Cocos2d-x动画的处理
第一步解析plist文件,这个可以调用函数实现,加载为动画缓存(animationCache)
#include"core/boy.h"
#include "cocos2d.h"
#include "core/Singleton.h"
using namespace cocos2d;
struct ObjectAnimation
{
char *animateName;//动画名:对应文件开头
int frameNum;//帧数
int starFrame;
};
extern ObjectAnimation comboAnimation[6];
class CCParsePlistAnimation:public Singleton<CCParsePlistAnimation>
{
public:
bool loadAnimation(ObjectAnimation *af,int count);
cocos2d::CCAnimate* getAnimate(char *name);
CCAnimation* getAnimation(char* name);
private:
char *getAnimationName(char *name);
};
#define sCCParsePlistAnimation CCParsePlistAnimation::getInstance()
#endif//
#include "Common\CCParsePlistAnimation.h"//120
#include"DBgame.h"
using namespace cocos2d;
static char charBuffer[128];
//af[1].animateName is plist
ObjectAnimation comboAnimation[6]=
{
{"gameObject",0,0},
{"combo",3,0},
{"coin",8,0},
{"cube",8,0},
{"critical_text",5,0},
{"box",6,0},
};
bool CCParsePlistAnimation::loadAnimation(ObjectAnimation *af,int count)
{
//缓冲——这会加载对应的png,并裁切成SpriteFrame,而且还会完成索引
memset(charBuffer,0,sizeof(charBuffer));
sprintf(charBuffer,"objectTexture/16bit/4444-%s.plist",af[0].animateName);
printf("OBJECTANIMATION:------%s\n",charBuffer);
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile(charBuffer);
//创建动画数据
CCMutableArray<CCSpriteFrame*> *spriteFrames = new CCMutableArray<CCSpriteFrame*>();
for (int i=1;i<count;i++)
{
for(int j=af[i].starFrame;j<af[i].starFrame+af[i].frameNum;j++)
{
memset(charBuffer,0,sizeof(charBuffer));
sprintf(charBuffer,"%s_%d.png",af[i].animateName,j);
printf("objectPicture:--------%s\n",charBuffer);
CCSpriteFrame *spriteFrame=CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(charBuffer);
spriteFrames->addObject(spriteFrame);
}
//使用cache缓冲管理
CCAnimation *animation=CCAnimation::animationWithFrames(spriteFrames,0.2f);
memset(charBuffer,0,sizeof(charBuffer));
sprintf(charBuffer,"%s",af[i].animateName);
printf("objAnimation:%s\n",charBuffer);
CCAnimationCache::sharedAnimationCache()->addAnimation(animation,charBuffer);
spriteFrames->removeAllObjects();
}
spriteFrames->release();
return true;
}
cocos2d::CCAnimate* CCParsePlistAnimation::getAnimate(char *name)
{
CCAnimation* animation=CCAnimationCache::sharedAnimationCache()->animationByName(getAnimationName(name));
if(animation)
{
return cocos2d::CCAnimate::actionWithAnimation(animation);
}
return NULL;
}
CCAnimation* CCParsePlistAnimation::getAnimation(char* name)
{
CCAnimation* animation=CCAnimationCache::sharedAnimationCache()->animationByName(getAnimationName(name));
if(animation)
{
return animation;
}
return NULL;
}
char* CCParsePlistAnimation::getAnimationName(char *name )
{
memset(charBuffer,0,sizeof(charBuffer));
sprintf(charBuffer,"%s",name);
return charBuffer;
}接下来进行初始化在 HelloWorldScene 的 init 函数中初始化.
sCCParsePlistAnimation->loadAnimation(comboAnimation,6); 下面的部分就是动画与 sprite 的结合的一些实用了,以及或许会遇到的动画播放的细节的举列。
#ifndef _CCOBJECTEANIMATE_H_
#define _CCOBJECTEANIMATE_H_
#include"cocos2d.h"
using namespace cocos2d;
class CCObjectAnimate:public CCNode
{
public:
static CCObjectAnimate* objectAnimate(char* objName);
void animationDone();
CCSprite* getObj();
void AnimationPlay(char* objName,bool isPlayAnim);
void AnimationPlayDone();
protected:
CCSprite* obj;
bool isPlay;
CCAnimation* getAnimation(char* objName);
CCAnimate *getAnimate(char* objName);
bool init(char* objName);
};
#endif//CCOBJECTANIMATE_H_
#include"Common\CCObjectAnimate.h"//70
#include"DBgame.h"
CCObjectAnimate* CCObjectAnimate::objectAnimate(char* objName)
{
CCObjectAnimate *obj = new CCObjectAnimate();
if (obj &&obj->init(objName))
{
obj->autorelease();
return obj;
}
CC_SAFE_DELETE(obj);
return NULL;
}
bool CCObjectAnimate::init(char* objName)
{
bool bRet = false;
do{
char objPicture[50];
sprintf(objPicture,"%s_0.png",objName);
//printf("objPicture:%s\n",objPicture);
//this->setAnchorPoint(CCPointZero);
//创建动画
obj=CCSprite::spriteWithSpriteFrameName(objPicture);
//obj->setAnchorPoint(CCPointZero);
this->addChild(obj);
//printf("objNameInit\n");
//obj->runAction(CCRepeatForever::actionWithAction(getAnimate(objName)));
obj->setIsVisible(false);
obj->runAction(CCAnimate::actionWithAnimation(getAnimation(objName),true));
isPlay=true;
bRet=true;
}while(0);
return bRet;
}
CCAnimate* CCObjectAnimate::getAnimate(char* objName)
{
return sCCParsePlistAnimation->getAnimate(objName);
}
CCAnimation* CCObjectAnimate::getAnimation(char* objName)
{
return sCCParsePlistAnimation->getAnimation(objName);
}
CCSprite* CCObjectAnimate::getObj()
{
return this->obj;
}
void CCObjectAnimate::animationDone()
{
obj->stopAllActions();
}
void CCObjectAnimate::AnimationPlay(char* objName,bool isPlayAnim)
{
obj->setIsVisible(isPlayAnim);
this->cleanup();
obj->cleanup();
CCAction *sequneceAction = CCSequence::actions(
getAnimate(objName),
CCCallFunc::actionWithTarget(this, callfunc_selector(CCObjectAnimate::AnimationPlayDone)),
NULL);
obj->runAction(sequneceAction);
}
void CCObjectAnimate::AnimationPlayDone()
{
obj->setIsVisible(false);
}本文出自 “Cocos2D-X” 博客,请务必保留此出处http://lonag.blog.51cto.com/3340984/1047260
cocos2d-x action动作整理集合
猴子原创,欢迎转载。转载请注明出处,谢谢!
原文地址:http://blog.csdn.net/yanghuiliu/article/details/7261774
1.基本动作
Cocos2d提供的基本动作:瞬时动作、延时动作、运作速度。
瞬时动作:就是不需要时间,马上就完成的动作。瞬时动作的共同基类是 InstantAction。
Cocos2d提供以下瞬时动作:
- 放置 – Place
效果类似于 node.Position = ccp(x, y)。之所以作为一个动作来实现是为了可以与其他动作形成一个连续动作。
- 隐藏 – Hide
效果类似于 [node setVisible:NO]. 之所以作为一个劢作来实现是为了可以与其他动作形成一个连续动作。
- 显示 – Show
效果类似于 [node setVisible:YES]. 之所以作为一个动作来实现是为了可以与其他动作形成一个连续动作。
- 可见切换 – ToggleVisibility
2.延时动作
延时动作就是指动作的完成需要一定时间。因此actionWithDuration 是延时动作执行时的第一个参数,延时动作的共同基类是 CCIntervalAction(包含了组合动作类)。
Cocos2d提供以下瞬时动作(函数命名规则是:XxxxTo: 意味着运动到指定的位置, XxxxBy:意味着运动到按照指定的 x、y 增量的位置。[x、y 可以是负值]):
- 移动到 – CCMoveTo
- 移动– CCMoveBy
- 跳跃到 – CCJumpTo 设置终点位置和跳跃的高度和次数。
- 跳跃 – CCJumpBy 设置终点位置和跳跃的高度和次数。
- 贝塞尔 – CCBezierBy 支持 3 次贝塞尔曲线:P0-起点,P1-起点切线方向,P2-终点切线方向,P3-终点。
- 放大到 – CCScaleTo 设置放大倍数,是浮点型。
- 放大 – CCScaleBy
- 旋转到 – CCRotateTo
- 旋转 – CCRotateBy
- 闪烁 – CCBlink 设定闪烁次数
- 色调变化到 – CCTintTo
- 色调变换 – CCTintBy
- 变暗到 – CCFadeTo
- 由无变亮 – CCFadeIn
- 由亮变无 – CCFadeOut
3.组合动作
按照一定的次序将上述基本动作组合起来,形成连贯的一套组合动作。组合动作包括以下几类:
- 序列 – CCSequence
Sequence 的使用非常简单,该类也从 CCIntervalAction 派生,本身就可以被 CocosNode 对象执行。该类的作用就是线序排列若干个动作,然后按先后次序逐个执行。
- 同步 – Spawn
Spawn 的使用非常简单,该类也从 IntervalAction 派生,本身就可以被CocosNode 对象执行。该类的作用就是同时并列执行若干个动作,但要求动作都必须是可以同时执行的。比如:移动式翻转、变色、变大小等。
需要特别注意的是,同步执行最后的完成时间由基本动作中用时最大者决定。
- 重复有线次数 – Repeate
重复有限次数的动作,该类也从 IntervalAction 派生,可以被 CocosNode 对象执行。
- 反动作 – Reverse
反动作就是反向(逆向)执行某个动作,支持针对动作序列的反动作序列。反动作不是一个专门的类,而是 CCFiniteAction 引入的一个接口。不是所有的类都支持反动作,XxxxTo 类通常不支持反动作,XxxxBy 类通常支持。
- 动画 – Animation
动画就是让精灵自身连续执行一段影像,形成模拟运动的效果:行走时的精灵状态、打斗时的状态等。
- 无限重复 – RepeatForever
RepeatForever 是从 Action 类直接派生的,因此无法参与序列和同步;自身也无法反向执行。该类的作用就是无限期执行某个动作或动作序列,直到被停止。
4.速度变化
基本动作和组合动作实现了针对精灵的各种运动、动画效果的改变,但这样的改变的速度是不变的,通过 CCEaseAction 为基类的类系和 CCSpped 类我们可以很方便的修改精灵执行劢作的速度:由快至慢还是由慢至快。
- EaseIn 由慢至快。
- EaseOut 由快至慢
- EaseInOut 由慢至快再由快至慢。
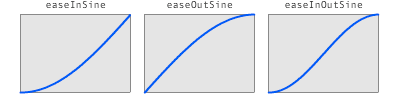
- EaseSineIn
- 由慢至快。
- EaseSineOut 由快至慢
- EaseSineInOut 由慢至快再由快至慢。
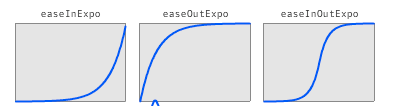
- EaseExponentialIn 由慢至极快。
- EaseExponentialOut 由极快至慢。
- EaseExponentialInOut 由慢至极快再由极快至慢。
- Speed 人工设定速度,还可通过 SetSpeed 不断调整。
5.扩展动作
- 延时动作 – Delay ,比如在动作序列中增加一个时间间歇
- 函数调用
- 函数
在动作序列中间或者结束调用某个函数,执行任何需要执行的任务:动作、状态修改等。id acf = [CCCallFunc actionWithTarget:self selector:@selector(CallBack1)];对应的函数为:- (void) CallBack1 {
[sprite runAction:[CCTintBy actionWithDuration:0.5 red:255 green:0 blue:255]]; }
- 带对象参数--调用自定义函数时,传递当前对象。id acf = [CallFuncN actionWithTarget:self selector:@selector(CallBack2:)];对应的自定义函数:(这里,我们直接使用了该对象)
- (void) CallBack2:(id)sender {
[sender runAction:[CCTintBy actionWithDuration:1 red:255 green:0 blue:255]]; } - 带 对象、数据参数--用自定义函数时,传递当前对象和一个常量(也可以是指针)。id acf = [CCCallFuncND actionWithTarget:self selector:@selector(CallBack3:data:) data:(void*)2];对应的自定义函数,我们使用了传递的对象和数据:
-(void) CallBack3:(id)sender data:(void*)data {
[sender runAction:[CCTintBy actionWithDuration:(NSInteger)data red:255 green:0 blue:255]]; }
cocos2d-x 运动中的加速度效果
在实现运动中,我们常常需要实现一些加速度或者减速度的效果,cocos2d-x引擎为我们提供了相应的实现接口,这样我们就不用再用原来的公式计算方法来实现加减速度的效果
Ease系列的方法改变了运动的速度,但是并没有改变总体时间,如果整个的action持续5秒钟,那么整个的时间仍然会持续5秒钟。
这些action可以被分成3类:
In actions: action开始的时候加速
Out actions: action结束的时候加速
InOut actions: action开始,结束的时候加速
第一个参数为要加减速度的动作,第二个为加减的速率
还有一些特殊的缓冲公式继承了进来
1.指数缓冲

EaseExponentialIn
EaseExponentialOut
EaseExponentialInOut
2.赛因缓冲

EaseSineIn
EaseSineOut
EaseSineInOut
3.弹性缓冲

EaseElasticIn
EaseElasticOut
EaseElasticInOut
4.跳跃缓冲

EaseBounceIn
EaseBounceOut
EaseBounceInOut
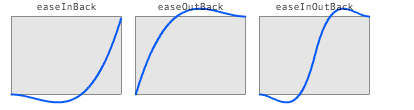
5.回震缓冲

EaseBackIn
EaseBackOut
EaseBackInOut
另外还可以设置速度的倍数
通过把动作定义为CCSpeed并改变速度,使用setSpeed将速度按参数的倍数变大或者缩小,这样可以手动实现加减速度
游戏中要用到分数是动态增加的,而不是瞬间加上去的。效果很简单。看下面的实现。
lblScore用于显示分数的CCLabel.
mScore 要增加到的分数
效果:
void Ard8::runChangeScore(){
int temScore=atoi(lblScore->getString());
int addScore=mScore-temScore;
char temStr[20]={};
if(abs(addScore)>10)
{
temScore+=addScore/10;
sprintf(temStr, "%06d",temScore);
lblScore->setString(temStr);
}
else if(abs(addScore)>2 &&abs(addScore)<=10)
{
temScore+=addScore/abs(addScore);
sprintf(temStr, "%06d",temScore);
lblScore->setString(temStr);
}
else
{
sprintf(temStr, "%06d",mScore);
lblScore->setString(temStr);
}
}





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








