csdn下载地址:
https://download.csdn.net/download/dujiangdu123/13137739
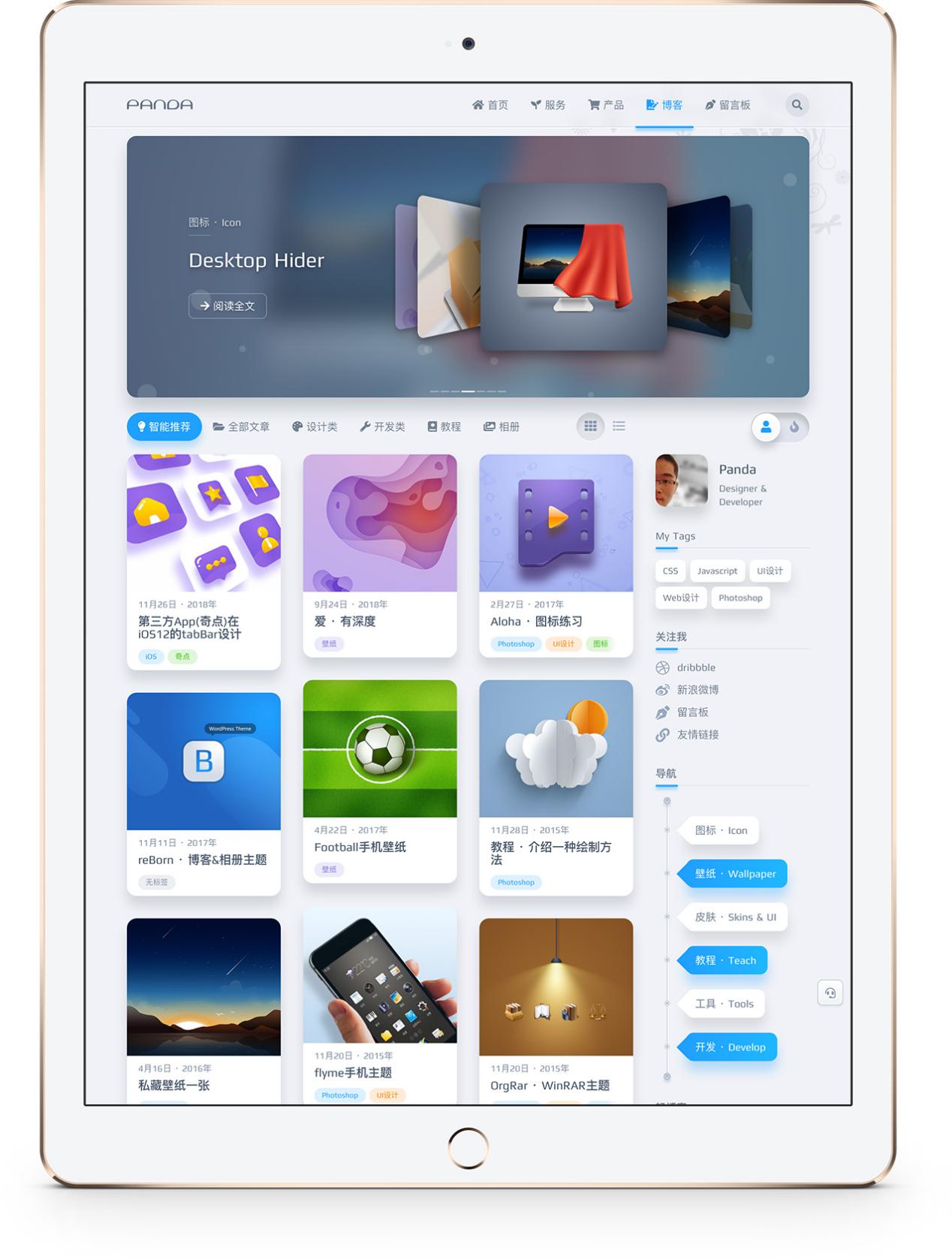
主题基本特性
HTML5、CSS3 使用标准语言编写,支持IE10以上浏览器
响应式 在桌面、平板、手机端均以最佳状态显示
回复下载 可强制要求用户评论文章后才提供下载地址
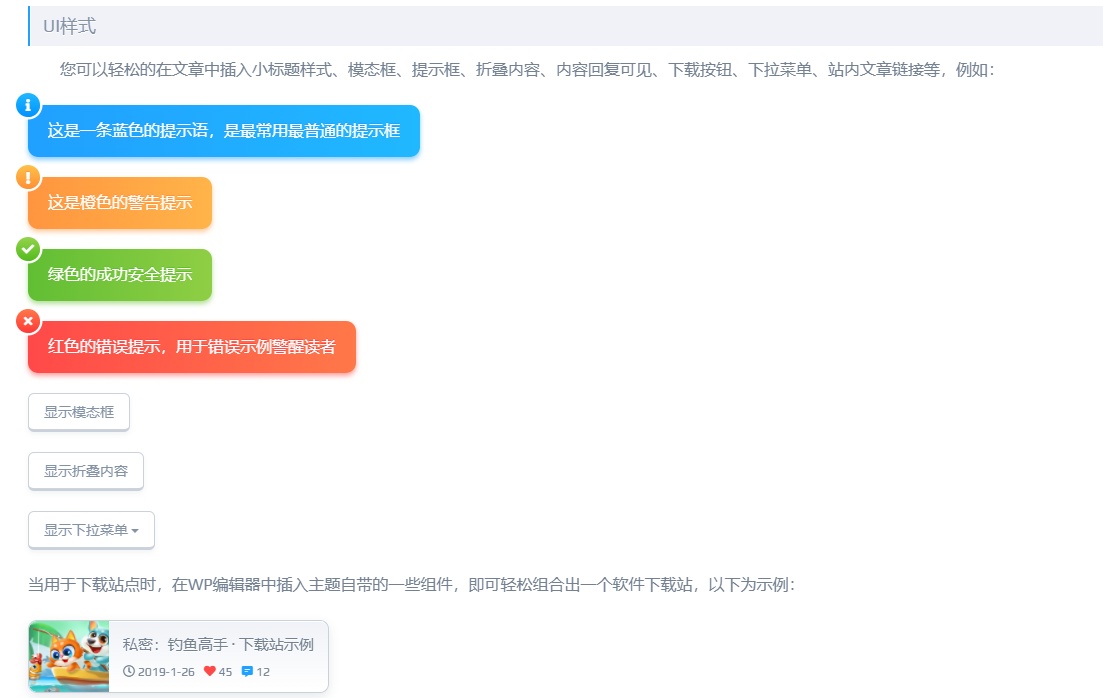
内容回复可见 指定某些内容需要读者评论后才可查看,让读者与你互动(可设置为要求用户注册登录并评论后才显示某些内容)
侧边栏小工具 边栏数量可自定义、完全使用WP官方的小工具模型,开发了更多适合本主题的小工具
语音朗读 使用百度语音合成技术来为您阅读文章
评论表情 本主题自带评论表情功能,无需插件在后台即可设置
瀑布流 文章列表可选择卡片或列表排序,其中卡片又可设置为普通或瀑布流形式
不刷新加载 全局提供ajax加载文章
打赏 允许通过多种途径打赏,如:支付宝二维码、微信二维码、Paypal链接
点赞 每篇文章均提供点赞功能,可展示访客最喜欢的文章列表(后台可以修改点赞数据)
生成封面二维码 每篇文章均可生成二维码用于分享到微信等社交平台
























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








