1、页面加载时触发ready()
$(document).ready(function(){})等价于$(function(){});
- <body>
- <h3>页面载入时触发ready()事件</h3>
- <div id="tip"></div>
- <input id="btntest" type="button" value="点下我" />
- <script type="text/javascript">
- $(document).ready(function(){
- $("#btntest").bind("click", function () {
- $("#tip").html("我被点击了!");
- });
- });
- </script>
- </body>
2、bind()方法绑定元素的事件,绑定格式如下:
$(selector).bind(event,[data] function) ,若多个event用空格分隔
- <body>
- <h3>bind()方法绑多个事件</h3>
- <input id="btntest" type="button" value="点击或移出就不可用了" />
- <script type="text/javascript">
- $(function () {
- $("#btntest").bind("click", function () {
- $(this).attr("disabled", "true");
- })
- });
- </script>
- </body>
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,调用格式如下:
$(selector).hover(over,out);
- <body>
- <h3>hover()方法切换事件</h3>
- <div>别走!你就是土豪</div>
- <script type="text/javascript">
- $(function () {
- $("div").hover(
- function () {
- $(this).addClass("orange");
- },
- function () {
- $(this).removeClass("orange")
- })
- });
- </script>
- </body>
- div
- {
- width: 160px;
- border: solid 1px #ccc;
- padding:8px;
- text-align:center;
- }
- .orange
- {
- background-color: Orange;
- color:White;
- }

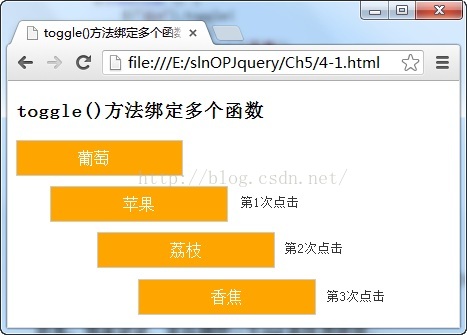
4、toggle()方法可实现元素隐藏或点击显示不同事件
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
- <body>
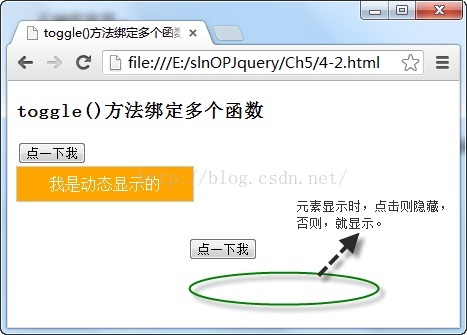
- <h3>toggle()方法绑定多个函数</h3>
- <input id="btntest" type="button" value="点一下我" />
- <div>我是动态显示的</div>
- <script type="text/javascript">
- $(function () {
- $("#btntest").bind("click", function () {
- $("div").toggle()
- })
- });
- </script>
- </body>

5、unbind()移除已有样式
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:
$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。unbind()方法,如是方法中没有任何参数,则表示移除全部已绑定的事件。
- <body>
- <h3>unbind()移除绑定的事件</h3>
- <input id="btntest" type="button" value="移除事件" />
- <div>土豪,咱们交个朋友吧</div>
- <script type="text/javascript">
- $(function () {
- $("div").bind("click",
- function () {
- $(this).removeClass("backcolor").addClass("color");
- }).bind("dblclick", function () {
- $(this).removeClass("color").addClass("backcolor");
- })
- $("#btntest").bind("click", function () {
- $("div").unbind();
- $(this).attr("disabled", "true");
- });
- });
- </script>
- </body>

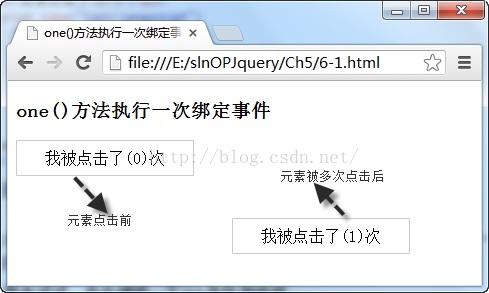
6、one()绑定一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(selector).one(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
- <body>
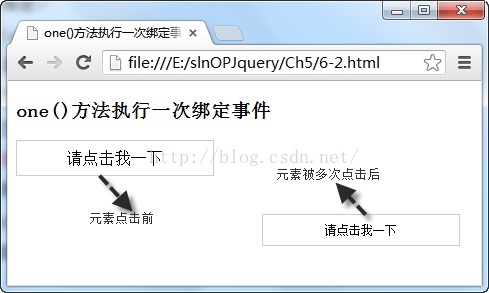
- <h3>one()方法执行一次绑定事件</h3>
- <div>请点击我一下</div>
- <script type="text/javascript">
- $(function () {
- var intI = 0;
- $("div").one("click", function () {
- intI++;
- $(this).css("font-size", intI + "px");
- })
- });
- </script>
- </body>

7、trigger(),页面加载完成即触发事件
trigger()方法可以直接手动触发元素指定的事件它的调用格式为:
$(selector).trigger(event)
其中event参数为需要手动触发的事件名称。
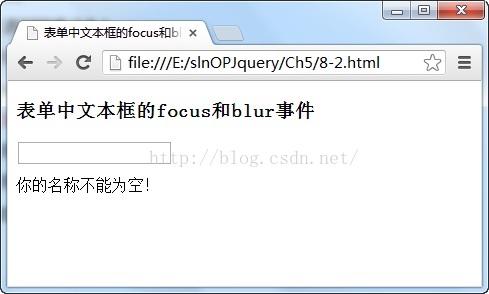
8、focus,blur对文本框的是否为空显示不同内容
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
- <body>
- <h3>表单中文本框的focus和blur事件</h3>
- <input id="txtest" type="text" value="" />
- <div></div>
- <script type="text/javascript">
- $(function () {
- $("input")
- .bind("focus", function () {
- $("div").html("请输入您的姓名!");
- })
- .bind("blur", function () {
- if ($(this).val().length == 0)
- $("div").html("你的名称不能为空!");
- })
- });
- </script>
- </body>

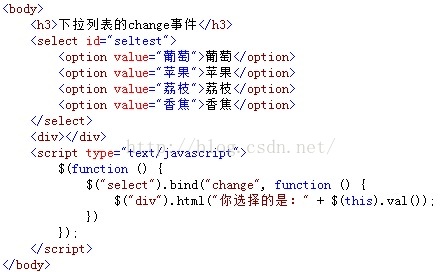
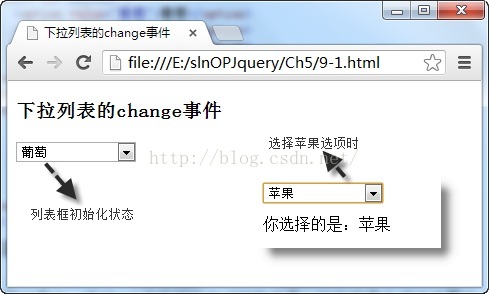
9、change() 可改变下拉框选中事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触change事件
- <body>
- <h3>下拉列表的change事件</h3>
- <select id="seltest">
- <option value="葡萄">葡萄</option>
- <option value="苹果">苹果</option>
- <option value="荔枝">荔枝</option>
- <option value="香焦">香焦</option>
- </select>
- <script type="text/javascript">
- $(function () {
- $("select").bind("change", function () {
- if ($(this).val() == "苹果")
- $(this).css("background-color", "red");
- else
- $(this).css("background-color", "green");
- })
- });
- </script>
- </body>
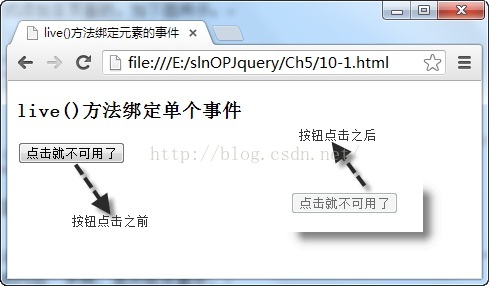
10、live()类似bind()也可绑定元素
与bind()方法相同,live()方法与可以绑定元素的可执行事件,除此之外,live()方法还可以绑定动态元素,即使用代码添加的元素事件,格式如下:
$(selector).live(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。

































 830
830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








