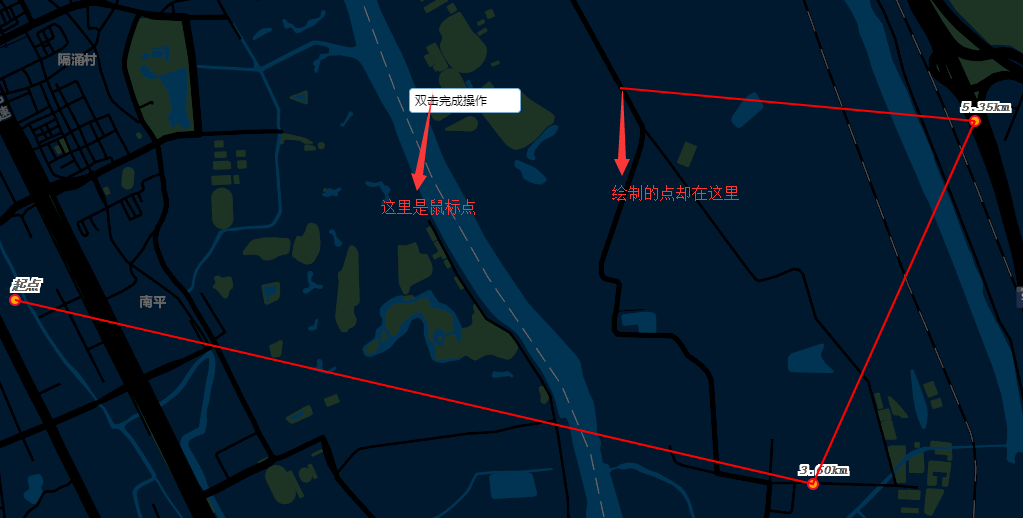
问题描述:鼠标点和绘制的点位有偏移
问题原因:地图DIV中包含了一个面板DIV,停靠在了地图页面的左边,隐藏掉就是正确了
解决方法:重写DIV样式,让左边DIV与地图DIV平级排列。

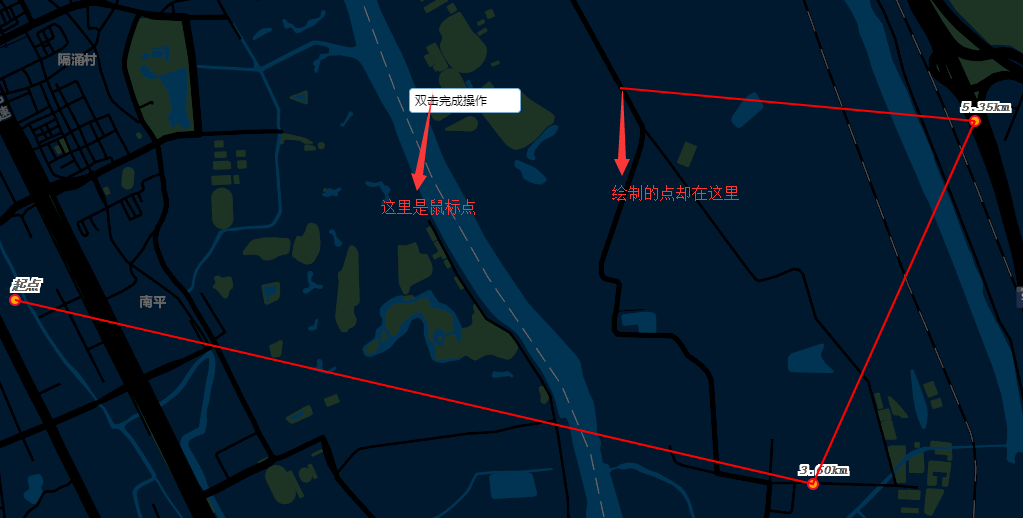
问题描述:鼠标点和绘制的点位有偏移
问题原因:地图DIV中包含了一个面板DIV,停靠在了地图页面的左边,隐藏掉就是正确了
解决方法:重写DIV样式,让左边DIV与地图DIV平级排列。

转载于:https://www.cnblogs.com/KevinJasmine/p/9921445.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


