原地址:http://blog.csdn.net/qq_26787115/article/details/53376360
Android图表库MPAndroidChart(十三)——简约的底部柱状图
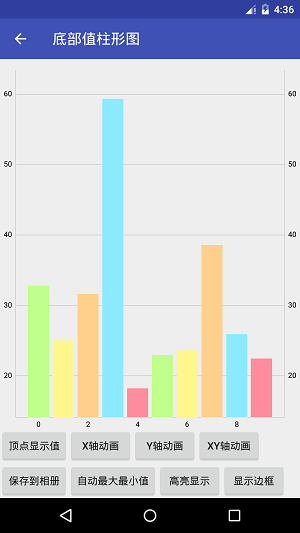
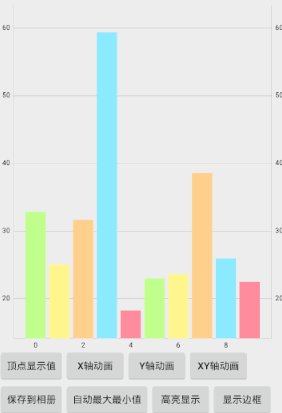
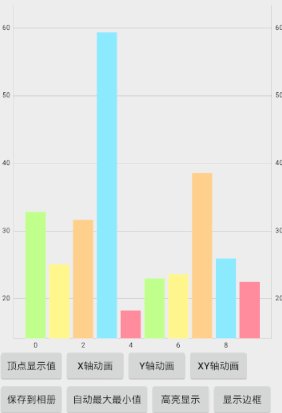
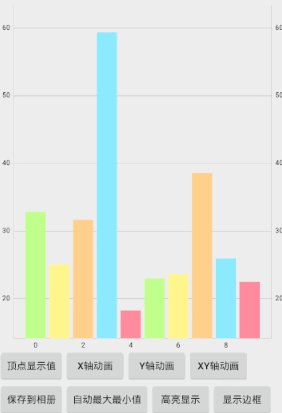
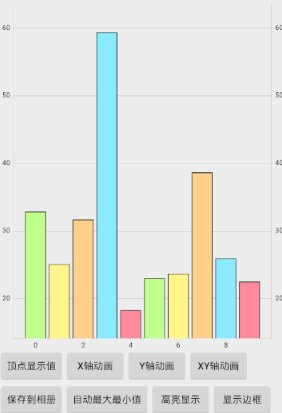
我们继续上一讲,今天还是说下柱状图,这个图的话应该是用的比较多的,所有拿出来溜溜,先看下效果
我们还是来看下基本实现
一.基本实现
大家猜下,我们用哪个View来做比较好?
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/mBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
- 1
- 2
- 3
- 4
- 5
继续用BarChart,那我们来做初始化的动作
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(60);
mBarChart.setPinchZoom(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
mBarChart.getAxisLeft().setDrawGridLines(false);
mBarChart.animateY(2500);
mBarChart.getLegend().setEnabled(false);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这个初始化我实际上并没有设置什么特殊的属性,然后设置数据
//设置数据
private void setData() {
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < 10; i++) {
float mult = 50;
float val = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, val));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "日期设置");
//设置多彩 也可以单一颜色
set1.setColors(ColorTemplate.VORDIPLOM_COLORS);
set1.setDrawValues(false);
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
mBarChart.setData(data);
mBarChart.setFitBars(true);
}
mBarChart.invalidate();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
在设置数据方面我也只是设置了多彩的颜色,这样就能实现我们上图的效果了,这个也算是一个比较简单的图表了
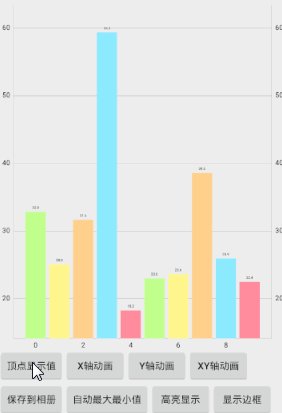
二.显示顶点值
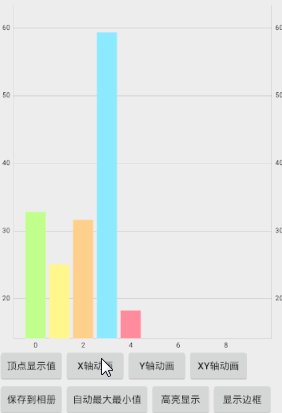
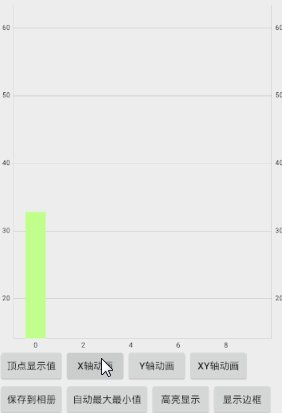
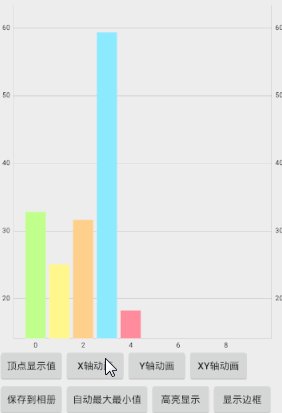
三.轴动画
四.y轴动画
五.xy轴动画
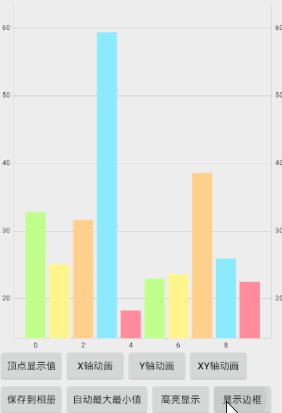
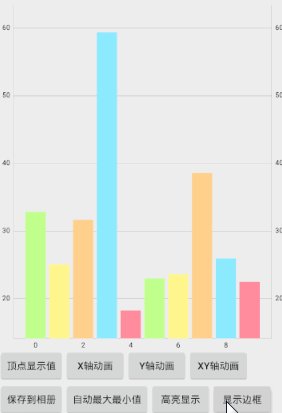
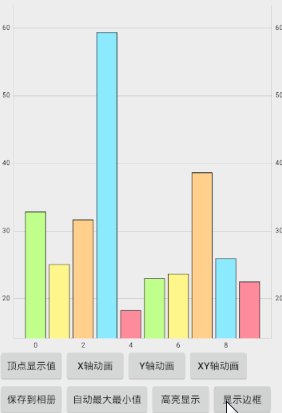
六.显示边框
好,基本功能都差不多,那我们来看下全部代码
activity_another.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/mBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到相册"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动最大最小值"/>
<Button
android:id="@+id/btn_actionToggleHighlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高亮显示"/>
<Button
android:id="@+id/btn_show_border"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示边框"/>
</LinearLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
AnotherBarActivity
public class AnotherBarActivity extends BaseActivity implements View.OnClickListener {
private BarChart mBarChart;
//显示顶点值
private Button btn_show_values;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切换自动最大最小值
private Button btn_auto_mix_max;
//高亮显示
private Button btn_actionToggleHighlight;
//显示边框
private Button btn_show_border;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_another);
initView();
}
//初始化
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_show_border = (Button) findViewById(R.id.btn_show_border);
btn_show_border.setOnClickListener(this);
mBarChart = (BarChart) findViewById(R.id.mBarChart);
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(60);
mBarChart.setPinchZoom(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
mBarChart.getAxisLeft().setDrawGridLines(false);
mBarChart.animateY(2500);
mBarChart.getLegend().setEnabled(false);
setData();
}
//设置数据
private void setData() {
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < 10; i++) {
float mult = 50;
float val = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, val));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "日期设置");
//设置多彩 也可以单一颜色
set1.setColors(ColorTemplate.VORDIPLOM_COLORS);
set1.setDrawValues(false);
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
mBarChart.setData(data);
mBarChart.setFitBars(true);
}
mBarChart.invalidate();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点值
case R.id.btn_show_values:
for (IDataSet set : mBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mBarChart.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mBarChart.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mBarChart.animateY(3000);
break;
//xy轴动画
case R.id.btn_anim_xy:
mBarChart.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_pic:
if (mBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失败",
Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mBarChart.setAutoScaleMinMaxEnabled(!mBarChart.isAutoScaleMinMaxEnabled());
mBarChart.notifyDataSetChanged();
break;
//高亮显示
case R.id.btn_actionToggleHighlight:
if (mBarChart.getData() != null) {
mBarChart.getData().setHighlightEnabled(
!mBarChart.getData().isHighlightEnabled());
mBarChart.invalidate();
}
break;
//显示边框
case R.id.btn_show_border:
for (IBarDataSet set : mBarChart.getData().getDataSets())
((BarDataSet) set).setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f : 1.f);
mBarChart.invalidate();
break;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
OK,这样这个图表就大功告成了
有兴趣的加群:555974449
Sample:http://download.csdn.net/detail/qq_26787115/9689868



























 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








