1、报错信息:
clean-webpack-plugin only accepts an options object. See:
https://github.com/johnagan/clean-webpack-plugin#options-and-defaults-optional
at new CleanWebpackPlugin (F:\2019\five\webpack-demo\node_modules\clean-webpack-plugin\dist\clean-webpack-plugin.js:17:13)
原因:我页面中写的代码是new CleanWebpackPlugin(['dist']),查了下github,发现是版本升级过了的问题,我的版本是
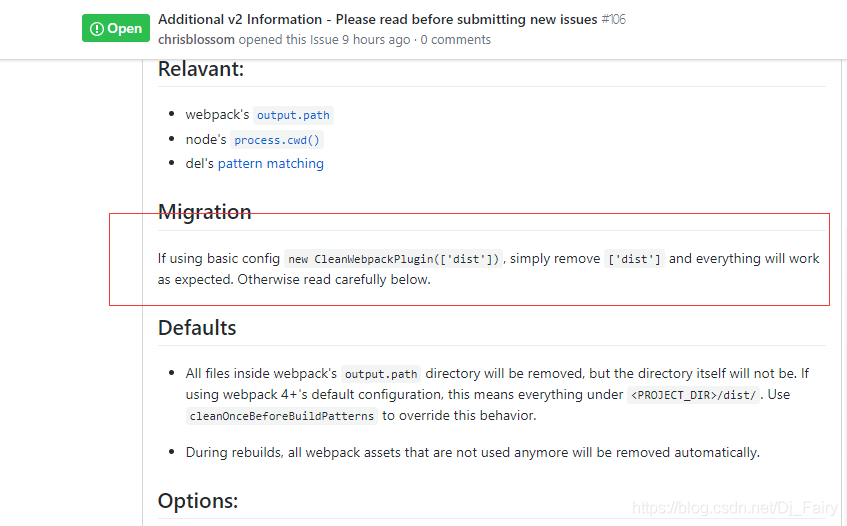
"clean-webpack-plugin": "^2.0.0",github解释:

解决方法:如果使用基本配置new CleanWebpackPlugin(['dist']),删除['dist']就可以了
2、报错信息
Cannot find module 'webpack/bin/config-yargs'
原因:webpack和webpack-dev-server的版本问题,不对应
解决方法:卸载安装的webpack和webpack-dev-server,安装指定的版本
//卸载版本
cnpm uninstall webpack -g
cnpm uninstall -g webpack-dev-server
//安装指定版本
cnpm install webpack@4.29.6 --save-dev
cnpm install webpack-dev-server@3.2.1 --save-dev
3、报错信息:
Vue项目碰到"‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件
解决方法:看项目中有没有node_modules,有的话删掉这个文件夹,在cmd中 npm install,没有直接 npm install
4、报错信息:
Error: Cannot find module '@babel/core'
解决方法:
官方默认babel-loader | babel 对应的版本需要一致: 即babel-loader需要搭配最新版本babel
1、回退版本
npm install -D babel-loader@7 babel-core babel-preset-env
2、更新到最新版本
npm install -D babel-loader @babel/core @babel/preset-env webpack





















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








