文章来源:小青年原创
发布时间:2016-08-01
关键词:mui,nativejs,android
转载需标注本文原始地址: http://zhaomenghuan.github.io...
前言
这段时间以来一直有人问5+ sdk怎么在原生中集成,每次给了文档和没给没啥大区别,这部分人之所以不能根据文档写出想要的结果,无非有两种情况,一种对于原生完全懵逼,毕竟基于mui做APP毕竟前端还是占多数,而前端中熟悉原生的人毕竟是少数,很多人声称会原生哪里还会用h5,这话只能呵呵?就大趋势而言,应用web化是现在的潮流所向,现在即使有资金和技术实力的大厂也在做混合式开发和H5的APP,不然dcloud官方也不会花大力气在流应用上。近来越来越多的原生开发者朋友和我交流h5,他们很多是被逼着转前端,这些人懂原生,但是不懂h5,所以这些朋友从原生转mui过程中可能还是不能够理解如果用5+ sdk,中间的交互怎么解决,这就是第二种人的困境?
正是基于这种现实窘境,我打算把自己一知半解的android开发经验重新拿起来,试着去写点什么,抛砖引玉,仅此而已。本文作为混合式开发的第一篇,暂时不会介绍离线打包集成5+ sdk的相关内容,先用nativejs练练手。
步骤分解
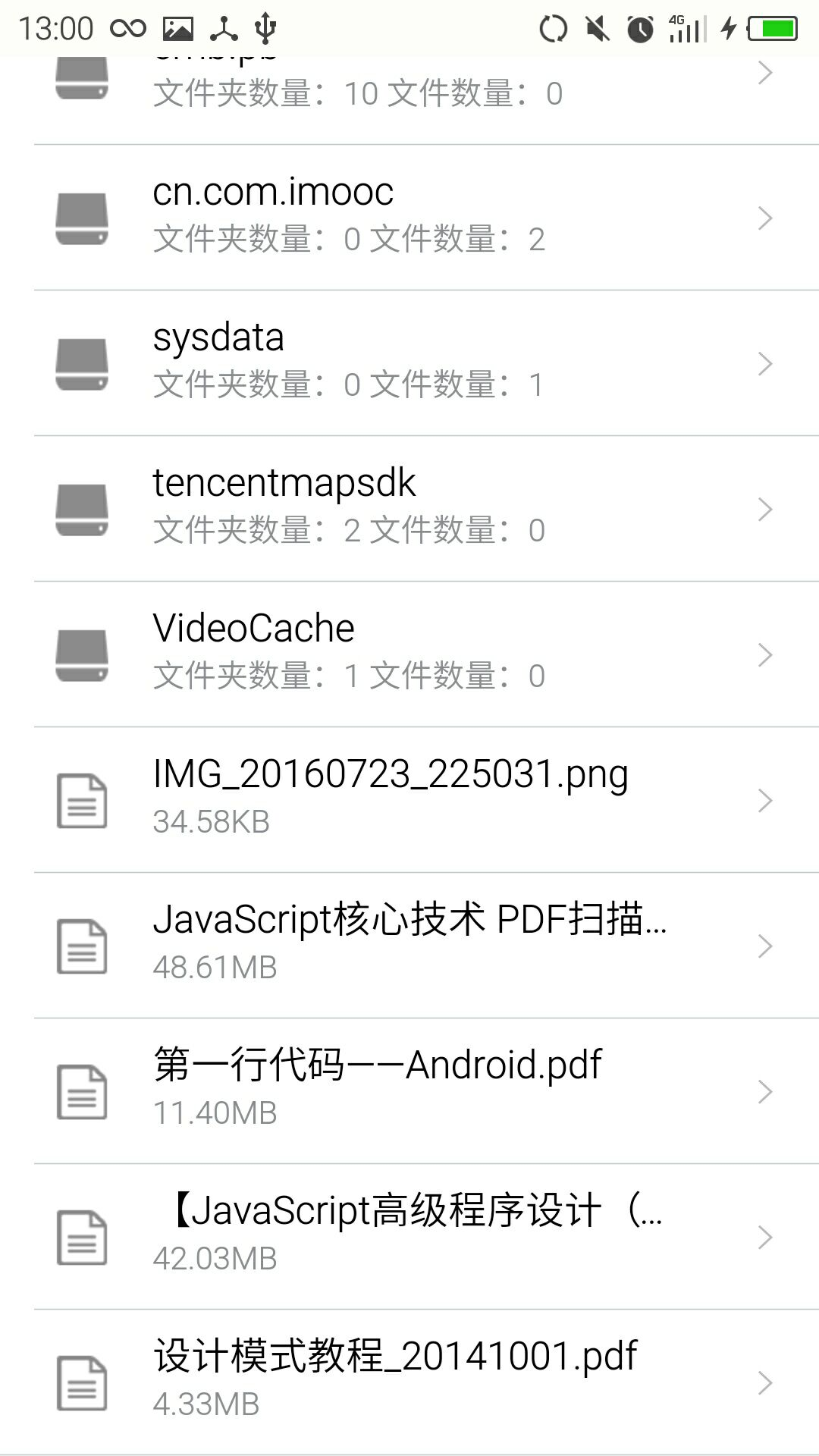
在开始集成5+sdk之前,我们先来用native.js写一个文件管理的功能,以此熟悉native.js的相关API。先来预览一下效果:
经常有人问使用5+怎么系统文件,其实用nativejs就可以实现,有人又要问nativejs怎么引用。每次遇到这种问题,真的要喷血而出。
nativejs是集成在5+ app中,默认不需要引入就可以直接引用。nativejs是通过js调用系统原生方法,从而实现5+标准中没有提及的方法,所以说白了你还是要会原生,或者有人用nativejs将原生的方法转成了js,这样你只需要在页面中调用js的方法就可以实现调用原生。nativejs在这里充当一个“语法糖”的作用。
对于这样一个遍历文件系统的功能,用原生方法写,我们会这样写:
1.在AndroidManifest.xml下设置权限
<!-- 允许程序写入外部存储,如SD卡上写文件 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>5+ APP中这一步默认设置了,我们不要管。
2.导入Java类对象
import android.os.Environment;Native.js中使用plus.android.importClass方法:
var environment = plus.android.importClass("android.os.Environment");3.判断SD卡是否插入(涉及到SDK的读取,最好先判断SDK是否插入)
Environment.getExternalStorageState().equals(android.os.Environment.MEDIA_MOUNTED)nativejs这样写:
environment.getExternalStorageState() === environment.MEDIA_MOUNTED4.获得sd卡根目录
File skRoot = Environment.getExternalStorageDirectory();nativejs这样写:
var sdRoot = environment.getExternalStorageDirectory();5.遍历sd卡根目录下的所有文件和文件夹(返回值为数组)
File[] files = sdRoot.listFiles();nativejs中使plus.android.invoke调用对象(类对象/实例对象)的方法:
var files = plus.android.invoke(sdRoot,"listFiles");6.过滤系统隐藏文件
import java.io.File;
import java.io.FileFilter;
FileFilter ff = new FileFilter() {
public boolean accept(File pathname) { return !pathname.isHidden();//过滤隐藏文件 } }; File[] files = sdRoot.listFiles(ff);nativejs中可以这样写:
// 遍历sd卡根目录下的所有文件和文件夹
var files = plus.android.invoke(sdRoot,"listFiles");
var len = files.length;
for(var i=0; i<len; i++){ var file = files[i]; // 过滤隐藏文件 if(!plus.android.invoke(file,"isHidden")){ // 非隐藏文件执行操作 } }上面的预览效果可以看出我们对文件夹和文件进行了不同的操作,接着需要在遍历中判断。
7.文件及文件夹类型判断
for(File file : files){
if(file.isDirectory()){
// 文件夹
}else{
// 文件 } } nativejs写法:
for(var i=0;i<len;i++){
if(plus.android.invoke(file,"isDirectory")){ // 文件夹 }else{ // 文件 } }8.文件大小及单位转换(这里直接上nativejs版本)
// 读文件大小
var FileInputStream = plus.android.importClass("java.io.FileInputStream");
var fileSize = new FileInputStream(file); var size = fileSize.available(); // 单位转换 var fileSizeString; if(size == 0){ fileSizeString = "0B"; }else if(size < 1024){ fileSizeString = size + "B"; }else if(size < 1048576){ fileSizeString = (size/1024).toFixed(2) + "KB"; }else if (size < 1073741824){ fileSizeString = (size/1048576).toFixed(2) + "MB"; }else{ fileSizeString = (size/1073741824).toFixed(2) + "GB"; }9.创建文件夹与删除文件(文件夹)
/**
* 创建文件夹
* @param {Object} path
*/
function creatFolder(path){ var File = plus.android.importClass("java.io.File"); var fd = new File(path); if(!fd.exists()){ fd.mkdirs(); plus.nativeUI.toast("创建成功"); } } /** * 删除文件(文件夹) * @param {Object} path */ function deleteFile(path){ var File = plus.android.importClass("java.io.File"); var fd = new File(path); if (fd != null && fd.exists()){ fd.delete(); plus.nativeUI.toast("删除成功"); } }10.打开目录和打开文件
我们在打开目录的时候,会遍历该目录下的文件夹和文件,实现方法同上面,打开文件我们可以使用5+ runtime openFile调用第三方程序打开指定的文件。
void plus.runtime.openFile( filepath, options, errorCB );参数:
-
filepath: ( String ) 必选 打开文件的路径字符串类型,文件路径必须是本地路径,否则会导致打开文件失败。
-
options: ( OpenFileOptions ) 可选 打开文件参数
-
errorCB: ( OpenErrorCallback ) 必选 打开文件失败的回调打开文件操作失败时回调,返回失败信息。
本文完整代码:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <link rel="stylesheet" type="text/css" href="css/mui.min.css"/> <link rel="stylesheet" type="text/css" href="css/circles.css"/> <style type="text/css"> .loading { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; margin-top: -100px; margin-left: -100px; z-index: 9999; } .loading .card { display: table-cell; text-align: center; vertical-align: middle; width: 200px; height: 200px; } .mui-backdrop { background-color: #15b5e9; } </style> </head> <body> <div class="loading"> <div class="card"> <span class="circles-loader">Loading…</span> </div> </div> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">文件系统</h1> <a id="add" class="mui-icon mui-icon-plus mui-pull-right"></a> </header> <div class="mui-content"> <ul id="list" class="mui-table-view mui-table-view-chevron"></ul> </div> <script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/njs-io.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init({ gestureConfig:{ longtap: true //默认为false } }); var mask; mui.ready(function () { mask = mui.createMask();//callback为用户点击蒙版时自动执行的回调; mask.show();//显示遮罩 }) var sdRoot = null; document.addEventListener("plusready", function(){ init(); }, false); // 渲染列表 function init(){ // 获得sd卡根目录 sdRoot = getSDRoot(); // 遍历sd卡根目录下的所有文件和文件夹 var files = plus.android.invoke(sdRoot,"listFiles"); var len = files.length; var list = document.getElementById("list"); var fragmentFolder = document.createDocumentFragment(); var fragmentFile = document.createDocumentFragment(); var li; for(var i=0;i<len;i++){ var file = files[i]; // 过滤隐藏文件 if(!plus.android.invoke(file,"isHidden")){ var name = plus.android.invoke(file,"getName"); li= document.createElement('li'); li.className = 'mui-table-view-cell mui-media'; li.setAttribute('name',name); // 判断是文件还是文件夹 if(plus.android.invoke(file,"isDirectory")){ // 设置标志为文件夹,供后面使用 li.setAttribute('data-type', 'Folder'); // 读取文件夹下子文件夹及子文件数目 var obj = readSonFilenum(file); li.innerHTML = '<a class="mui-navigate-right">'+ '<img class="mui-media-object mui-pull-left" src="img/folder.png">'+ '<div class="mui-media-body">'+ name + '<p class="mui-ellipsis">文件夹数量:'+ obj.subFolderNum + ' 文件数量:'+ obj.subFileNum +'</p></div></a>'; fragmentFolder.appendChild(li); }else{ li.setAttribute('data-type', 'File'); // 读文件大小 var fileSizeString = readFileSize(file); li.innerHTML = '<a class="mui-navigate-right">'+ '<img class="mui-media-object mui-pull-left" src="img/file.png">'+ '<div class="mui-media-body mui-ellipsis">'+ name + '<p class="mui-ellipsis">'+ fileSizeString +'</p></div></a>'; fragmentFile.appendChild(li); } }; } list.appendChild(fragmentFolder); list.appendChild(fragmentFile); // 关闭遮罩 mask.close(); document.querySelector('.loading').style.display = 'none'; } // 点击打开文件 mui('.mui-table-view').on('tap','li',function(){ var name = this.getAttribute('name'); var fileType = this.getAttribute('data-type'); var filepath = sdRoot + '/' + name; if(fileType === 'Folder'){ // 打开目录详细页面 mui.openWindow({ url: 'sub.html', id: 'sub', extras:{ name: name, filepath: filepath } }) }else{ // 打开文件 plus.runtime.openFile(filepath); } }) // 创建文件夹 document.querySelector('#add').addEventListener('tap',function (e) { e.detail.gesture.preventDefault(); //修复iOS 8.x平台存在的bug,使用plus.nativeUI.prompt会造成输入法闪一下又没了 var btnArray = ['取消', '确定']; mui.prompt('请输入要创建的文件夹名:', '文件夹名', '创建文件夹', btnArray, function(e) { if (e.index == 1) { creatFolder(sdRoot+"/"+e.value); } else { plus.nativeUI.toast('你点了取消按钮'); } }) }) // 长按删除文件 mui('.mui-table-view').on('longtap','li',function(){ var name = this.getAttribute('name'); var btnArray = ['取消', '确定']; mui.confirm('你确定要删除这个文件夹?', '删除文件夹', btnArray, function(e) { if (e.index == 1) { deleteFile(sdRoot+"/"+name); } else { plus.nativeUI.toast('你点了取消按钮'); } }) }) </script> </body> </html>原生文件操作
判断SD卡是否插入
Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED);获得sd卡根目录
File skRoot = Environment.getExternalStorageDirectory();获得私有根目录
File fileRoot = Context.getFilesDir()+"\";文件夹或文件夹操作
获得文件夹和文件路径
-
获得文件或文件夹的绝对路径和相对路径。区别:
String path = File.getPath();//相对
String path = File.getAbsoultePath();//绝对-
获得文件或文件夹的父目录
String parentPath = File.getParent();-
获得文件或文件夹的名称:
String Name = File.getName();建立文件或文件夹
File.mkDir(); //建立文件夹
File.createNewFile();//建立文件判断是文件或文件夹
File.isDirectory()
File.isDirectory()列出文件夹下的所有文件和文件夹名
File[] files = File.listFiles();修改文件夹和文件名
File.renameTo(dest);删除文件夹或文件
File.delete();这里列出原生的常用方法,大家可以根据需要进行实现。
后记
写到这里,本篇本应该继续讲讲5+ sdk集成中的各种细节,但是想想本篇作为nativejs的开篇,先简单介绍这个实例,让大家根据需要自己实现或许更好,本文仅供参考。
文章最后还是要放上文档和本文详细工程:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








