意志决定你的成功,进取决定你的未来!
转载请注明出处:http://blog.csdn.net/dmk877/article/details/49147901
在上面两篇我们详细介绍了View的事件分发机制,以及ViewGroup的事件分发机制,如果你还不熟悉请参考:
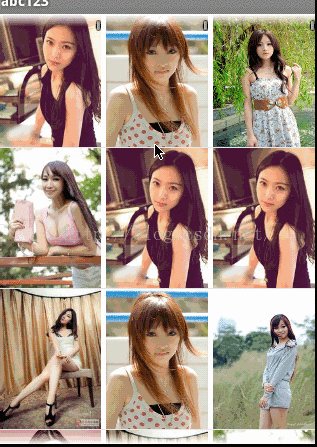
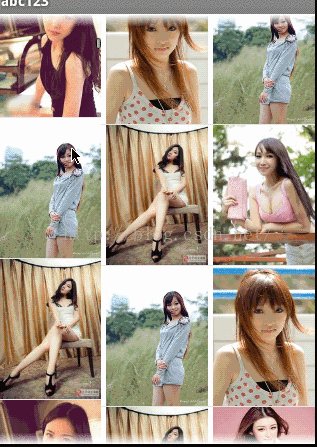
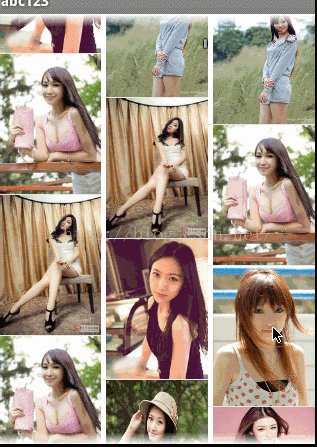
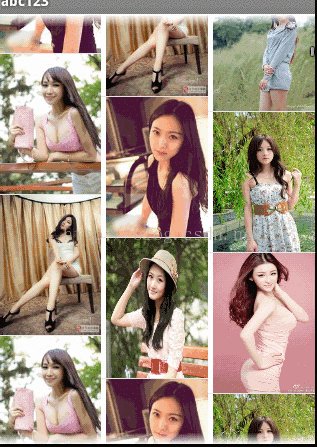
通过上面两篇的学习大家应该对Android的事件分发机制有了一定的了解,那么这一篇就带着大家来一个小案例从而达到一个巩固的作用。这个案例很酷炫,就是我们常说的瀑布流,本篇的实现方式非常简单,用句很流行的话说就是简单的不要不要的,哈哈,废话不多说,先看效果
在上面这个界面中,有三个ListView当滑动最左边的ListView时只有它自己会滚动,当滑动第三个ListView时也是只有它自己会滚动,当滑动第二个ListView的上半部分时所有的ListView都滚动,当滑动第二个ListView的下半部分时只有它自己会滚动,总共就这么多功能。在这个案例中,我们的主要目的就是学习事件的分发,所以没有对ListView加载图片时进行处理,如有需要可以自己改进。
下面我们来分析下实现的过程分析
首先这个界面的ViewGroup的事件分发不是系统默认的,是由我们自己指定的,而且这三个ListView宽度是等分屏幕的,所以我们要写一个MyLinearLayout来继承 LinearLayout,一方面MyLinearLayout可以继承LinearLayout的weight属性让界面等分,另一方面我们可以重写LinearLayout的onTouchEvent方法,让事件按照我们自己的需求来进行分发.
其次,在进行事件分发时我们要进行判断当前点击的“点”是在第一个ListView内还是在第二个亦或是第三个,当在第一个或第三个ListView内时我们只将事件分发给当前的ListView,而当我们点击的”点“是在第二个ListView内时此时分为两种情况:
①在第二个ListView的上半部分此时将事件分发给所有的ListView
②在第二个ListView的下半部分此时只将事件分发给第二个ListView
所以,以上布局的结构就是在自定义的MyLinearLayout中有三个ListView。
这就是整个实现过程的思路。
下面我们来看看源码是不是这样做的尼?在这个案例中最主要的是MyLinearLayout下面我们也就只把MyLinearLayout的源码贴出来。
package com.example.linearlayout;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
public class MyLinearLayout extends LinearLayout {
private static final String TAG = "MyLinearLayout";
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//拦截事件,所有事件由自己分发处理
return true;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
//获得子孩子的个数
int childCount=getChildCount();
//本身的宽度除以子View的个数,获得每个孩子的宽度
int width=getWidth()/childCount;
//获得此本身的高度
int height=getHeight();
//如果当前点击的点的X坐标小于width则表示点击的点在第一列
if(ev.getX()<=width){
//获得第一个子View
View childView=getChildAt(0);
ev.setLocation(width/2,ev.getY());
//将事件分发给此View
childView.dispatchTouchEvent(ev);
return true;
//当前点击的的X坐标在第一列和第三列中间
}else if(ev.getX()>width&&ev.getX()<width*2){
//当前点击的点的Y坐标小于本身高度的一半,表明点击的点在上在第列的上部分
if(ev.getY()<height/2){
ev.setLocation(width/2,ev.getY());
//将事件分发给每一个子View
for(int i=0;i<childCount;i++){
View childView=getChildAt(i);
try{
childView.dispatchTouchEvent(ev);
}catch(Exception e){
e.printStackTrace();
}
}
return true;
}else{
ev.setLocation(width/2,ev.getY());
getChildAt(1).dispatchTouchEvent(ev);
return true;
}
}else{
ev.setLocation(width/2,ev.getY());
getChildAt(2).dispatchTouchEvent(ev);
return true;
}
}
}
是吧,我们可以清楚的看到,上面的代码就是按照我们分析的思路进行编写的,上面的注释也比较详细,注意:此案例主要是为了练习事件的分发机制,并没有对图片的进行压缩,缓存等处理,如要用到项目中需按照需求进行更改。
如有谬误请批评指正,如有疑问请留言,我将在第一时间改正或回答。谢谢。。。。






















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








