使用雪碧图、字体图标、图片映射都可以提高网站性能
制作雪碧图标:
1、选中图标
2、裁剪到合适大小
3、整理的图标一般是垂直分布,或水平分布,对齐,留一定的间隙
4、选中图标查看w h x y(x y 值一般是负值)
5、存在工作文件夹下(psd形式,以便可以添加)
6、存在工作文件下下(png形式,以便使用
使用
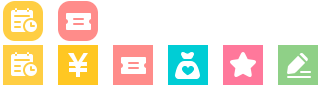
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test img-map</title> <style> /*sprite array*/ .icon { display: inline-block; background: url(./assets/img/icos1.png) no-repeat; } /*sprite*/ .icon_bag { width: 40px; height: 40px; background-position: 0px 0px; } /*self*/ .bag { border-radius: 30%; } /*sprite*/ .icon_date { width: 40px; height: 40px; background-position: -110px 0px; } /*self*/ .date { margin-left: 10px; border-radius: 30%; } </style> </head> <body> <!-- 雪碧图 --> <i class="icon icon_bag bag"></i> <i class="icon icon_date date"></i> <br/> <!-- 图片映射 --> <img src="./assets/img/icos1.png" usemap="#myMap" width="315" height="40" alt="这是一个导航图片"> <map name="myMap"> <!-- shape 可以是圆circle、矩形rect、多边形poly,圆coords为圆心和半径、矩形coords为左上点和右下点、多边形coords为转折点 --> <area shape="rect" coords="0, 0, 40, 40" href="http://www.baidu.com/" title="bag"> <area shape="rect" coords="55, 0, 95, 40" href="http://www.google.com/" title="date"> <area shape="rect" coords="110, 0, 150, 40" href="http://www.baidu.com/" title="bag"> <area shape="rect" coords="165, 0, 205, 40" href="http://www.google.com/" title="date"> <area shape="rect" coords="220, 0, 260, 40" href="http://www.baidu.com/" title="bag"> <area shape="rect" coords="275, 0, 315, 40" href="http://www.google.com/" title="date"> </map> </body> </html>
结果:






















 7452
7452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








