属性选择器是通过标签的属性来匹配元素,使用中概括号进行标识。
为了方便观看,把css代码写入html页当中。
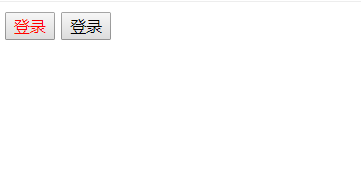
现在通过title这个属性来选择这个页面所有的带有title属性的标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style > [title]{ color:red; } </style> </head> <body> <button title="登录" >登录</button> <button>登录</button> </body> </html>

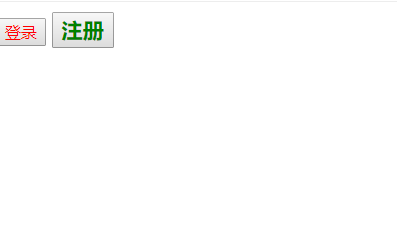
现在通过title属性里面的属性值来选中。font-size改变字体大小,font-weight改变字体宽度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style > [title="登录"]{ color:red; } [title="注册"]{ color:green; font-size: 18px; font-weight: 600; } </style> </head> <body> <button title="登录" >登录</button> <button title="注册" >注册</button> </body> </html>

通过选择属性中属性值来确认。格式:[属性="所有"]{}
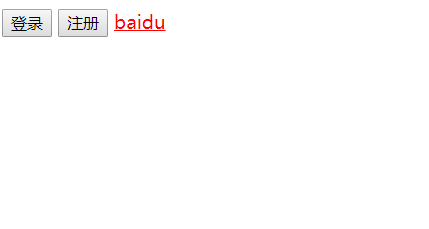
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style > [title="这是百度"]{ color:red; } </style> </head> <body> <button title="点击登录" >登录</button> <button title="注册" >注册</button> <a title="这是百度" href="https://wwww.baidu.com">baidu</a> </body> </html>

通过选择属性中属性值的开头属性值来确认。格式:[属性^="开头"]{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style > [title^="这是"]{ color:red; } </style> </head> <body> <button title="点击登录" >登录</button> <button title="注册" >注册</button> <a title="这是百度" href="https://wwww.baidu.com">baidu</a> </body> </html>

通过选中属性中属性值的结尾部分来选中。格式:[属性$="结尾"]{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style > [title^="点击"]{ color:red; } </style> </head> <body> <button title="点击登录" >登录</button> <button title="注册" >注册</button> <a title="这是百度" href="https://wwww.baidu.com">baidu</a> </body> </html>

2019-08-24 10:48:26





















 2508
2508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








