昨晚通宵赶东西好累啊。。。。。。。。
不知道大家喜不喜欢去codeproject,反正这是我最喜欢的网站之一。这里推荐大家一个CP做的一个Add-In for Visual Studio 2008.
Background
With every new release of Visual Studio, Microsoft has given developers additional tools to help them do their jobs more quickly and effectively. The single most useful of these tools has been the Visual Studio SDK which gives developers the ability to create add-ins. Such add-ins can be used to deliver additional features and functionality from within the confines of the IDE. The degree of flexibility given to add-in developers is tremendous – almost every facet of Visual Studio can be monitored and controlled with relative ease. In fact, the hardest part of writing a Visual Studio add-in is probably thinking up a useful piece of functionality to merit an add-in!
We all know that any good developer spends at least a few minutes a day on CodeProject.com. A good number of those visits are driven by programming problems which surface while developing, so it makes perfect sense to allow developers to harness the wealth of information found on CodeProject.com from within the Visual Studio IDE itself. That is exactly the premise on which the CodeProject Add-In for Visual Studio 2008 was built. Download your copy here: http://www.codeproject.com/services/addins/.
Getting Started
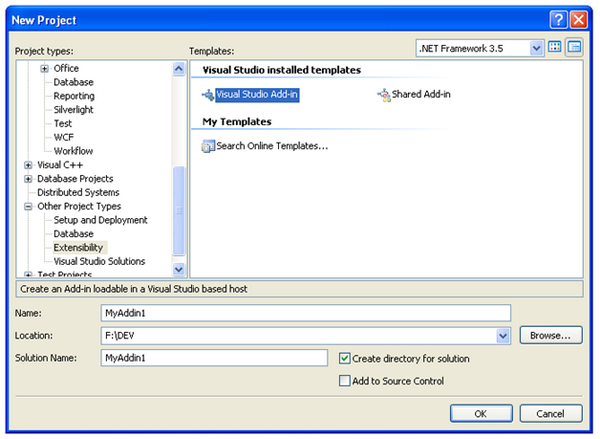
To create a new add-in project, go to File -> New Project -> Other Project Types -> Extensibility, and select Visual Studio Add-in.

Name your project and click OK. This will start the Add-in Wizard. Click Next to get underway.

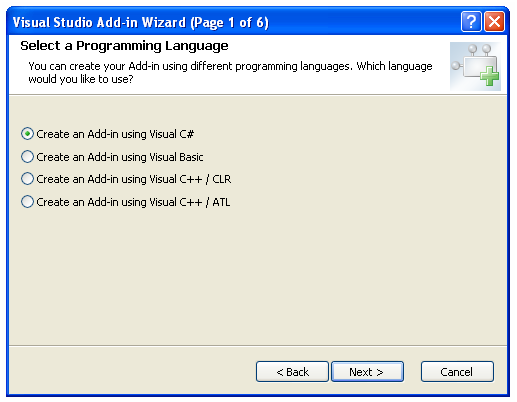
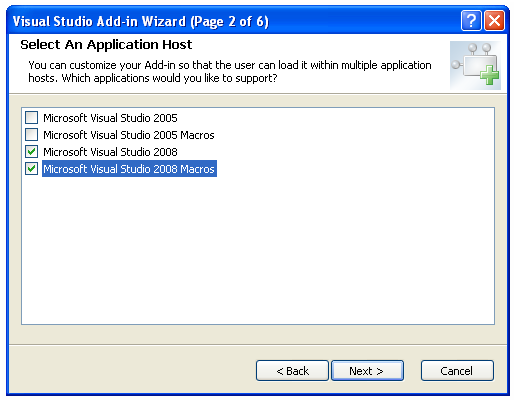
Select your preferred development language. You will then be prompted to choose a development language and whether the add-in should be able to run in the VS.NET IDE or the Macro IDE or both. In our case, we choose both for Visual Studio 2008.


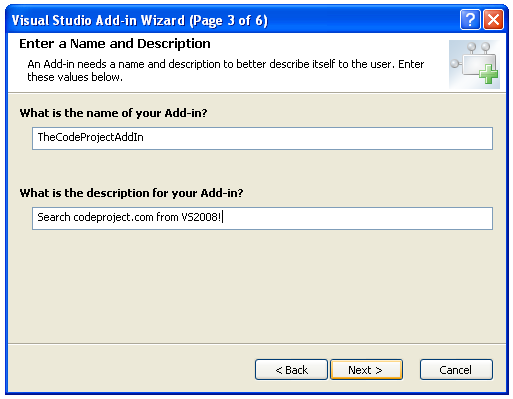
Next, we enter a name and a one-line description for the add-in. We’re almost there.

Step 4 of 6 is the Add-in Options dialog. This dialog allows for the creation of a corresponding item in the Tools menu as well as determining when the add-in loads and who can use it.
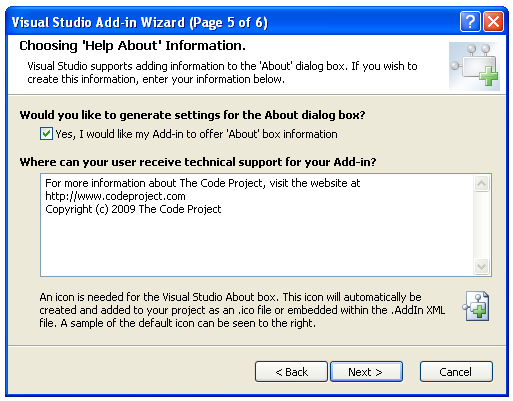
Screen 5 of 6 is used to populate the Help About information box.

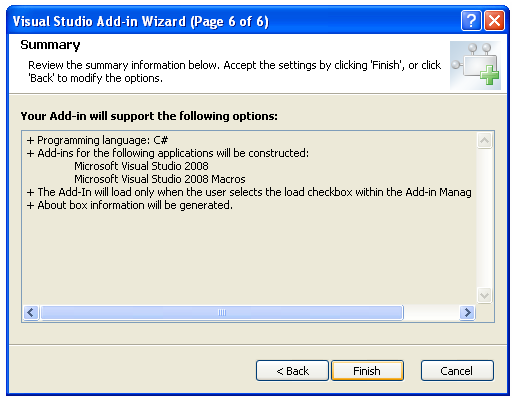
The very last dialog box is a confirmation screen showing options selected so far. Click Finish, and you’re ready to begin.

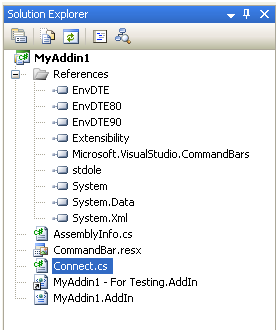
Off the bat, your Solution Explorer will look like this:

This is the basis of your Visual Studio add-in project and all you need to get cracking with your idea. Of course, the overwhelming majority of add-ins will require UI elements to be put in place to allow users to interact with and use them. The Visual Studio SDK allows for these elements to be easily created and placed throughout the IDE. However, if you’re looking for a slightly snazzier, more modern UX presence, you are going to need more than the basic UI styles and elements supported in the Visual Studio SDK. Enter XAML. The Code Project add-in features eye candy and a cleaner UI/UX experience made possible by WPF/XAML. Getting that into play requires a little more tinkering than we’ve already done.
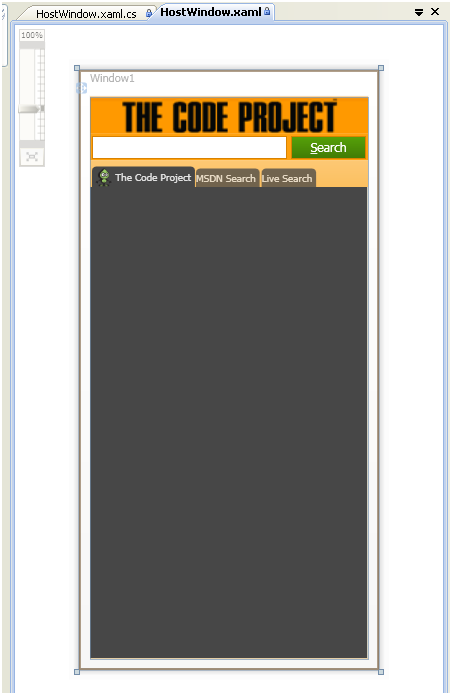
In keeping with sound software design principles, we separate concerns; we create a separate project for the WPF UI that is to be the add-in’s front end. Once you have created a WPF project, you can begin styling it and implementing its various UI behaviors. I would strongly advise manipulating the XAML for your Window (and any subsequent controls nested in it) in Blend as it provides both flexibility and responsiveness for these tasks that VS simply does not. Once you have your WPF/XAML looking and behaving as desired, simply nest all of that content in a regular user control that will in turn be integrated into Visual Studio. We take this approach as XAML is not yet fully supported in the Visual Studio SDK.
Bridging the VS-SDK XAML Divide
To achieve this, you will need to create a user control as follows with the XAML controls being created programmatically and injected in:

These two projects in tandem take care of the wire up of the UI to the add-in, and now you are free to add functionality and WPF verve to your own Visual Studio add-ins!






















 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








