今天在群里见大神们提到控件的拖动以及滑动删除的效果实现,就在网上找了资料ItemTouchHelper学习,并实现其功能。不胜窃喜之至,忍不住跟大家分享一下,现在就对学习过程做下简单介绍,帮助大家实现这种拖动以及滑动删除效果。
之前了解到要实现以上效果有View.OnDragListener,SwipeToDismiss两种方法,看了下简介之后感觉很复杂啊,经常依赖于GestureDetectors和onInterceptTouchEvent,各种手势操作,感觉很萌逼啊。
但是看了Paul Burke写的ItemTouchHelper之后,感觉豁然开朗,在RecyclerView上添加拖动特性有一个非常简单的方法。这个方法只需要ItemTouchHelper一个类,并且它也是Android 兼容包的一部分,它处理好了关于在RecyclerView上添加拖动排序与滑动删除的所有事情,听了是不是很激动,感觉就跟保姆似的。
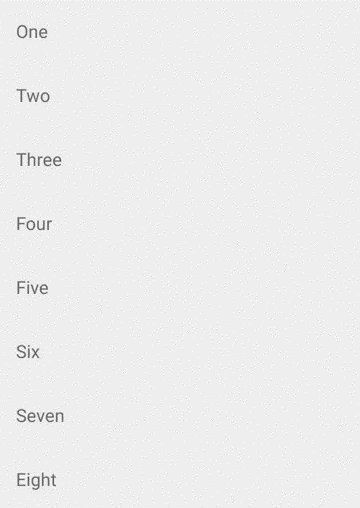
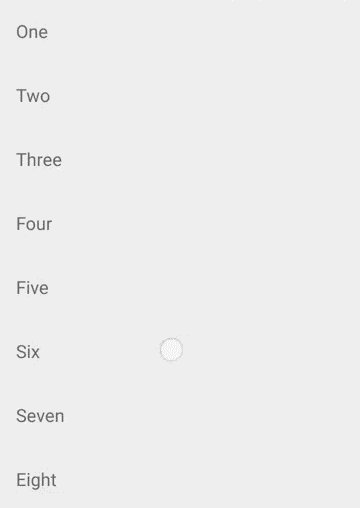
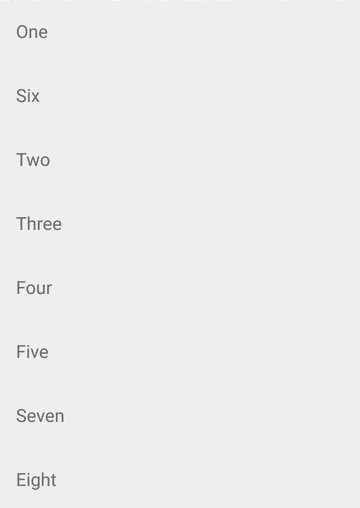
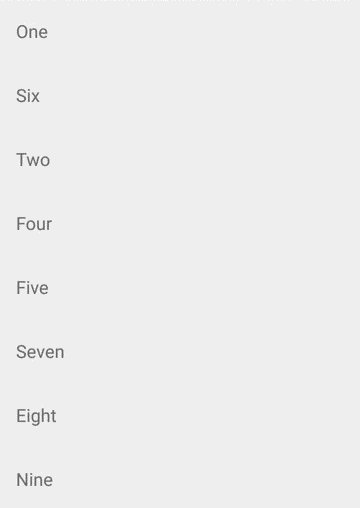
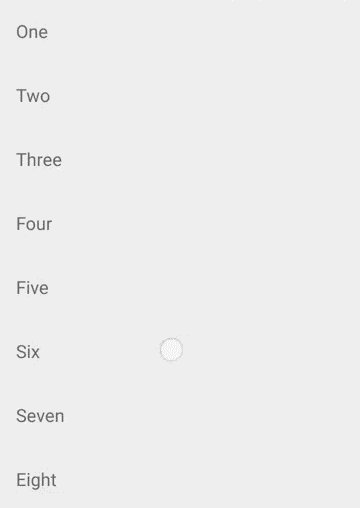
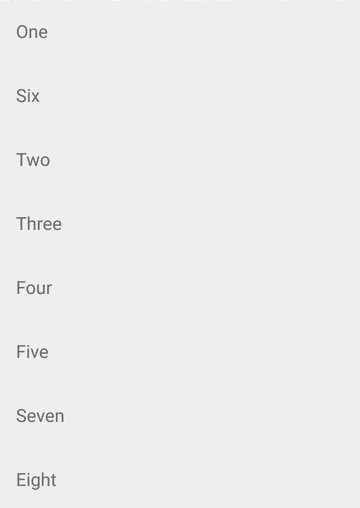
话不多说,献上效果图

是不是很激动,先看我的代码是怎么实现的吧
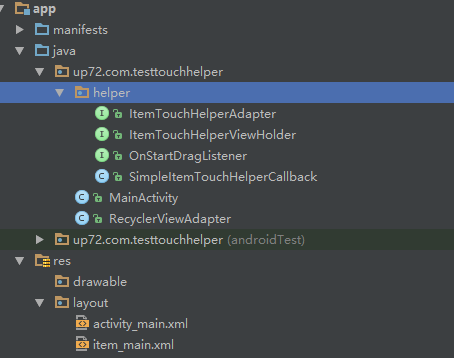
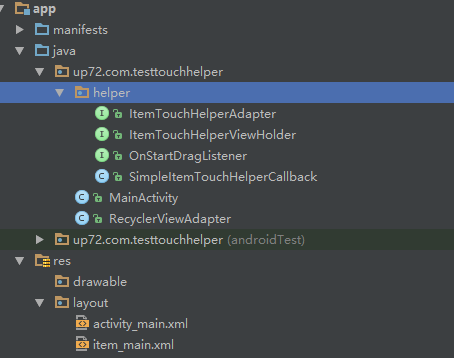
代码结构图

这里主要是helper包,然后就是recylerview以及其adapter
首先添加依赖
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.1.1'
由于v7包包含RecylerView,所以这么添加依赖也可以
compile 'com.android.support:recyclerview-v7:23.1.1'
为了保险起见也贴上recyclerview的依赖
然后看布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="up72.com.testtouchhelper.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
这没啥好讲的,就是添加RecyclerView
RecyclerView item的布局
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:textAppearance="?android:attr/textAppearanceMedium" />
就显示一个textview,显示就不弄那么复杂,大家越容易看懂越好
package up72.com.testtouchhelper;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import java.util.ArrayList;
import up72.com.testtouchhelper.helper.OnStartDragListener;
import up72.com.testtouchhelper.helper.SimpleItemTouchHelperCallback;
public class MainActivity extends AppCompatActivity implements OnStartDragListener{
private RecyclerView recyclerView;
private RecyclerViewAdapter adapter;
private ItemTouchHelper mItemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
recyclerView.setAdapter(adapter = new RecyclerViewAdapter(this));
ItemTouchHelper.Callback callback = new SimpleItemTouchHelperCallback(adapter);
mItemTouchHelper = new ItemTouchHelper(callback);
mItemTouchHelper.attachToRecyclerView(recyclerView);
adapter.replaceAll(getDatas());
}
@Override
public void onStartDrag(RecyclerView.ViewHolder viewHolder) {
mItemTouchHelper.startDrag(viewHolder);
}
private ArrayList<String> getDatas() {
ArrayList<String> list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
String text = "item" + i;
list.add(text);
}
return list;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
这里主要填充数据,实现OnStartDragListener接口, mItemTouchHelper.attachToRecyclerView(recyclerView)绑定recyclerView,适配器传递的不是activity的引用,而是OnStartDragListener的,很简单吧
所以要创建构造方法
private OnStartDragListener mDragStartListener;
public RecyclerViewAdapter(OnStartDragListener mDragStartListener) {
this.mDragStartListener = mDragStartListener;
}
剩下的看看适配器吧,适配器实现implements ItemTouchHelperAdapter方法,重写了onItemMove,onItemDismiss两个方法,分别处理拖动,滑动删除
@Override
public boolean onItemMove(int fromPosition, int toPosition) {
Collections.swap(dataList, fromPosition, toPosition);
notifyItemMoved(fromPosition, toPosition);
return true;
}
@Override
public void onItemDismiss(int position) {
dataList.remove(position);
notifyItemRemoved(position);
}
ViewHolder实现ItemTouchHelperViewHolder接口,实现onItemSelected,onItemClear两个方法
@Override
public void onItemSelected() {
itemView.setBackgroundColor(Color.RED);
}
@Override
public void onItemClear() {
itemView.setBackgroundColor(0);
}
完整的适配器设置
package up72.com.testtouchhelper;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Collections;
import up72.com.testtouchhelper.helper.ItemTouchHelperAdapter;
import up72.com.testtouchhelper.helper.ItemTouchHelperViewHolder;
import up72.com.testtouchhelper.helper.OnStartDragListener;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.BaseViewHolder> implements ItemTouchHelperAdapter {
private ArrayList<String> dataList = new ArrayList<>();
private OnStartDragListener mDragStartListener;
public RecyclerViewAdapter(OnStartDragListener mDragStartListener) {
this.mDragStartListener = mDragStartListener;
}
public void replaceAll(ArrayList<String> list) {
dataList.clear();
if (list != null) {
dataList.addAll(list);
}
notifyDataSetChanged();
}
@Override
public RecyclerViewAdapter.BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new DemoViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_main, parent, false));
}
@Override
public void onBindViewHolder(RecyclerViewAdapter.BaseViewHolder holder, int position) {
holder.setData(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList!=null?dataList.size():0;
}
@Override
public boolean onItemMove(int fromPosition, int toPosition) {
Collections.swap(dataList, fromPosition, toPosition);
notifyItemMoved(fromPosition, toPosition);
return true;
}
@Override
public void onItemDismiss(int position) {
dataList.remove(position);
notifyItemRemoved(position);
}
public class BaseViewHolder extends RecyclerView.ViewHolder {
public BaseViewHolder(View itemView) {
super(itemView);
}
void setData(String data){
}
}
private class DemoViewHolder extends BaseViewHolder implements
ItemTouchHelperViewHolder {
private TextView tv;
public DemoViewHolder(View view) {
super(view);
tv= (TextView) view.findViewById(R.id.text);
}
@Override
void setData(String data) {
super.setData(data);
tv.setText(data);
}
@Override
public void onItemSelected() {
itemView.setBackgroundColor(Color.RED);
}
@Override
public void onItemClear() {
itemView.setBackgroundColor(0);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
就这样效果就实现了,最后贴上Paul Burke大神的原文地址。
Drag and Swipe with RecyclerView
英文比较的好的同志们可以更详细的了解一下。
源码下载 https://pan.baidu.com/s/1nuZ4rqh
























 3546
3546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








