1. 前言:
本篇并不用到ExpandableListView来实现二级展示,因为这个控件一是没有展开的动画效果,二是感觉性能不高,于是,就自己写了个类似于《应用汇》中管理的那个界面,只可惜它没有动画,我有。先上个图,让大家看看:

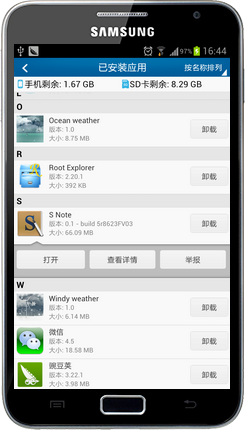
应用汇管理界面 Demo界面
2. 程序实现:
2.1 main布局和item布局:
main布局很简单:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <ListView
- android:id="@+id/lvMain"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- </RelativeLayout>
item布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:padding="5dip">
- <RelativeLayout
- android:id="@+id/header"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:id="@+id/ivIcon"
- android:src="@drawable/ic_launcher"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:contentDescription="@string/image_desc"/>
- <LinearLayout
- android:id="@+id/appInfo"
- android:layout_toRightOf="@id/ivIcon"
- android:layout_marginLeft="5dip"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <TextView
- android:id="@+id/tvName"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/name"
- android:textColor="#000000"
- android:textSize="16sp"/>
- <TextView
- android:id="@+id/tvVer"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/ver"
- android:textColor="#666666"
- android:textSize="13sp"/>
- <TextView
- android:id="@+id/tvSize"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/size"
- android:textColor="#666666"
- android:textSize="13sp"/>
- </LinearLayout>
- <Button
- android:id="@+id/btnClick"
- android:focusable="false"
- android:layout_width="80dip"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- android:text="@string/mgr"
- android:textColor="#000000"
- android:textSize="16sp"/>
- </RelativeLayout>
- <RelativeLayout
- android:id="@+id/footer"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/toggle_area">
- <Button
- android:id="@+id/btnOpen"
- android:focusable="false"
- android:layout_width="100dip"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:layout_marginTop="6dip"
- android:text="@string/open"
- android:textColor="#000000"
- android:textSize="16sp"/>
- <Button
- android:id="@+id/btnView"
- android:focusable="false"
- android:layout_toRightOf="@id/btnOpen"
- android:layout_width="100dip"
- android:layout_height="wrap_content"
- android:layout_marginTop="6dip"
- android:text="@string/details"
- android:textColor="#000000"
- android:textSize="16sp"/>
- <Button
- android:id="@+id/btnWarning"
- android:focusable="false"
- android:layout_width="100dip"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_marginTop="6dip"
- android:text="@string/warning"
- android:textColor="#000000"
- android:textSize="16sp"/>
- </RelativeLayout>
- </LinearLayout>
2.2 MainActivity:
- package com.chris.list.expand;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.MeasureSpec;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.ListView;
- import android.widget.RelativeLayout;
- import android.widget.Toast;
- import android.widget.TextView;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- public class MainActivity extends Activity {
- private static final String TAG = "ChrisExpand";
- private ListView mListView;
- private CustomListAdapter mAdapter;
- private List<AppInfo> mList = new ArrayList<AppInfo>();
- private int mLcdWidth = 0;
- private float mDensity = 0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- getSystemInfo();
- mAdapter = new CustomListAdapter(this);
- mListView = (ListView) findViewById(R.id.lvMain);
- mListView.setAdapter(mAdapter);
- mListView.setOnItemClickListener(new OnItemClickListener(){
- @Override
- public void onItemClick(AdapterView<?> arg0, View v, int pos,
- long arg3) {
- Log.d(TAG, "onItemClick");
- View footer = v.findViewById(R.id.footer);
- footer.startAnimation(new ViewExpandAnimation(footer));
- }
- });
- addItems();
- }
- private void getSystemInfo(){
- DisplayMetrics dm = getResources().getDisplayMetrics();
- mLcdWidth = dm.widthPixels;
- mDensity = dm.density;
- }
- private void addItems(){
- for(int i = 0; i < 30; i ++){
- AppInfo ai = new AppInfo();
- ai.appIcon = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
- int j = i + 1;
- ai.appName = "应用Demo_" + j;
- ai.appVer = "版本: " + (j%10+1) + "." + (j%8+2) + "." + (j%6+3);
- ai.appSize = "大小: " + j*10 + "MB";
- mList.add(ai);
- }
- mAdapter.notifyDataSetChanged();
- }
- public class AppInfo{
- private Bitmap appIcon;
- private String appName;
- private String appVer;
- private String appSize;
- public AppInfo(){
- }
- public Bitmap getAppIcon() {
- return appIcon;
- }
- public void setAppIcon(Bitmap appIcon) {
- this.appIcon = appIcon;
- }
- public String getAppName() {
- return appName;
- }
- public void setAppName(String appName) {
- this.appName = appName;
- }
- public String getAppVer() {
- return appVer;
- }
- public void setAppVer(String appVer) {
- this.appVer = appVer;
- }
- public String getAppSize() {
- return appSize;
- }
- public void setAppSize(String appSize) {
- this.appSize = appSize;
- }
- }
- public class ViewHolder{
- private ImageView ivImage;
- private TextView tvName;
- private TextView tvVer;
- private TextView tvSize;
- public ImageView getIvImage() {
- return ivImage;
- }
- public void setIvImage(ImageView ivImage) {
- this.ivImage = ivImage;
- }
- public TextView getTvName() {
- return tvName;
- }
- public void setTvName(TextView tvName) {
- this.tvName = tvName;
- }
- public TextView getTvVer() {
- return tvVer;
- }
- public void setTvVer(TextView tvVer) {
- this.tvVer = tvVer;
- }
- public TextView getTvSize() {
- return tvSize;
- }
- public void setTvSize(TextView tvSize) {
- this.tvSize = tvSize;
- }
- }
- public class CustomListAdapter extends BaseAdapter{
- private LayoutInflater mInflater;
- public CustomListAdapter(Context context){
- mInflater = LayoutInflater.from(context);
- }
- @Override
- public int getCount() {
- return mList.size();
- }
- @Override
- public Object getItem(int arg0) {
- return mList.get(arg0);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- if(getCount() == 0){
- return null;
- }
- ViewHolder holder = null;
- if(convertView == null){
- convertView = mInflater.inflate(R.layout.expand_item, null);
- holder = new ViewHolder();
- holder.ivImage = (ImageView) convertView.findViewById(R.id.ivIcon);
- holder.tvName = (TextView) convertView.findViewById(R.id.tvName);
- holder.tvVer = (TextView) convertView.findViewById(R.id.tvVer);
- holder.tvSize = (TextView) convertView.findViewById(R.id.tvSize);
- convertView.setTag(holder);
- }else{
- holder = (ViewHolder) convertView.getTag();
- }
- AppInfo ai = mList.get(position);
- holder.ivImage.setImageBitmap(ai.appIcon);
- holder.tvName.setText(ai.appName);
- holder.tvVer.setText(ai.appVer);
- holder.tvSize.setText(ai.appSize);
- // resize the button width and margin
- int btnWidth = (int) ((mLcdWidth - 20 - 10 * mDensity) / 3);
- RelativeLayout.LayoutParams lp = null;
- Button btnOpen = (Button) convertView.findViewById(R.id.btnOpen);
- lp = (RelativeLayout.LayoutParams) btnOpen.getLayoutParams();
- lp.width = btnWidth;
- btnOpen.setLayoutParams(lp);
- btnOpen.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View arg0) {
- Toast.makeText(getApplicationContext(), "打开应用!", Toast.LENGTH_SHORT).show();
- }
- });
- Button btnView = (Button) convertView.findViewById(R.id.btnView);
- lp = (RelativeLayout.LayoutParams) btnView.getLayoutParams();
- lp.width = btnWidth;
- lp.leftMargin = 10;
- btnView.setLayoutParams(lp);
- btnView.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View arg0) {
- Toast.makeText(getApplicationContext(), "查看详情!", Toast.LENGTH_SHORT).show();
- }
- });
- Button btnWarning = (Button) convertView.findViewById(R.id.btnWarning);
- lp = (RelativeLayout.LayoutParams) btnWarning.getLayoutParams();
- lp.width = btnWidth;
- lp.leftMargin = 10;
- btnWarning.setLayoutParams(lp);
- btnWarning.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View arg0) {
- Toast.makeText(getApplicationContext(), "举报应用!", Toast.LENGTH_SHORT).show();
- }
- });
- // get footer height
- RelativeLayout footer = (RelativeLayout) convertView.findViewById(R.id.footer);
- int widthSpec = MeasureSpec.makeMeasureSpec((int) (mLcdWidth - 10 * mDensity), MeasureSpec.EXACTLY);
- footer.measure(widthSpec, 0);
- LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) footer.getLayoutParams();
- params.bottomMargin = -footer.getMeasuredHeight();
- footer.setVisibility(View.GONE);
- return convertView;
- }
- }
- }
代码很直观,也挺简单的,一个adapter类,一个view holder类,一个数据结构类,
不过,这里需要注意点,关于ListView.setOnItemClickListener需要注意,详细我的博客另一篇文章:
http://blog.csdn.net/qingye_love/article/details/8858002
2.3 动画效果类,继承于Animation类:
- package com.chris.list.expand;
- import android.view.View;
- import android.view.animation.Animation;
- import android.view.animation.Transformation;
- import android.widget.LinearLayout.LayoutParams;
- public class ViewExpandAnimation extends Animation {
- private View mAnimationView = null;
- private LayoutParams mViewLayoutParams = null;
- private int mStart = 0;
- private int mEnd = 0;
- public ViewExpandAnimation(View view){
- animationSettings(view, 500);
- }
- public ViewExpandAnimation(View view, int duration){
- animationSettings(view, duration);
- }
- private void animationSettings(View view, int duration){
- setDuration(duration);
- mAnimationView = view;
- mViewLayoutParams = (LayoutParams) view.getLayoutParams();
- mStart = mViewLayoutParams.bottomMargin;
- mEnd = (mStart == 0 ? (0 - view.getHeight()) : 0);
- view.setVisibility(View.VISIBLE);
- }
- @Override
- protected void applyTransformation(float interpolatedTime, Transformation t) {
- super.applyTransformation(interpolatedTime, t);
- if(interpolatedTime < 1.0f){
- mViewLayoutParams.bottomMargin = mStart + (int) ((mEnd - mStart) * interpolatedTime);
- // invalidate
- mAnimationView.requestLayout();
- }else{
- mViewLayoutParams.bottomMargin = mEnd;
- mAnimationView.requestLayout();
- if(mEnd != 0){
- mAnimationView.setVisibility(View.GONE);
- }
- }
- }
- }
很直观吧,没啥重点要说,不过,还是想说说题外话,此方法可以替代开头说的ExpandableListView控件,当然,在展开之前,需要知道二级菜单中的高度,我简单举个例子说明下:
1. 点击一级菜单,此时,请求服务器,获取数据,在此其间,加个progressbar,用户友好提示;
2. 计算个数,以及二级菜单中,每个item的高度,则总高度=item高度 * 个数;
3. 动画展开;
我没试过,也许会遇到一些小的问题,比如二级菜单用什么控件来实现,加个listview?还是自己来实现。
3. 总结:
这个demo,还有一点没实现,那就是当展开后,上下滚动listview时,当这个展开的item移出屏幕外再移进屏幕时,就自动还原了,这个大家可以自己去实现,比如记录展开的item position等。
欢迎大家与我一起讨论。谢谢!
代码下载地址:http://download.csdn.net/detail/qingye_love/5307127
==========================================================
以下是针对Jack_l1网友的提问进行回答:
第一个问题:“上下滚动listview时,当这个展开的item移出屏幕外再移进屏幕时,就自动还原了”
step1: 在getView中,判断position所对应的item的状态
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // ......省略之前代码
- // 重点在这里,加个判断,来决定是显示还是隐藏
- if(getItemStatus(position) == false){
- params.bottomMargin = -footer.getMeasuredHeight();
- footer.setVisibility(View.GONE);
- }else{
- params.bottomMargin = 0;
- footer.setVisibility(View.VISIBLE);
- }
- return convertView;
- }
step2: 状态查询getItemStatus的实现
- private boolean getItemStatus(int pos){
- for(int i = 0; i < mOpenItem.size(); i ++){
- int ipos = mOpenItem.get(i);
- if(ipos == pos){
- return true;
- }
- }
- return false;
- }
step3: mOpenItem中的数据由来(注意itemStatusChanged函数)
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // ......省略之前代码
- mListView.setOnItemClickListener(new OnItemClickListener(){
- @Override
- public void onItemClick(AdapterView<?> arg0, View v, int pos,
- long arg3) {
- Log.d(TAG, "onItemClick");
- // 重点在这里,用户点击了某个item后,记录当前item的状态
- itemStatusChanged(pos);
- View footer = v.findViewById(R.id.footer);
- footer.startAnimation(new ViewExpandAnimation(footer));
- }
- });
- // ......省略之后代码
- }
step4: itemStatusChanged的实现
- private void itemStatusChanged(int pos){
- Log.d(TAG, "[itemStatusChanged] pos = " + pos);
- for(int i = 0; i < mOpenItem.size(); i ++){
- int ipos = mOpenItem.get(i);
- if(ipos == pos){
- mOpenItem.remove(i);
- return;
- }
- }
- mOpenItem.add(pos);
- }
mOpenItem计算当前所点击的item是否已经记录,记录则去除(表明为用户关闭状态),反之则添加(表明为用户点开状态)。
第二个问题:“限制同时仅有一个item被打开状态。比如item0 打开,点击item1,那么item1打开的同时item0收回”
这个问题,只需要在第一个问题上,稍微修改即可:
step1: 在onCreate中,对ListView的Item点击中修改
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // ......省略之前代码
- mListView.setOnItemClickListener(new OnItemClickListener(){
- @Override
- public void onItemClick(AdapterView<?> arg0, View v, int pos,
- long arg3) {
- Log.d(TAG, "onItemClick");
- // 重点在这里,用户点击了某个item后,记录当前item的状态
- // itemStatusChanged(pos);
- // 重点在这里,用户点击了某个item后,记录当前item的状态,
- // 并将之前已经打开的item关闭
- itemStatusReset(pos);
- View footer = v.findViewById(R.id.footer);
- footer.startAnimation(new ViewExpandAnimation(footer));
- }
- });
- // ......省略之后代码
- }
上面,将之前添加的代码注释掉,添加一个新的函数叫:itemStatusReset,其实现如下
- private void itemStatusReset(int pos){
- boolean bRecord = true;
- for(int i = 0; i < mOpenItem.size(); i ++){
- int ipos = mOpenItem.get(i);
- if(ipos == pos){
- bRecord = false;
- }else{
- View childItem = mListView.getChildAt(ipos);
- View footer = childItem.findViewById(R.id.footer);
- footer.startAnimation(new ViewExpandAnimation(footer));
- }
- }
- mOpenItem.clear();
- if(bRecord){
- mOpenItem.add(pos);
- }
- }
在这个函数中,其循环的作用就是,如果有多个打开,则一个一个的去关闭,如果点击的那个也打开了,当然也是关闭。
以上两个问题,都自测过,没发现问题。























 1936
1936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








