页面结构划分的标签:
header 用在页面的头部或者版块的头部也可用于板块头部
footer 定义文档页脚,它不只是页面的最底部,在文档中也可以定义多个
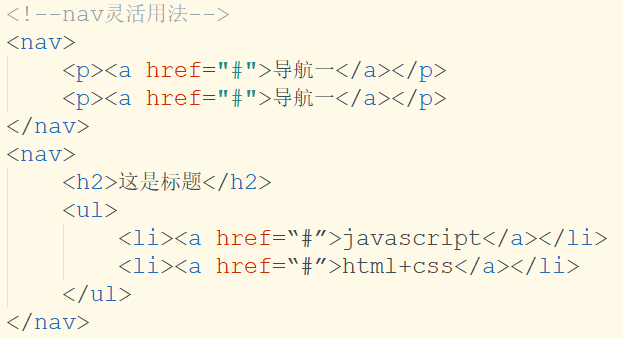
nav 定义导航栏

aside 定义页面的侧边栏内容
article 定义页面独立的内容区域
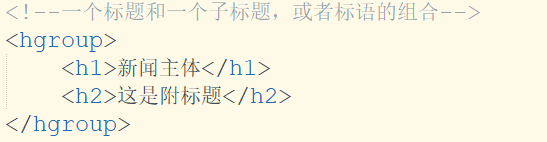
hgroup 一个标题和一个子标题,或者标语的组合

section 一般有两个作用,1.定义文档中的节,和div类似。2.定义文章,这时一般带有标题
页面上的版块用于划分页面上的不同区域,或者划分文章里不同的节
address 定义文章 或页面作者的详细联系信息,样式是斜体
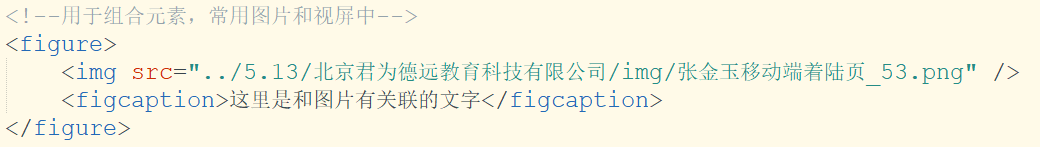
figure 用于组合元素,常用图片和视屏中

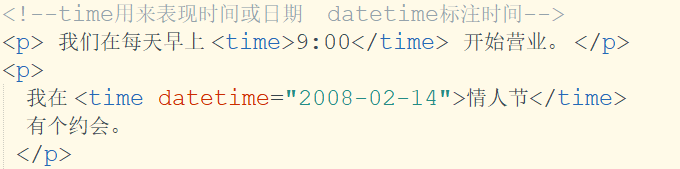
time 定义时间或日期

details 用于描述文档或者文档某一部分细节

mark 定义带有几号的文本
datalist 提示可能的值

tatalist 选项列表,与input元素配合使用,来定义inp可能值
details 标签用于描述文档或文档某个部分的细节。
keygen 给表单添加公钥
progress 进度条标签

details 用于描述文档或文档某个部分的细节
该元素用于摘录引用等 应该与页面的主要内容区分开的其他内容
Open 属性默认展开
summary-- details 元素的标题
mark 需要标记的词或句子
dialog 定义一段对话

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








