距离上次在博客园发布Lesktop2.0.2.7已经有几个月了,在这段时间里,又增加了几个小功能,这次的修改主要有:
1、支持MSSQL数据库;
2、显示在线/离线;
3、增加在线客服功能,可将在线客服嵌入到任何网页中。
下面主要介绍在线客服功能:
你可以在任何网站中嵌入在线客服,具体方法如下:
1、注册客服人员;
2、使用客服人员的登陆名,生成嵌入代码,并将代码嵌入插入到要嵌入客服的网页中。嵌入代码格式如下:
<!--
嵌入客服系统,系统将在此处生成客服人员的HTML代码
CSR: {客服人员登录名}
-->
<script src="{您的主机}/Lesktop/EmbedCS.ashx?CSR={客服人员登录名} " language="javascript" type="text/javascript"></script>3、系统将在您插入嵌入代码的位置,生成与客服人员相关(显示昵称和在线状态)的链接的HTML代码。
例如,以下嵌入代码:

最终生成的效果如下:

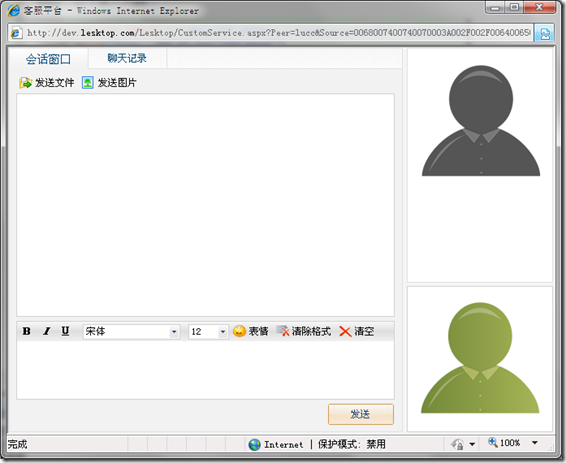
点击生成的链接,将弹出客服系统对话框:

生成自定义的客服HTML代码
嵌入客服代码后,客服系统默认将生成一个A链接( <a …>昵称(状态)</a> ),您可以修改Lesktop/Core/Embed.js来生成自定义的HTML代码:

Lesktop演示和下载 [
在线咨询]





















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








