我设计了一个简单有趣的包含Gravatar头像的登录框功能,头像是基于邮件id从gravatar.com导出的。这篇文章是非常基本的层面上的CSS实现和几行Jquery和PHP代码。我希望这个登录框设计对您的web项目给出了一些特殊的味道。在尝试这个示例前请在Gravatar上先上传你的头像。

使用PHP、jQuery和CSS制作gravatar头像登录窗
JavaScript
包含javascript代码。$(".user").keyup(function(){}---user是input标签的名字,我们通过$(this).val()获取input的值。如果email值通过了正则表达式,ajax将会请求avatar.php
2 | <script type="text/javascript"> |
3 | $(document).ready(function() |
6 | $(".user").keyup(function() |
8 | var email=$(this).val(); |
9 | var dataString ='email='+ email ; |
10 | var ck_email = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i; |
12 | if(ck_email.test(email)) |
19 | success: function(html) |

使用PHP、jQuery和CSS制作gravatar头像登录窗
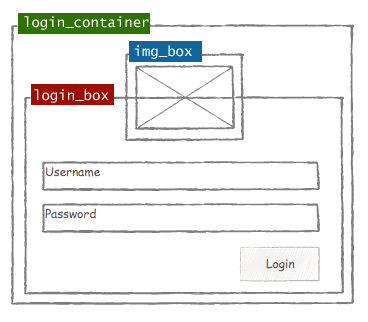
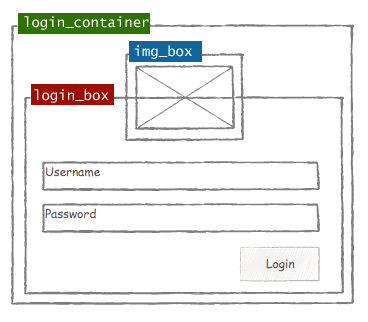
HTML 代码
1 | <div id="login_container"> |
4 | <formaction="login.php"method="post"><inputid="username"class="input user"type="text"/> <input id="password" class="input passcode"type="password"/> <input class="btn" type="submit" value=" Login " /></form></div> |
avatar.php
这里包含了十分简单的代码:接收POST过来的email,进行md5加密,返回加密后数据即可。
5 | $lowercase = strtolower($email); |
6 | $image = md5($lowercase); |
CSS
3 | background:url(blue.jpg)#006699; |
9 | padding:60px30px 30px 30px; |
10 | border:solid1px #dedede; |
12 | background-color:#fcfcfc; |
17 | background-color:#FFFFFF; |
18 | border: 1px solid #DEDEDE; |
 使用PHP、jQuery和CSS制作gravatar头像登录窗(58)
使用PHP、jQuery和CSS制作gravatar头像登录窗(58)
原文链接:http://www.9lessons.info/2012/05/gravatar-login-box-design-with-jquery.html
本文由PHP教程原创翻译,转载请注明出处!
























 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








