使用IIS创建一个站点,主机为本地,端口设置为8081
使用Wampserver创建一个站点,使用默认端口80
什么是跨域请求被拒绝?
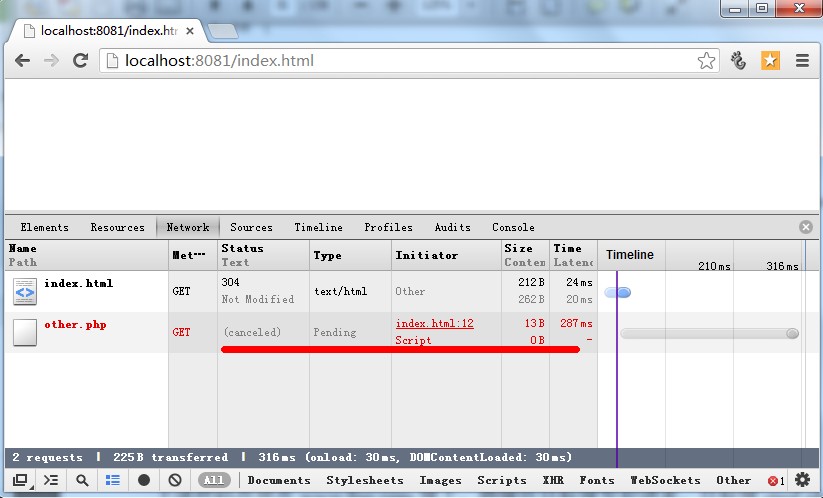
使用Chrome,输入http://localhost:8081/index.html, F12,其中index.html:
<html>
<head>
<script>
var http = new XMLHttpRequest();
http.open("get", "http://localhost:80/other.php", true);
if (http)
{
http.onload = function()
{
alert(http.responseText);
}
http.send();
}
</script>
</head>
<body>
</body>
</html>other.php:
<?php
?>之后回车
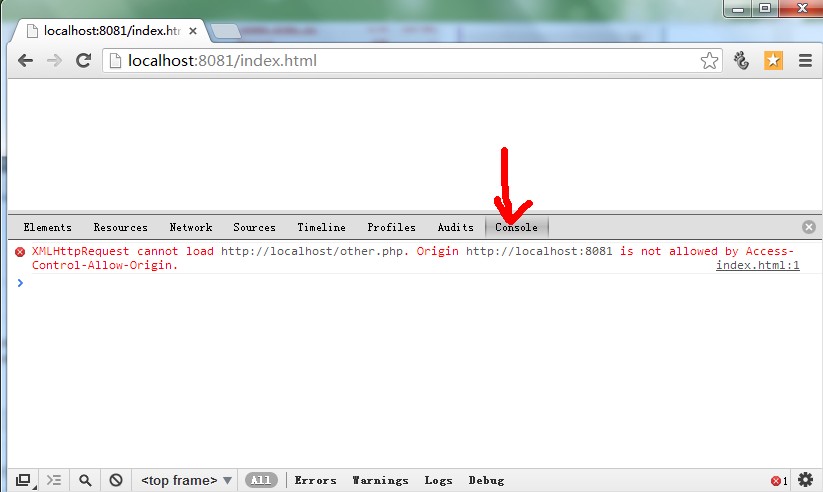
发现:
显示没有访问权限
怎么能有访问的权限呢?
other.php里边将访问的主机域名设置为可以访问即可:
<?php
header("Access-Control-Allow-Origin: http://localhost:8081");
?>
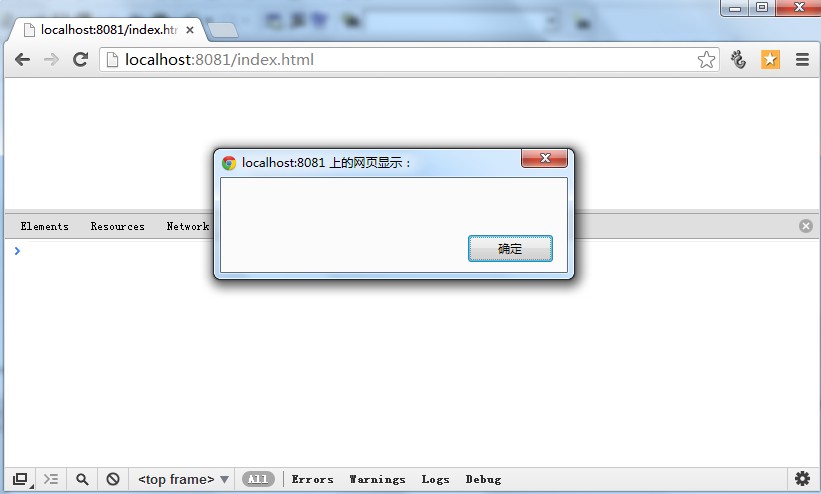
从新操作:
允许跨域访问了。



























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








