解决方式一:
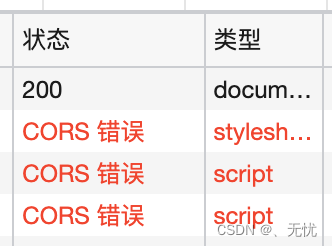
在高版本的Chrome下,浏览器默认是开启Block insecure private network requests.这个选项的。也就是默认禁止跨域请求,所以在访问一些没有符合最新标准的老网站时,可能会发现出现如图所示的CORS跨域请求错误,从而导致不能正确打开该网站。
第一步:
在浏览器输入:
chrome://flags/
- 1
第二步:
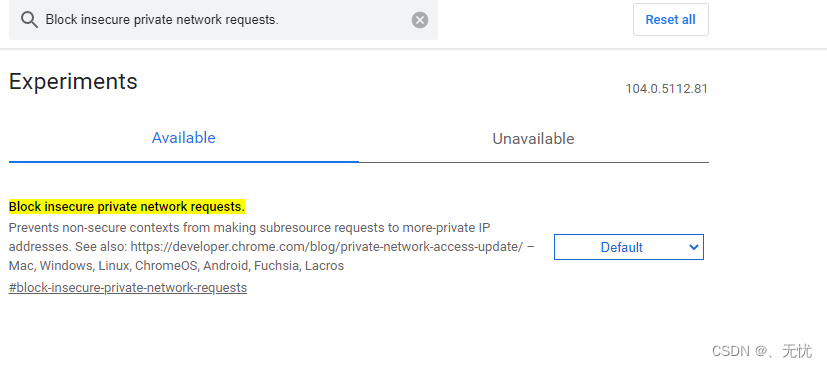
在搜索框输入Block insecure private network requests.
第三步:
将Default改成Disabled,此时浏览器会提示你重启,点击重启按钮即可。若果重启浏览器不成功,重启电脑一下。
解决方式二:
1、在电脑上新建一个目录 例如 C:\MyChromeDevUserData
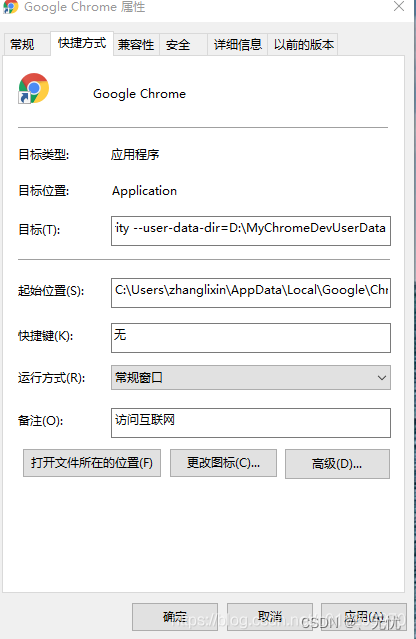
2、右键点击谷歌浏览器,选择属性
3、在目标输入框尾部加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData
4、点击应用 确定,重新打开浏览器即可






















 9494
9494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








