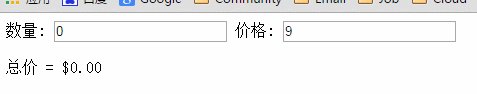
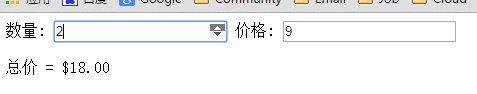
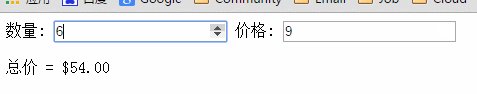
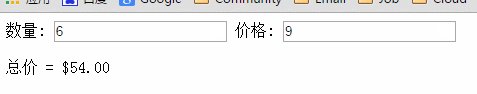
currency 过滤器
<!DOCTYPE html>
<html>
<body>
<div ng-app="" ng-controller="costController">
数量: <input type="number" ng-model="quantity">
价格: <input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div>
<script>
function costController($scope) {
$scope.quantity = 1;
$scope.price = 9;
}
</script>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</body>
</html>
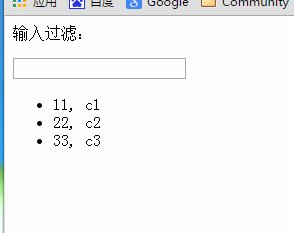
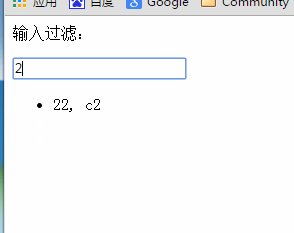
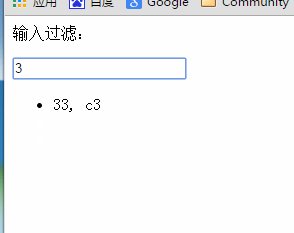
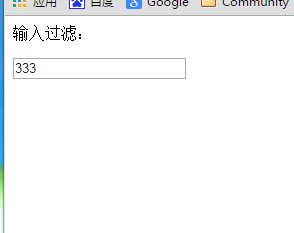
输入过滤
test.html
<div ng-app="" ng-controller="namesController">
<p>输入过滤:</p>
<p><input type="text" ng-model="name"></p>
<ul>
<li ng-repeat="x in names | filter:name | orderBy:'country'">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>
<script src="test.js"></script>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</div>test.js
function namesController($scope) {
$scope.names = [
{name:'11',country:'c1'},
{name:'22',country:'c2'},
{name:'33',country:'c3'}
];
}






















 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








