通常我们对元素添加事件使用addEventListener()方法,但是,除了可以使用addEventListener()方法监听某个特定元素上的事件外, 也可以使用 on()方法实现批量元素的事件绑定。on( event , selector , handler )
1. .on( event , selector , handler )
event:Type: String,需监听的事件名称,例如:'tap'
selector:Type: String,选择器
handler:Type: Function( Event event ),事件触发时的回调函数,通过回调中的event参数可以获得事件详情
示例:点击新闻列表,获取当前列表项的id,并将该id传给新闻详情页面,然后打开新闻详情页面
mui(".mui-table-view").on('tap','.mui-table-view-cell',function(){
//获取id
var id = this.getAttribute("id");
//传值给详情页面,通知加载新数据
mui.fire(detail,'getDetail',{id:id});
//打开新闻详情
mui.openWindow({
id:'detail', url:'detail.html' }); })
<aside id="leftNav" class="mui-off-canvas-left">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!--菜单具体内容展示-->
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="setting.html">侧滑菜单列表</a></li>
<li class="mui-table-view-cell"><a href="account.html">侧滑菜单列表2</a></li>
<li class="mui-table-view-cell"><a href="echart.html">侧滑菜单列表3</a></li>
</ul>
<!--<div id="backdrop" class="mui-off-canvas-backdrop"></div>-->
</div>
</div>
</aside>
mui('#leftNav').on('tap','.mui-table-view-cell',function(){
//获取href
var a=this.getElementsByTagName('a')[0];
var url=a.getAttribute('href');
mui.openWindow(url);
});代码块激活字符: mmon
2、事件取消
使用on()方法绑定事件后,若希望取消绑定,则可以使用off()方法。 off()方法根据传入参数的不同,有不同的实现逻辑。
(1)、.off( event , selector , handler )
event:Type: String,需取消绑定的事件名称,例如:'tap'
selector:Type: String,选择器
handler:Type: Function,之前绑定到该元素上的事件函数,不支持匿名函数
(2)、.off( event , selector)
event:Type: String,需取消绑定的事件名称,例如:'tap'
selector:Type: String,选择器
(3)、 .off( event )
event:Type: String,需取消绑定的事件名称,例如:'tap'
(4)、 .off( )
空参数,删除该元素上所有事件
示例
off(event,selector,handle)适用于取消对应选择器上特定事件所执行的特定回调,例如:
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//点击li时,执行foo_2函数
mui("#list").on("tap","li",foo_2);
function foo_1(){ console.log("foo_1 execute"); }
function foo_2(){ console.log("foo_2 execute"); }
//点击li时,不再执行foo_1函数,但会继续执行foo_2函数
mui("#list").off("tap","li",foo_1);
off(event,selector)适用于取消对应选择器上特定事件的所有回调,
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//点击li时,执行foo_2函数
mui("#list").on("tap","li",foo_2);
function foo_1(){ console.log("foo_1 execute"); }
function foo_2(){ console.log("foo_2 execute"); }
//点击li时,foo_2、foo_2两个函数均不再执行
mui("#list").off("tap","li");
off(event)适用于取消当前元素上绑定的特定事件的所有回调
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//点击p时,执行foo_3函数
mui("#list").on("tap","p",foo_3);
function foo_1(){ console.log("foo_1 execute"); }
function foo_3(){ console.log("foo_3 execute"); }
//点击li时,不再执行foo_1函数;点击p时,也不再执行foo_3函数
mui("#list").off("tap");
off()适用于取消当前元素上绑定的所有事件回调
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//双击li时,执行foo_4函数
mui("#list").on("doubletap","li",foo_4);
//点击p时,执行foo_3函数 mui("#list").on("tap","p",foo_3);
function foo_1(){ console.log("foo_1 execute"); }
function foo_3(){ console.log("foo_3 execute"); }
function foo_4(){ console.log("foo_4 execute"); }
//点击li时,不再执行foo_1函数;点击p时,也不再执行foo_3函数;双击li时,也不再执行foo_4函数;
mui("#list").off();
代码块激活字符: mmoff
3、事件触发使用mui.trigger()方法可以动态触发特定DOM元素上的事件。
.trigger( element , event , data )
element:Type: Element,触发事件的DOM元素
event:Type: String,事件名字,例如:'tap'、'swipeleft'
data:Type: Object,需要传递给事件的业务参数
示例
自动触发按钮的点击事件:
var btn = document.getElementById("submit");
//监听点击事件
btn.addEventListener("tap",function () {
console.log("tap event trigger");
});//触发submit按钮的点击事件
mui.trigger(btn,'tap');
部分mui控件监听的事件无法通过mui.trigger触发,比如无法实现自动触发mui返回图标,实现关闭当前页面的功能,该部分逻辑正在优化中
代码块激活字符: mtrigger
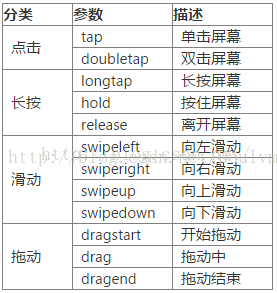
4、手势事件在开发移动端的应用时,会用到很多的手势操作,比如滑动、长按等,为了方便开放者快速集成这些手势,mui内置了常用的手势事件,目前支持的手势事件见如下列表:

(1)、手势事件配置
根据使用频率,mui默认会监听部分手势事件,如点击、滑动事件;为了开发出更高性能的moble App,mui支持用户根据实际业务需求,通过mui.init方法中的gestureConfig参数,配置具体需要监听的手势事件,。
mui.init({
gestureConfig:{
tap: true, //默认为true
doubletap: true, //默认为false
longtap: true, //默认为false
swipe: true, //默认为true
drag: true, //默认为true
hold:false,//默认为false,不监听
release:false//默认为false,不监听
}
}); 注意:dragstart、drag、dragend共用drag开关,swipeleft、swiperight、swipeup、swipedown共用swipe开关
(2)、事件监听
单个元素上的事件监听,直接使用addEventListener()即可,如下:
elem.addEventListener("swipeleft",function(){ console.log("你正在向左滑动"); });若多个元素执行相同逻辑,则建议使用事件绑定(on())。























 5855
5855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








