JavaScript的作用是为网页提供动态效果
基础
如何插入JS
语法:
<script type="text/javascript">
代码
</script>
引用外部JS文件
javascript代码写在.js文件中
语法:
<script src="js文件"></script>
JS在页面中的位置
html解释器顺序解析html代码,因此js放到不同位置执行顺序不同
放在<head>部分,如初始化的js
放在<body>部分,如通过事件调用执行的function对位置没要求
语句和符号
格式:语句;
注释
单行注释 //
多行注释 /*…*/
变量
存储某种/某些数值的存储器
语法:var 变量名
命名规则:
- 必须以字母或下划线开始
- 必须使用英文字母、数字、下划线组成
- 不能使用JavaScript关键词和JavaScript保留字
注意:
变量要先声明再赋值,否则不规范
变量可以重复赋值
JS中区分大小写
判断语句
If…else…
函数
函数是完成某个特定功能的一组语句。
语法:
function 函数名() { 函数代码; }
说明:
- function定义函数的关键字
- “函数名”为函数取得名字
- “函数代码”替换为为完成特定功能的代码
常用互动方法
输出内容
直接在网页中输出内容
语法:
document.write();
四种输出方式:
1. 输出内容由“”括起,直接输出“”内的内容。
语法:
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 </script>
2. 通过变量输出内容。
语法:
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
3. 输出多项内容,内容之间由+号连接。
语法:
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
4. 输出HTML标签,并起作用,标签使用””括起来。
语法:
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
警告
网页弹出的对话框,带有确定按钮,在点击“确定”按钮前,不能进行任何其它操作。
如图:
语法:
alert(字符串或变量);
确认
confirm消息对话框包括一个确定按钮和一个取消按钮,通过返回值判断点击了什么按钮。
语法:
confirm(str); //str: 在消息对话框中要显示的文本。 //返回值:Boolean值。当用户点击“确定”按钮时,返回true;当用户点击“取消”按钮时,返回false。
实例:
<script type="text/javascript">
function rec()
{
var mymessage=confirm("你是女士吗?");
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
点击cancel后返回false值,执行else语句。
提问
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。
包括确定按钮、取消按钮和文本输入框。
语法:
prompt(str1, str2); //str1:要显示在消息对话框中的文本,不可修改。 //str2:文本框中的内容。 //返回值:点击确认按钮,返回文本框中的内容;点击取消按钮,返回null。
实例:
<script type="text/javascript">
function rec()
{
var score; //score变量,用来存储用户输入的成绩值。
score = prompt("请输入成绩",score) ;
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>
输入数字10,返回结果存储到变量score中。
打开新窗口
用于打开一个新的窗口。
语法:
window.open(<URL>, <窗口位置>, <参数字符串>) //URL:打开新窗口的网址或路径。 //窗口位置:_top,_black,_self。 //参数字符串:设置窗口参数,各参数用逗号隔开。
参数表:
| 参数 | 值 | 说明 |
| top | Number | 窗口顶部离开屏幕顶部的像素数 |
| left | Number | 窗口左端离开屏幕左端的像素数 |
| width | Number | 窗口宽度 |
| height | Number | 窗口高度 |
| menubar | yes,no | 窗口有没有菜单 |
| toolbar | yes,no | 窗口有没有工具条 |
| scrollbars | yes,no | 窗口有没有滚动条 |
| status | yes,no | 窗口有没有状态栏 |
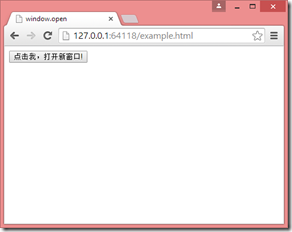
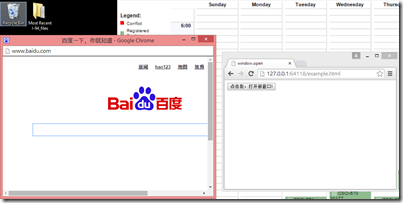
实例:
<script type="text/javascript">
function Wopen()
{
window.open('http://www.baidu.com','_blank','width=600,height=400,top=100px,left=0px');
}
</script>
点击按钮,在新窗口打开百度首页。
Dom基础
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM讲HTML文档呈现为带有元素、属性和文本的树结构。
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除CSS样式等</p>
<ul>
<li>JavaScript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
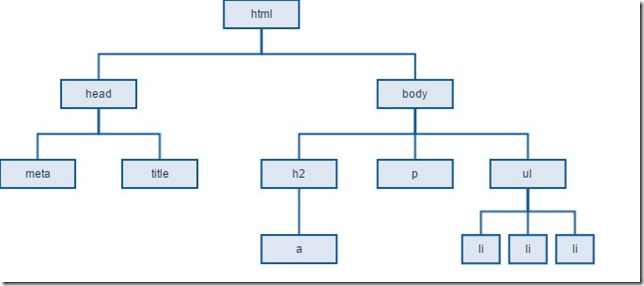
DOM截点层次图:
通过ID获取元素
语法:
document.getElementById(“id”)
获取元素内容
语法:
Object.innerHTML; //Object是获取的对象
改变HTML样式
语法:
Object.style.property=new style;
基本属性表:
| 属性 | 描述 |
| backgroundColor | 设置元素的背景颜色 |
| height | 设置元素的高度 |
| width | 设置元素的宽度 |
| color | 设置文本的颜色 |
| font | 在一行设置所有的字体属性 |
| fontFamily | 设置元素的字体系列 |
| fontSize | 设置元素的字体大小 |
显示和隐藏
语法:
Object.style.display="value";
| 值 | 描述 |
| none | 此元素不会被显示 |
| block | 此元素将显示为块级元素 |
控制类名
语法:
object.className = classname;
作用:
- 获取元素的class属性;
- 为网页的某个元素制定一个css样式来更改元素的外观
恢复设置
语法:
object.removeAttribute('style');




 本文介绍JavaScript的基础知识,包括插入JS、语法、变量、判断语句、函数及常用互动方法,如输出内容、警告、确认、提问和打开新窗口。同时,文章还详细讲解了DOM基础,包括获取元素、改变样式、显示隐藏元素等操作。
本文介绍JavaScript的基础知识,包括插入JS、语法、变量、判断语句、函数及常用互动方法,如输出内容、警告、确认、提问和打开新窗口。同时,文章还详细讲解了DOM基础,包括获取元素、改变样式、显示隐藏元素等操作。
























 1946
1946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








