 0px 0px 0px;; } .News{ width: 300px; height: 160px; float: right; margin: 20px 0px 0px 0px; } .square{list-style-type:square} .News li,.short li,.long li{ font-size: 15px; padding: 0; margin: 5px 0px 0px 0px } .News a{ white-space:nowrap; width:245px; overflow:hidden; text-overflow:ellipsis; text-align: left; font-size: 15px; padding: 0; margin: 0; color: #696969; } .short a{ white-space:nowrap; width:300px; overflow:hidden; text-overflow:ellipsis; text-align: left; font-size: 15px; padding: 0; margin: 0; color: dimgrey; } .long a{ white-space:nowrap; width:450px; overflow:hidden; text-overflow:ellipsis; text-align: left; font-size: 15px; padding: 0; margin: 0; color: dimgrey; } .News p{ font-size: 15px; float: right; color: #A9A9A9; padding: 0; margin: 5px 0px 0px 0px; } .short{ font-size: 13px; margin: 20px 0px 0px 0px; } .long{ font-size: 13px; margin: 0px 0px 0px 0px; } .long p{ line-height: 15px; color: #A9A9A9; text-indent:2em; margin: 7px 0px 10px 0px; font-size: 6px; width:100%; overflow:hidden; text-overflow:ellipsis; -webkit-line-clamp: 2; display: -webkit-box; -webkit-box-orient: vertical; word-break: break-all; } .dropdown{ position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a{ color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown:hover .dropdown-content{ display: block; } </style> </head> <body > <div style="width: 974px;margin: 0px auto;"> <!--头部的设置--> <div style="height:116px;background-image: url(img/top-bg.jpg);"> <input type="text" name="search" value="请输入关键字搜索" > </div> <!--导航模块--> <div style="height: 35px;text-align: center;"> <ul> <li><a href="https://www.baidu.com/">网站首页</a></li> <li><div class="dropdown"> <a href="https://www.baidu.com/">学院概况</a> <div class="dropdown-content"> <a href="xygk/xyjj.htm">学院简介</a> <a href="xygk/xyld.htm">学院领导</a> <a href="xygk/zzjg.htm">组织机构</a> </div> </div> </li> <li><a href="https://www.baidu.com/">本科生教育</a></li> <li><a href="https://www.baidu.com/">研究生教育</a></li> <li><a href="https://www.baidu.com/">师资队伍</a></li> <li><a href="https://www.baidu.com/">科学研究</a></li> <li><a href="https://www.baidu.com/">学生工作</a></li> <li><a href="https://www.baidu.com/">招生工作</a></li> <li><a href="https://www.baidu.com/">实验中心</a></li> <li><a href="https://www.baidu.com/">党建之窗</a></li> </ul> </div> <div> <img src="img/welcome.jpg" style="width: 974px;height: auto;"/> </div> <div class="lef"> <div class="lefTitle"> <div class="lefName">图片新闻</div> </div> <div class="picNews"> <img src="img/12.jpg" style="height: 160px;width: 250px;"/> <p class="picWords"><b>计算机科学学院隆重举行第八届“盛特杯”大学生课外科研立项活动成果展</b></p> </div> <div class="News" > <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">计算机科学学院举办2019年寒假留校学生新春</a> </li> <p>[03-15]</p> <li><a href="https://www.baidu.com/">学院召开党委中心组学习会暨党风廉政建设专</a></li> <p>[03-15]</p> <li><a href="https://www.baidu.com/">学院召开教职工大会学习传达中层干部大会精</a></li> <p>[03-15]</p> <li><a href="https://www.baidu.com/">计科院工会组织学院女教职工庆祝第109个</a></li> <p>[03-12]</p> <li><a href="https://www.baidu.com/">学术讲座——人工智能改变我们的未来生活</a></li> <p>[03-05]</p> <li><a href="https://www.baidu.com/">计算机科学学院各年级辅导员集中走访学生寝</a></li> <p>[01-21]</p> </ul> </div> </div> <div class="rig"> <div class="lefTitle"> <div class="lefName">学术交流</div> <div class="short"> <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">人工智能改变我们的未来生活</a> </li> <li><a href="https://www.baidu.com/">计算时代的虚假信息传播</a></li> <li><a href="https://www.baidu.com/">人工智能+:视界充满AI</a></li> <li><a href="https://www.baidu.com/">零行列式策略及其网络演化动力学</a></li> <li><a href="https://www.baidu.com/">视频遇上云服务</a></li> <li><a href="https://www.baidu.com/">计科院关于举行2018年校庆论文报告会的通知</a></li> </ul> </div> </div> </div> <div class="lefSecond"> <div class="lefTitle"> <div class="lefName">新闻速递</div> </div> <div class="long"> <h2 style=" margin: 3px 0px 0px 10px;">计算机科学学院举办2019年寒假留校学生新春团拜会</h2> <p>在中华民族传统节日——春节即将到来之际,为让学院留校学生感受家的温暖,向他们传达学院的慰问和祝福。2019年2月1日上午9时30分,计算机科学学院在明理楼B306会议室隆重举行2019年寒假留校学生新春团拜会。学院党委副书记、纪委书记刘翔老师,辅导员杨静文老师与学院寒假俱乐部的50余名留校学生欢聚一堂,其中包括来自埃塞俄比亚、孟加拉国、卢旺达、斯里兰卡、布隆迪等国的30余名留学生。</p> <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">学院召开党委中心组学习会暨党风廉政建设专题会</a> </li> <li><a href="https://www.baidu.com/">学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作</a></li> <li><a href="https://www.baidu.com/">计科院工会组织学院女教职工庆祝第109个“三八妇女节”</a></li> <li><a href="https://www.baidu.com/">学术讲座——人工智能改变我们的未来生活</a></li> <li><a href="https://www.baidu.com/">计算机科学学院各年级辅导员集中走访学生寝室</a></li> <li><a href="https://www.baidu.com/">学院召开2018年度领导班子民主生活会</a></li> </ul> </div> </div> <div div class="rigSecond"> <div class="lefTitle"> <div class="lefName">党建动态</div> </div> <div class="short"> <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">学院召开党委中心组学习会暨党风廉政建设专题会</a> </li> <li><a href="https://www.baidu.com/">学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作</a></li> <li><a href="https://www.baidu.com/">学院召开2018年领导班子民主生活会"</a></li> <li><a href="https://www.baidu.com/">刘翔同志任计算机科学学院党委副书记、纪委书记</a></li> <li><a href="https://www.baidu.com/">学院党委组织师生收看庆祝改革开放40周年大会</a></li> <li><a href="https://www.baidu.com/">【审核评估】学院召开本科教学工作审核评估办学定位与目标宣讲大会</a></li> <li><a href="https://www.baidu.com/">【聚焦评估】学院召开本科教学工作审核评估工作会</a></li> <li><a href="https://www.baidu.com/">学院党委开展迎校庆主题党日活动</a></li> </ul> </div> </div> <div class="lef"> <div class="lefTitle"> <div class="lefName">通知公告</div> </div> <div class="long"> <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">自组团出访前公示信息表(彭博)</a> </li> <li><a href="https://www.baidu.com/">计算机科学学院2019年春季学期开学教学准备及检查工作实施方案</a></li> <li><a href="https://www.baidu.com/">西南石油大学计算机科学学院关于举行学院2019年春季田径运动会的通知</a></li> <li><a href="https://www.baidu.com/">2018年秋季学期期末考试情况总结</a></li> <li><a href="https://www.baidu.com/">计算机科学学院2018年度教职工考核优秀名单公示</a></li> <li><a href="https://www.baidu.com/">国际学术会议(ICCIS2019)征稿通知</a></li> <li><a href="https://www.baidu.com/">计算机科学学院领导班子2018年度民主生活会征求意见</a></li> <li><a href="https://www.baidu.com/">关于表彰计算机科学学院2018-2019学年秋季学期“最美寝室”的通知</a></li> </ul> </div> </div> <div div class="rig"> <div class="lefTitle"> <div class="lefName">专题列表</div> </div> <div class="short"> <ul class="square" style="background-color: transparent;"> <li><a href="https://www.baidu.com/">中美联合高性能和大数据计算实验室</a> </li> <li><a href="https://www.baidu.com/">石油工程计算机模拟技术重点实验室</a></li> <li><a href="https://www.baidu.com/">思科网络技术学院教师培训中心</a></li> </ul> </div> </div> </div> </body> </html>
三、网盘连接
链接:https://pan.baidu.com/s/1u9h67BgKAX08KaVll_3AjA
提取码:qo23





















 49
49











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








