
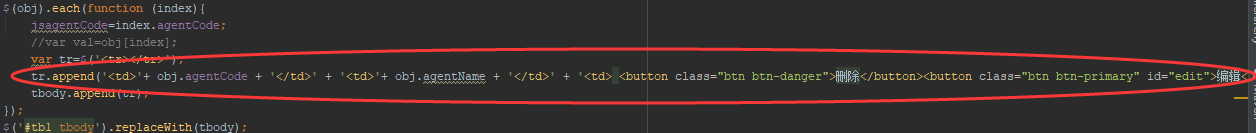
上面是动态追加的元素,
$(document).on('click','#edit',function(){
var options=$('#agent option:selected').val(); //获取选中的代理商
$.ajax({
url:"<%=path %>/agent/area?id="+options,
type:"get",
success: function(data){
defaultData=data;
console.log(defaultData);
treeData(defaultData)
}
});
});
从文档流上找到这个元素,进行追加事件






















 4622
4622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










