Ajax动态滚动加载数据
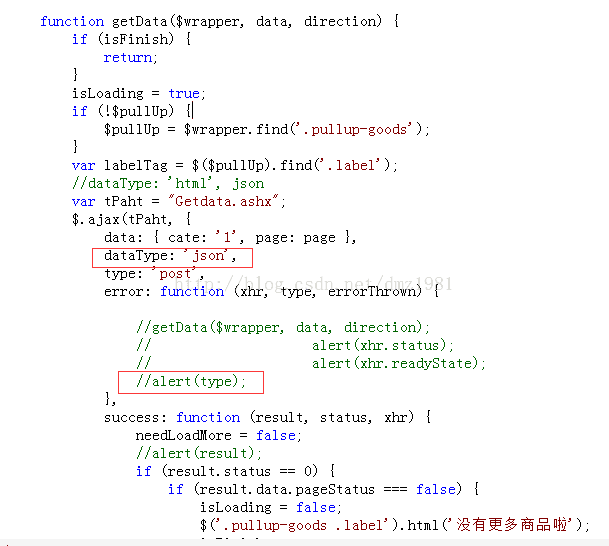
今天在做手机网页的时候遇到1个问题,ajax无法展现数据,
捕捉异常:parsererror ,估计是json格式错误, 通过在线json格式校验:http://www.bejson.com/ ,发现确实是缺少右斜杠字符,导致javascript无法解析json
原来的代码: strHtml += "<div class=\"goods-item\">
修改后的代码: strHtml += "<div class=\\\"goods-item\\\">
修改后,程序OK了























 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










