目标需求:
1:从a页面(例如表格、表单等)某行数据跳转到b页面,
2:b页面不调用后端接口,只是前端页面的数据修改,
3:修改b页面数据后,返回a页面,此时a页面该行数据修改,且其他数据保持不变;
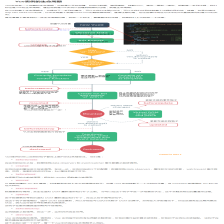
实现原理:
1:a页面跳转b页面,数据可由路由带过去;
2:b页面跳转a页面,b页面修改a页面的数据,通过eventBus修改;
3:b页面跳转a页面,a页面数据保留的数据,通过keep-alive方式;
相关文档:
1:eventBus:链接
2:keep-alive vue2.0: 链接
3:keep-alive vue3.0: 链接
实现过程
1、main.js
全局注册bus实例
方便后续调用,实现b页面修改a页面数据
new Vue({
el: '#app',
router,
store, //使用store vuex状态管理
components: { App },
template: '<App/>',
data: {
// 空的实例放到根组件下,所有的子组件都能调用
Bus: new Vue()
}
})
2、app.vue
引入keep-alive
实现a页面原数据的保留
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
</div>
3、router中
为a页面添加属性,便于判断出该页面需要数据保留
{
path: '/demoA',
name: 'demoA',
component: demoA,
meta:{
keepAlive:true // 需要缓存
}
},
4、b页面
使用路由返回的方式,保证a页面原数据不被刷新
通过eventBus将b页面修改数据传给a页面
<van-button type="info" @click="goBack">确定</van-button>
<script>
methods: {
goBack () {
window.history.back()
this.$root.Bus.$emit('toggle', this.value) // this.value:需要传输的数据
}
}
</script>
5、a页面
获取a页面传过来的数据
// 事件监听---在created或者mounted中
this.$root.Bus.$on('事件名称', value => {
// value即为b页面传过来的数据
})


























 2245
2245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










