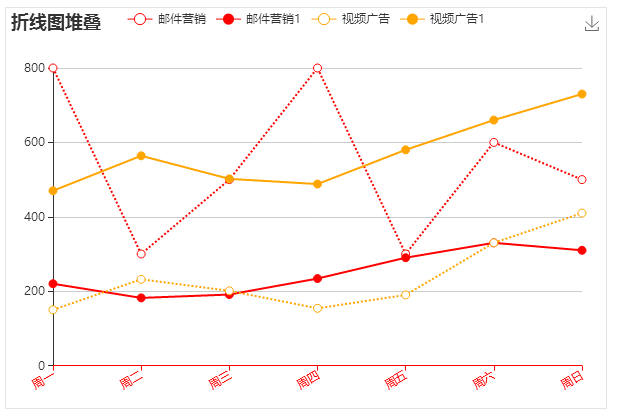
效果图如下图所示
1.绘制一个图表时,需要有一个给定宽高的容器;基本配置可以阅读echarts的文档;里面有很多示例demo~~
html 结构:
<div id="box"></div>
css样式:
<style>
#box{
width: 600px;
height: 400px;
border: 1px solid #e4e4e4;
}
</style>js:
1. 首先需要引入echarts.js 的文件;可从echarts官网中按需要进行下载,链接:http://echarts.baidu.com/download.html
2. 如下为js代码;可以根据注释来理解;
其中有几个点也是通过查阅文档与百度所得 ,仅此记录,方便以后查阅与完善。
,仅此记录,方便以后查阅与完善。
(1). 设置折线的虚实,不同折线的颜色设定;
(2). 对折线的拐点样式进行修改设置(拐点大小;拐点背景颜色);达到所求;
(3). 坐标轴的样式(颜色,旋转-适用于内容较多时的完整显示,例如时间)。
<script>
// 获取到这个DOM节点,然后初始化
var myChart = echarts.init(document.getElementById("box"));
var option = {
// 标题
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
//图例名
legend: {
data:['邮件营销','邮件营销1','视频广告','视频广告1']
},
grid: {
left: '3%', //图表距边框的距离
right: '4%',
bottom: '3%',
containLabel: true
},
//工具框,可以选择
toolbox: {
feature: {
saveAsImage: {}
}
},
//x轴信息样式
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日'],
//坐标轴颜色
axisLine:{
lineStyle:{
color:'red'
}
},
//x轴文字旋转
axisLabel:{
rotate:30,
interval:0
},
},
yAxis: {
type: 'value'
},
series: [
//虚线
{
name:'邮件营销',
type:'line',
symbolSize:8, //拐点圆的大小
color:['red'], //折线条的颜色
data:[800, 300, 500, 800, 300, 600,500],
smooth:false, //关键点,为true是不支持虚线的,实线就用true
itemStyle:{
normal:{
lineStyle:{
width:2,
type:'dotted' //'dotted'虚线 'solid'实线
}
}
},
},
//实线
{
name:'邮件营销1',
type:'line',
symbol:'circle',
symbolSize:8,
itemStyle:{
normal:{
color:'red',
borderColor:'red', //拐点边框颜色
}
},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
symbolSize:8,
color:['orange'],
smooth:false, //关键点,为true是不支持虚线的,实线就用true
itemStyle:{
normal:{
lineStyle:{
width:2,
type:'dotted' //'dotted'虚线 'solid'实线
}
}
},
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'视频广告1',
type:'line',
stack: '总量',
color:['orange'],
symbol:'circle',
symbolSize:8,
data:[320, 332, 301, 334, 390, 330, 320],
itemStyle:{
normal:{
color:'orange',
borderColor:'orange',
}
},
},
]
};
myChart.setOption(option);
</script>







 本文介绍如何使用ECharts绘制带有虚实折线效果的图表,并详细解释了配置项的作用,包括折线样式、拐点样式及坐标轴的设置。
本文介绍如何使用ECharts绘制带有虚实折线效果的图表,并详细解释了配置项的作用,包括折线样式、拐点样式及坐标轴的设置。
















 2082
2082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








