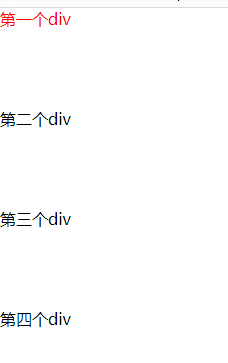
div:first-child 表示第一个div,代码如下


<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show>div{ width:100px; height:100px; } .show>div:first-child{ color:red; } </style> <body> <div class="show"> <div>第一个div</div> <div>第二个div</div> <div>第三个div</div> <div>第四个div</div> </div> </body> </html>

div:last-child 表示最后一个div


<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show>div{ width:100px; height:100px; } .show>div:last-child{ color:red; } </style> <body> <div class="show"> <div>第一个div</div> <div>第二个div</div> <div>第三个div</div> <div>第四个div</div> </div> </body> </html>

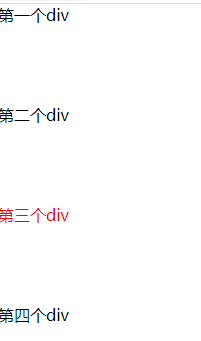
div:nth-child(n),n是代表第几个div


<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show>div{ width:100px; height:100px; } .show>div:nth-child(3){ color:red; } </style> <body> <div class="show"> <div>第一个div</div> <div>第二个div</div> <div>第三个div</div> <div>第四个div</div> </div> </body> </html>

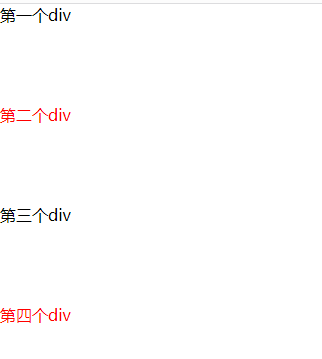
div:nth-child(2n),表示偶数个div


<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show>div{ width:100px; height:100px; } .show>div:nth-child(2n){ color:red; } </style> <body> <div class="show"> <div>第一个div</div> <div>第二个div</div> <div>第三个div</div> <div>第四个div</div> </div> </body> </html>






















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








