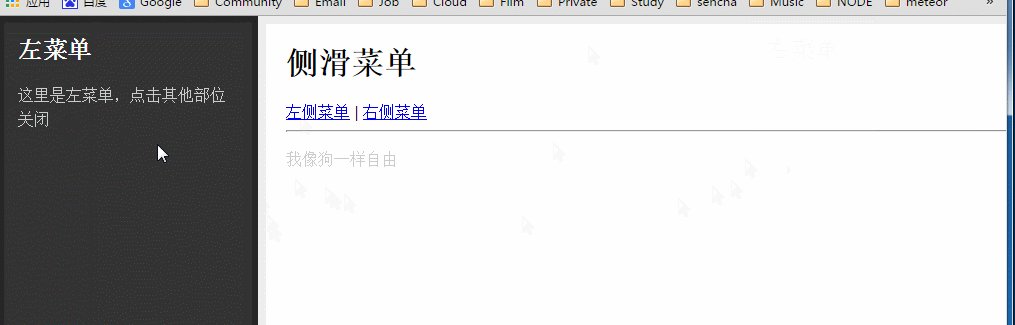
使用jquery-panelslider插件。侧滑效果:
example.html
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>侧滑菜单</title>
<style type="text/css">
body { font-family: Arial; background: #eee; }
h1, h2 { margin-top: 0; }
p { color: #ccc; line-height: 1.5; }
#page { width: 940px; height: 400px; padding: 20px; margin: 0 auto; background: white; }
.panel {
display: none;
width: 220px;
padding: 20px;
background-color: #333;
color: #fff







 本文介绍了如何利用jQuery-panelslider插件创建网页侧滑菜单,详细解析了侧滑效果的实现,并提供了example.html示例及如何修改源码以自定义侧滑细节。
本文介绍了如何利用jQuery-panelslider插件创建网页侧滑菜单,详细解析了侧滑效果的实现,并提供了example.html示例及如何修改源码以自定义侧滑细节。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








