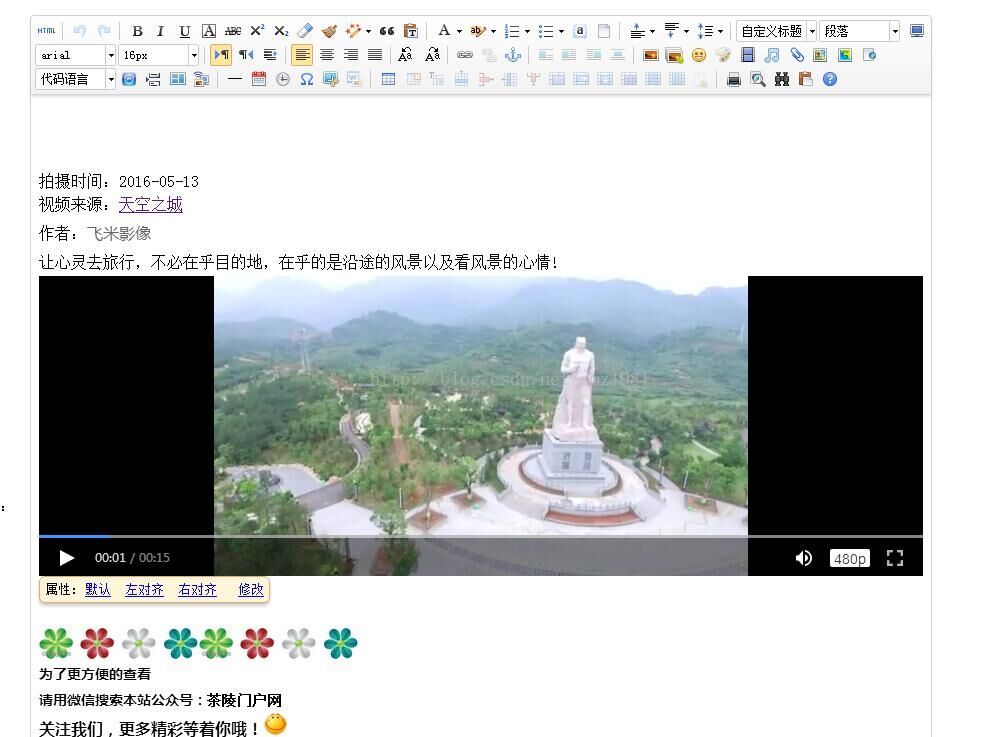
新下载的ueditor 增加了xss 安全过虑,把iframe过滤了,导致发表的文章包含的视频播放功能被限制了。
说明:新版本ueditor要修改 xss过滤白名单
修改配置文件ueditor.config.js
搜索: whitList 增加下面第二行即可
|
1
2
3
|
,whitList:{
iframe: [
'frameborder'
,
'border'
,
'marginwidth'
,
'marginheight'
,
'width'
,
'height'
,
'src'
,
'id'
],
//增加这一行
a: [
'target'
,
'href'
,
'title'
,
'class'
,
'style'
],
|
OK,大功告成。
附加说明:
齐博8.0门户系统,发表文章不支持Iframe,

因为我不熟悉PHP代码,所以就自己做了个插件,
用asp.net写了个插件,支持ifame,
效果图
























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










