一、什么是H5
html5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。
二、H5新增特性
1.语义化标签

2.form表单增强
格式:< input type=“color”/ >
| 值 | 限制用户输入必须类型 |
|---|---|
| eamail | Email类型 |
| url | URL类型 |
| date | 日期类型 |
| time | 时间类型 |
| month | 月类型 |
| week | 周类型 |
| number | 数字类型 |
| tel | 手机号码 |
| search | 搜索框 |
| color | 生成一个颜色表单 |
3.视频和音频
音频
格式:< audio src=“文件地址” loop=“loop” >< /audio >
| 属性 | 值 | 属性生效 |
|---|---|---|
| loop | loop | 每当音频结束时重新开始播放【循环播放】 |
| src | url | 写入音频地址 |
| autoplay | autoplay | 音频就绪后马上自动播放 |
| controls | controls | 显示控件,如播放按钮 |
视频
格式:< video src=“文件地址” loop=“loop” >< /video >
| 属性 | 值 | 属性生效 |
|---|---|---|
| loop | loop | 每当音频结束时重新开始播放【循环播放】 |
| src | url | 写入视频地址 |
| autoplay | url | 音频就绪后马上自动播放 |
| controls | url | 显示控件,如播放按钮 |
| width | pixels【像素} | 设置播放宽度 |
| height | pixels【像素】 | 设置播放高度 |
| preload | auto【预先加载视频】none【不应加载视频】 | 是否预加载视频,autoplay会忽略掉该设置 |
| poster | Imgurl | 加载视频中,设置等待画面图片地址 |
| muted | muted | 静音播放 |
4.Canvas绘图
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布的默认宽度为300px,高度为150px,可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
canvas绘制前置: 首先调用getElementById()方法获得画布的访问权。其次调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。
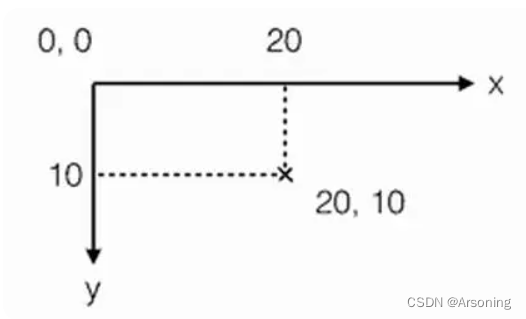
canvas坐标: 这里只是定义一条不可见的路径,调用stroke()或fill()方法,来执行绘制动作,使其可见。

canvas代码编辑:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
canvas {
border-style: dotted;
}
</style>
<body>
<html>
<canvas id="myCanvas" width="200" height="100"></canvas>
</html>
</body>
<script src="jquery.min.js"></script>
<script>
$(function () {
drawRect();
});
function drawRect() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext('2d');
context.beginPath();
context.rect(20, 40, 200, 80);
context.closePath();
context.strokeStyle = '#f00';
context.fillStyle = "#ccc";
context.stroke();
context.fill();
}
</script>
</html>
运行图片

canva具体相关解说-----链接跳转
5.SVG绘图
SVG(Scalable Vector Graphics)是用来绘制矢量图的HTML5标签。只要定义好XML属性就能够获得与其一致的图像元素。
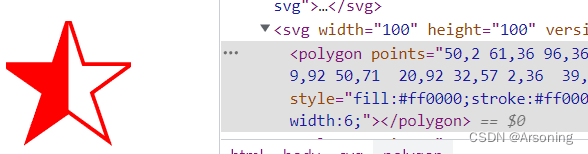
实例
<html>
<svg width="100" height="100" version="1.1" >
<polygon points="50,2 61,36 96,36 67,57 79,92 50,71 20,92 32,57 2,36 39,36 50,2" style="fill:#ff0000;stroke:#ff0000;stroke-width:6;"/>
<polygon points="50,2 61,36 96,36 67,57 79,92 50,71 50,2" style="fill:#ffffff;"/>
</svg>
</html>

6.地理位置定位(Geolocation API )
地理位置(Geolocation):提供了确定用户位置的功能
使用 getCurrentPosition(success(position),error(err),options) 方法来获取当前用户的地理位置
success(position)回调函数是在获取到地理信息时调用的,其中的position参数是一个对象包括:
latitude(纬度)
longitude(经度)
altitude(海拔高度)
accuracy(纬度和经度的精度,以米为单位)
latitudeAccuracy(海拔高度的精度,以米为单位)
heading(设备的前进方向),speed(设备的前进速`度`以单位m/s)
timestamp(获取位置的时间)。
error(err)回电函数是在获取地理位置失败时调用的,其中err参数有俩个属性:
code和message,code{1:表示用户拒绝了定位服务,2:获取不到位置信息,3:获取信息超时错误},message是字符串,表示错误信息。
opations是一些可选属性的列表包括:
enableHighAccuracy(是否要求高精度的地理位置信息),值为true或false。
timeout(对地理信息获取操作做一个超时限制,如果超时,则返回错误),值为数字,单位为毫秒。
maximumAge(对地理位置信息进行缓存的有效时间做一个限制),值为数字,单位为毫秒。
代码模块
<script>
//判断浏览器是否支持Geolocation API(ps:我目前没运行成功,报错)
if ('geolocation' in navigator) {
//调用navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition(successCB, errorCB,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
})
} else {
alert('不支持geolocation')
}
//成功时的回调函数
function successCB(res) {
console.log('维度' + res.coords.latitude); //维度39.8218870257394
console.log('经度' + res.coords.longitude); //经度116.28083042845932
}
//失败时的回调函数
function errorCB(res) {
console.log(res)
}
</script>
7.拖放API
HTML5 为拖放行为提供了Drag & Drop API,Drag代表拖动,Drop代表放下。主要事件如下,在使用时绑定相应的事件即可。
注意:当使用丢弃事件(drop)时,需要在dragover中调用e.preventDefault();才能触发drop 。
//事件类型
/*
//被拖动对象可以出发的事件
dragstart:拖动开始事件。(拖拽开始)
drag:从dragstart开始到dragend结束前,在拖动时不断出现。(拖拽事件)
dragend:拖动结束事件。(拖拽结束)
//拖动到的目标对象可以触发的事件
dragenter:拖到当前元素区域内的事件。(拖拽进入)
dragover:拖到当前元素的区域事件,该事件在拖动到过程中不断的触发。(悬浮事件)
dragleave:拖出当前元素区域事件。(拖拽离开)
drop:当前元素区域停止拖拽的事件。ps:drop往往发生在dropend事件前(丢弃事件)
*/
8.Web Worker
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
主线程可以用new Worker(“worker.js”)的方式创建子线程;同时通过worker.onmessage = e => {console.log(e.data)}的方式监听子线程传回的值;子线程有一个全局变量self,相当于window,通过self.postMessage(result)的方式将信息传送到主线程
9.Web Storage
Web Storage提供了两种API:sessionStorage(会话存储)和locaStorage(永久存储)
存储大小一般都是5MB
存储位置:都保存在客户端,不与服务器进行交互通信
存储内容类型:locaStorage和sessionStorage都只能存储字符串类型,对于复杂的对象可以使用JSON对象的stringify和parse来处理。
sessionStorage当浏览器页面关闭时,数据消失。
和locaStorage数据永久保存在客户端本地,即使页面关闭数据也不会消失,下次打开可以继续使用。
10.Web Socket
WebSocket协议本质上是一个基于TCP的协议,WebSocket使得客户端和服务器之间的数据交换变得更加简单,当获取WebSocket连接之后,可以通过send()方法来向服务器发送数据,通过onmessage事件来接受服务器返回的数据。






















 6967
6967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








