转载链接:https://baijiahao.baidu.com/s?id=1725819127500897322&wfr=spider&for=pc
SpringBoot-12-banner自定义
我们企业在使用SpringBoot开发项目的时候,想要在项目启动的时候添加上自己公司的logo,那么这个是怎么实现的呢,我们接下来就要介绍如何通过banner去实现自定义项目启动的时候的自定义logo效果。

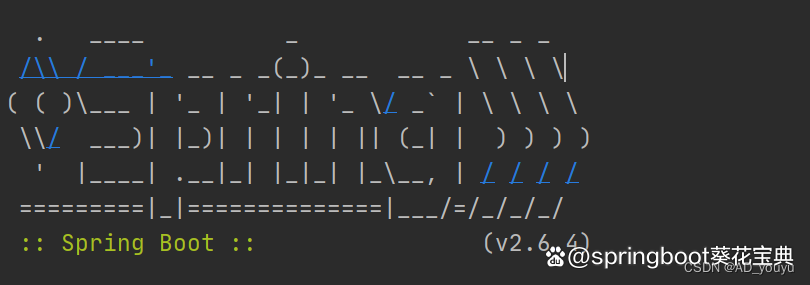
Banner的默认展示效果

那么如何才能实现自定义的图示展示效果呢?主要实现方式由两种方式:
通过代码方式实现
通过静态文件方式实现
代码方式实现
1.重写banner实现Banner代码
public class MyBannerConfig implements Banner {
public static final String MYBANNER=
",--. ,--. ,--. \n" +
"| | | | ,---. | | ,---. ,---. ,--,--,--. ,---. \n" +
"| |.'.| | | .-. : | | | .--' | .-. | | | | .-. : \n" +
"| ,'. | \\ --. | | \\ `--. ' '-' ' | | | | \\ --. \n" +
"'--' '--' `----' `--' `---' `---' `--`--`--' `----' \n" +
" ";
public void printBanner(Environment environment, Class<?> sourceClass, PrintStream out) {
out.println(MYBANNER);
out.println();
}
}
2.在main启动类中添加banner重写类
@SpringBootApplication
public class SpringBootPart12Application {
public static void main(String[] args) {
SpringApplication application = new SpringApplication(SpringBootPart12Application.class);
application.setBanner(new MyBannerConfig());
application.run(args);
}
}
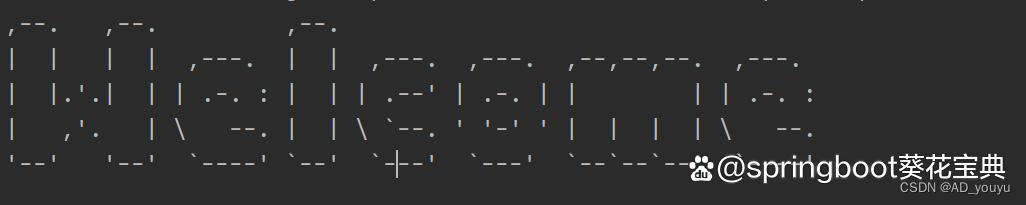
启动项目展示结果为:

通过静态文件方式实现
通过静态资源的方式实现我们需要在src\main\resources目录下添加banner.txt,内容如下:
注:
spring.main.banner-mode=off #可以控制banner的开关
${AnsiColor.BRIGHT_RED},--. ,--. ,--.
${AnsiColor.DEFAULT}| | | | ,---. | | ,---. ,---. ,--,--,--. ,---.
${AnsiColor.BRIGHT_YELLOW}| |.'.| | | .-. : | | | .--' | .-. | | | | .-. :
${AnsiColor.GREEN}| ,'. | \ --. | | \ `--. ' '-' ' | | | | \ --.
${AnsiColor.BLUE}'--' '--' `----' `--' `---' `---' `--`--`--' `----'
Spring Boot Version: ${spring-boot.version}${spring-boot.formatted-version}
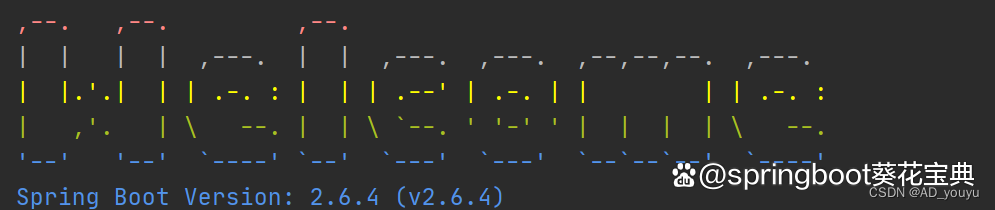
启动项目后的结果为:

注:Banner样式设置

一些Banner的在线生成地址
https://devops.datenkollektiv.de/banner.txt/index.html
https://www.degraeve.com/img2txt.php
http://patorjk.com/software/taag
https://www.bootschool.net/ascii
如果您觉得本文不错,欢迎关注支持,您的关注是我坚持的动力!
原创不易,转载请注明出处,感谢支持!如果本文对您有用,欢迎转发分享!
























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








